3주차에는 리액트 입문 주차로써 리액트 문법을 배웠는 데 자바스크립트가 어느정도 익숙하다고 생각해서 리액트도 괜찮을꺼야! 라는 생각을 했다가 호되게 혼난 한 주였다. 기초를 더 다지고 싶어서 강의까지 결제했다 ><
다음주에는 4,5주차 강의 듣고 새로운 팀원들이랑 함께하는 한주가 시작된다. 기초를 더 잘 다져놔서 심화 주차 들어갈 때 무리 없이 진행 할 수 있도록 해야겠다!!
- DOM이란?
: DOM이란 Document Object Model의 약자입니다.
DOM을 공부하기 전에 웹브라우저를 먼저 살펴 보겠습니다.
웹브라우저는 HTML 문서를 해석하고, 화면을 통해 해석된 결과를 보여줍니다.
해석한 HTML 코드를 화면을 통해 보여주는 과정을 '렌더링'이라고 합니다.

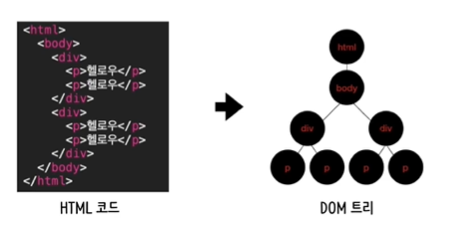
브라우저는 HTML 코드를 해석해서 요소들을 트리 형태로 구조화 하여 표현하는 문서(데이터)를 생성합니다.
이를 DOM이라고 부르고, 브라우저는 DOM을 통해서 화면에 웹 콘텐츠들을 렌더링 합니다.


-> 웹브라우저는 코드를 해석해서 트리형태의 문서(DOM)을 생성하고 DOM을 가지고 웹브라우저에 렌더링합니다.

+ DOM의 목적은?
: 자바스크립트를 사용해서 웹콘텐츠 추가, 수정, 삭제 그리고 이벤트 처리 등을 할 수 있게 해줍니다.

(출처)
https://www.youtube.com/watch?v=zyz1eJJjsNE
- 서버리스
: 말 그대로 '서버가 없다'는 뜻으로 애플리케이션의 확장을 관리 할 필요가 없는 클라우드 컴퓨팅 모델을 말합니다.
실제로는 서버가 없는 구조는 아닙니다. 서버에서 처리하는 작업을 클라우드 기반의 서비스로 처리해서 서버 구축 및 관리 비용을 줄이는 구조입니다. 따라서 개발 기간과 비용을 단축할 뿐만 아니라, 서버 운영과 유지 보수의 어려움을 크게 줄일 수 있습니다.
서버리스는 개발자가 인프라(기반)는 대부분 무시하고 코드에 집중 할 수 있도록 도와줍니다.
서버 사양이 개발자에게 영향을 주지 않으므로 ‘서버리스’인 것입니다.
물론 물리적 서버는 여전히 존재하지만 클라우드 제공업체가 서비스 중 서버가 하는 관리한다는 점이 다르며 이 점이 개발자 및 서비스 환경이 서버에 신경을 쓰지 않아도 된다는 이점을 이끌어냅니다.
+ 작동방식은?
: 이벤트를 실행할 애플리케이션 코드를 트리거(특정한 작용에 대응하여 자동으로 반작용이 실행되게끔 만드는 논리적 장치)하면 클라우드 제공업체는 해당 코드에 리소스(서버 자원)를 동적으로 할당하고, 사용자는 코드 실행이 끝나면 비용을 지불하지 않습니다.
+ 장점과 단점은?
장점은?
- 서버 관리가 필요 없습니다.
- 유연한 확장성: 애플리케이션을 활용하여 자유자재로 확장을 구현할 수 있습니다.
- 높은 가용성: 고정된 서버가 없음은 제한된 가용성이 아님을 의미합니다. 가용성을 위한 별도의 설계가 필요 없습니다.
- 유효 용량에 대한 비용: 사용하지 않는 것에 대해선 비용을 지불할 필요가 없습니다. 실행하지 않을 때는 비용이 발생하지 않습니다.
- 개발자 생산성을 높이고 운영 비용을 줄일 수 있습니다.
단점은?
- 콜드스타트(Cold-Start): 빠른 응답이 필요한 제품(서비스)의 경우 서버리스로의 전환은 부적합할 수 있습니다.
이는 실행할 함수를 호출하기 위해 컨테이너가 실행되는 대기 시간이 존재하기 때문인데, 서버를 항시 가동하지 않는 서버리스의 특징에 기인합니다.
- 무상태(Stateless)적인 기능의 구현 불가: 작은 기능으로 잘게 나눠진 함수들은 요청마다 새로 기동하도록 호출되기 때문에 기동 전후의 상태를 공유할 수 없습니다. 또한 변수와 데이터의 공유가 불가능하며, 데이터를 로컬 스토리지에서 읽고 쓸 수 없습니다.
- 벤더 종속의 문제: 함수가 사용할 수 있는 최대 메모리, 최대 처리 가능 시간 제약 등의 제약을 서버리스 서비스 벤더가 설정하며 서버리스 사용자 및 서버리스 기반의 서비스는 이에 종속됩니다. 이에 맞춰 벤더가 설정한 제약을 벗어나는 큰 기능은 잘게 나누어 구현해야 합니다.
서버리스, 도대체 그것은 무엇인가?
서버리스(Serverless)는 말 그대로 ‘서버(Server)가 없다(-less)’는 뜻으로 애플리케이션의 확장을 관리할 필요가 없는 클라우드 컴퓨팅 모델을 가리킵니다. 이름 때문에 물리적인 서버가 아예 없고
blog.wishket.com
'⛵ 항해 중 > WIL(Weekend, I Learned)' 카테고리의 다른 글
| [WIL] 6주차 → CORS (0) | 2021.12.12 |
|---|---|
| [WIL] 5주차 → 좋은 개발자란?, 전역 상태 관리, CSS (0) | 2021.12.05 |
| [WIL] 4주차 → 라이프 사이클, Hook (0) | 2021.11.28 |
| [WIL] 2주차 → ES란?, ES5 & ES6의 차이점 (0) | 2021.11.14 |
| [WIL] 1주차 → JWT, API (0) | 2021.11.07 |




댓글