728x90
오늘 한 일
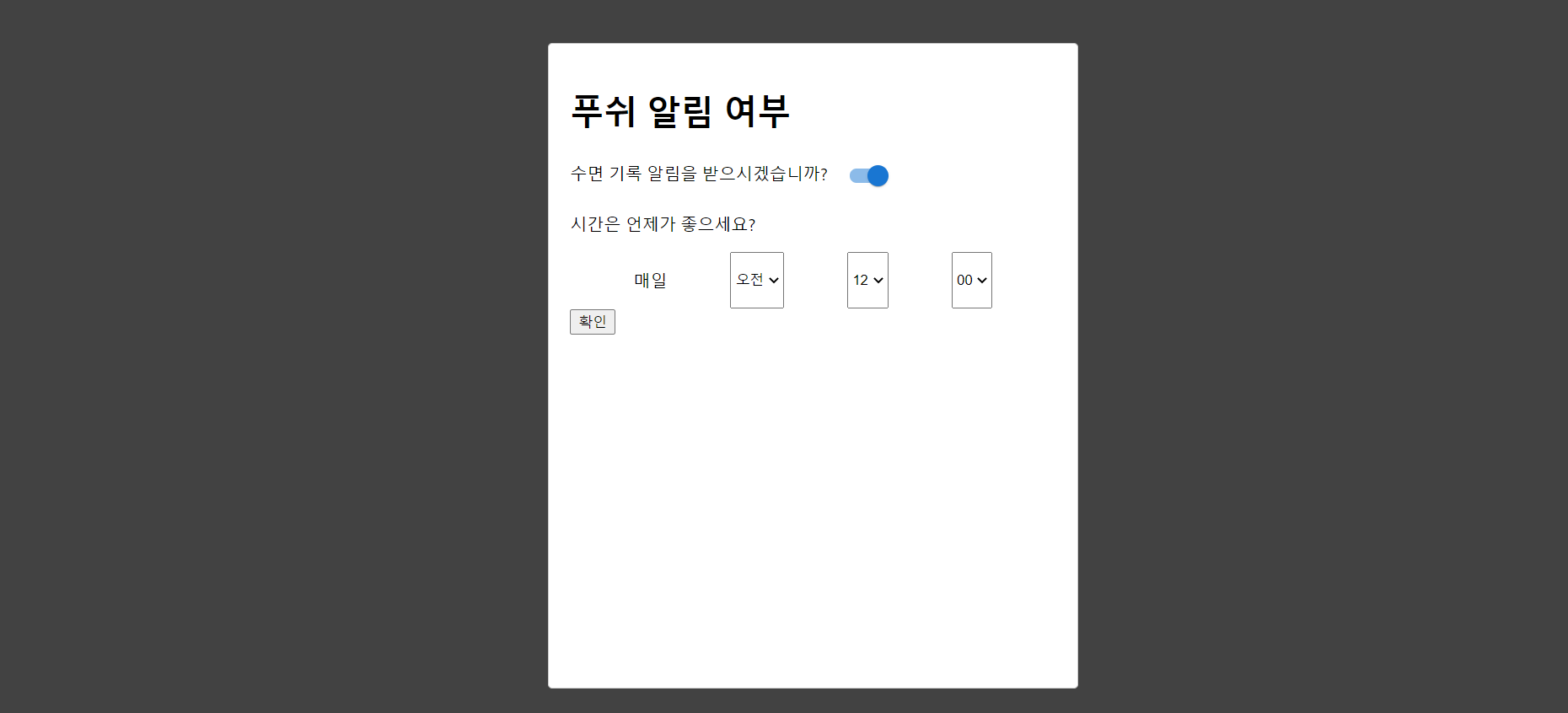
1. 첫 로그인 시 팝업 기능
2. 녹음, 녹음 파일 재생 기능 연습
3. 오전, 오후 회의 진행
4. 매니저님과 면담
5. 음원 조사 및 디자이너 분들과 회의
기능 구현
1. 첫 로그인 시 팝업 기능
- yarn add react-modal 라이브러리 설치, PushNoticationPop.js 생성
- 모달 창 + 기능 구현
더보기
더보기
더보기
// src/pages/PushNoticationPop.js
// 푸시 알림 팝업 페이지
import React from "react";
import Modal from "react-modal";
import Switch from "@mui/material/Switch";
import { useHistory } from "react-router-dom";
import { useDispatch } from "react-redux";
import { actionCreators as noticeActions } from "../redux/modules/notice";
const PushNoticationPop = (props) => {
const [modal, setModal] = React.useState(true); // 모달창
const [notice, setNotice] = React.useState(false); // 알림 유무
const [day, setDay] = React.useState("AM"); // 오전, 오후 설정
const [hour, setHour] = React.useState("12"); // 시 설정
const [minutes, setMinutes] = React.useState("00"); // 분 설정
const history = useHistory();
const dispatch = useDispatch();
const label = { inputProps: { "aria-label": "Switch demo" } };
const modalOff = () => {
setModal(false);
history.push("/");
};
const send = () => {
if (!notice) {
// 알림 안받는 경우 → 미들웨어에 기본값을 설정 해줘야 합니다.
dispatch(noticeActions.noticePopDB(notice));
} else {
// 알림 받는 경우
dispatch(noticeActions.noticePopDB(notice, day, hour, minutes));
}
};
return (
<>
<Modal
isOpen={modal}
ariaHideApp={false}
onRequestClose={modalOff}
style={{
overlay: {
position: "fixed",
top: 0,
left: 0,
right: 0,
bottom: 0,
backgroundColor: "rgba(15, 15, 15, 0.79)",
},
content: {
position: "absolute",
top: "60px",
left: "35%",
width: "30%",
height: "80%",
border: "1px solid #ccc",
background: "#fff",
overflow: "auto",
WebkitOverflowScrolling: "touch",
borderRadius: "4px",
outline: "none",
padding: "20px",
},
}}
>
<h1>푸쉬 알림 여부</h1>
<p>
수면 기록 알림을 받으시겠습니까?
<Switch
{...label}
onClick={() => {
setNotice(!notice);
}}
/>
</p>
<div>
{notice ? (
<>
<p>시간은 언제가 좋으세요?</p>
<div style={{ display: "flex", justifyContent: "space-evenly" }}>
<p>매일</p>
<select
onChange={(e) => {
setDay(e.target.value);
}}
value={day}
>
<option value="AM">오전</option>
<option value="PM">오후</option>
</select>
<select
onChange={(e) => {
setHour(e.target.value);
}}
value={hour}
>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select
onChange={(e) => {
setMinutes(e.target.value);
}}
value={minutes}
>
<option>00</option>
<option>05</option>
<option>10</option>
<option>15</option>
<option>20</option>
<option>25</option>
<option>30</option>
<option>35</option>
<option>40</option>
<option>45</option>
<option>50</option>
<option>55</option>
</select>
</div>
</>
) : null}
<button onClick={send}>확인</button>
</div>
</Modal>
</>
);
};
export default PushNoticationPop;// src/redux/modules/notice.js
const noticePopDB = (notice, day, hour, minutes) => {
return function (dispatch, getState, { history }) {
console.log(notice, day, hour, minutes);
console.log(apis.postNotice(notice, day, hour, minutes));
};
};
2. 녹음, 녹음한 파일 재생 기능
2021.12.27 - [더 알아보기/기능] - 녹음 기능 만들기
녹음 기능 만들기
import React, { useState, useCallback } from "react"; const AudioRecord = () => { const [stream, setStream] = useState(); const [media, setMedia] = useState(); const [onRec, setOnRec] = useState(tr..
eundol1113.tistory.com
3. 팀장님께서 좋은 사이트를 찾아와 주셔서 이 사이트에서 다운로드하면 될 것 같다!
뮤팟 홈 | 프리미엄 배경음악 뮤팟
유튜버와 음원 저작권자를 연결하는 음악단지 뮤팟(Mewpot) 메인 페이지 입니다. 뮤팟에서 유튜브 영상에 들어갈 다양한 음악을 찾아보세요.
www.mewpot.com
728x90
'⛵ 항해 중 > 8-13주차 실전 프로젝트' 카테고리의 다른 글
| [실전 프로젝트] 달력 + 해당 월의 일수 계산하기 (+ fill : 특정 값으로 배열 채우기) (0) | 2021.12.28 |
|---|---|
| [실전 프로젝트] 녹음, 녹음 파일 재생 + 보이스 페이지..? (0) | 2021.12.28 |
| [실전 프로젝트] API 설계, 기능 자료 조사, 프로젝트 기본 틀 잡기 (0) | 2021.12.24 |
| [실전 프로젝트] UX Flow / 와이어 프레임 / API (0) | 2021.12.23 |
| [실전 프로젝트] 주제 회의 / UX Flow (0) | 2021.12.22 |




댓글