설치 해야 하는 패키지 목록
- yarn add redux react-redux
- yarn add styled-components
- yarn add react-router-dom@5.2.1
- yarn add redux-thunk
- yarn add firebase
(+ firebase.js 생성, configStore.js에 미들웨어 연결)
- yarn add @material-ui/core @material-ui/icons
11월 22일
3주차, 4주차 강의를 들으면서 redux란 뭔지 keyframes는 어떻게 사용하는 건 지 fireStore는 서버리스이고, firebase는 어떻게 설정 하는 지 강의를 들으면서 습득했다. 5주차 강의는 5-1까지만 듣고 정지한 상태이다.
11월 23일
3,4주차 강의에서 배운 내용들을 활용 해보면서 이해 하는 게 먼저인 것 같아서
과제를 view랑 router, redux, keyframes를 사용하면서 실습 해보았다.
실행 영상
keyframes를 사용해서
0) 공통적인 부분
import styled, { keyframes } from 'styled-components';-> styled-components 패키지에서 keyframes를 import 해온다.
1) App.js(메인 페이지)에서 작성 버튼 360% 돌아가게 구현
const InSpin = keyframes`
from{
transform : rotate(0deg);
}
to{
transform : rotate(360deg);
}
`
const OutSpin = keyframes`
from{
transform : rotate(360deg)
}
to{
transform : rotate(0deg);
}
`- transitions은 (명시적으로 목록을 작성해서) 어떤 속성을 움직이게 할지, (딜레이를 설정해서) 언제 애니메이션이 시작할지, (지속 시간을 설정해서) 트랜지션을 얼마나 지속할지, 그리고 (예를 들면, 선형이거나 초기 빠름, 종료 느림과 같은 타이밍 함수를 정의해서) 어떻게 트랜지션을 실행하는지 결정한다.
- from, to를 사용하거나 %를 사용했다.
const AddBtn = styled.div`
border-radius: 100px;
width: 80px;
height: 80px;
color: white;
background-color: #1E90FF ;
right: 30%;
bottom: 29%;
position: fixed;
&:hover{
animation: ${InSpin} 2s;
}
&:not(:hover){
animation: ${OutSpin} 2s;
}
`- &는 자기 자신 요소를 지정 해주는 것이다.
- :hover는 해당 요소에 마우스가 올라 갔을 때를 말한다.
- :not(:hover)는 해당 요소에서 마우스가 내려 갔을 때를 말한다.
+ keyframes를 styled-components에 사용 해줄 경우 상단에 적어야 한다.
(.css에서 사용 할 때는 위치는 상관 없다.)
2) AddWord.js(작성 페이지)에서 input 요소를 누르면 약간 커졌다가 원상복구 되도록 구현
const InInput = keyframes`
from{
width: 90%;
height: 60%;
outline: none;
}
to{
width: 95%;
height: 65%;
outline: none;
}
`- keyframes에 from, to를 사용해서 어떻게 변할 지 설정 해줬고, css 속성을 사용해서 크기를 변경 시켜줬다.
const Input = styled.input`
width: 90%;
height: 60%;
margin-bottom : 20px;
&:focus{
animation : ${InInput} 0.55s;
}
`- &는 자기 자신의 요소를 선택하는 걸 말하고
- animation에 함수나, 변수를 집어 넣기 위해서 ${} 사용했다.
- 0.55s는 지속 시간을 설정 해준 것이다.
+ 커서 올렸을 때 모양 변하게 하는 CSS
cursor: pointer;-> 더 자세한 속성들을 아래 사이트 참고
https://developer.mozilla.org/ko/docs/Web/CSS/cursor
cursor - CSS: Cascading Style Sheets | MDN
CSS cursor 속성은 요소 위에 마우스 커서가 올라갔을 때 보여줄 모양을 지정합니다.
developer.mozilla.org
실행 영상
11월 24일
리덕스에 fireStore 연결하고, CRUD 작업 해주고, 컴포넌트들이랑 연결 해줬다.
21일차 개발일지 (doc -> 참조 데이터 / n.indexOf is not a function 오류)
카페 가서 강의 듣거나, 코드 치는 게 진짜 꿀이다. 집에서는 오새봄 엄청 짖어서 정신 사나웠는데 맨날 엄마 카드로 다녀야지 (망고 스파클링 엄청 맛있음) 키워드 : doc -> 참조 데이터 / n.inde
eundol1113.tistory.com
내일은 5-3강부터 들으면서 프로젝트 업그레이드 시키면 된다.
11월 25일
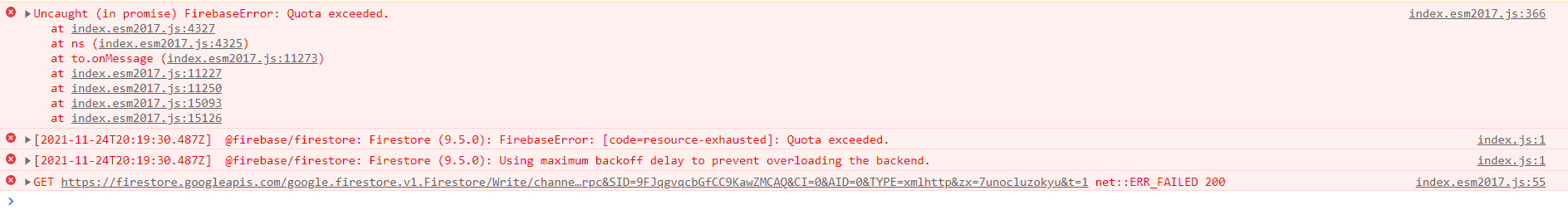
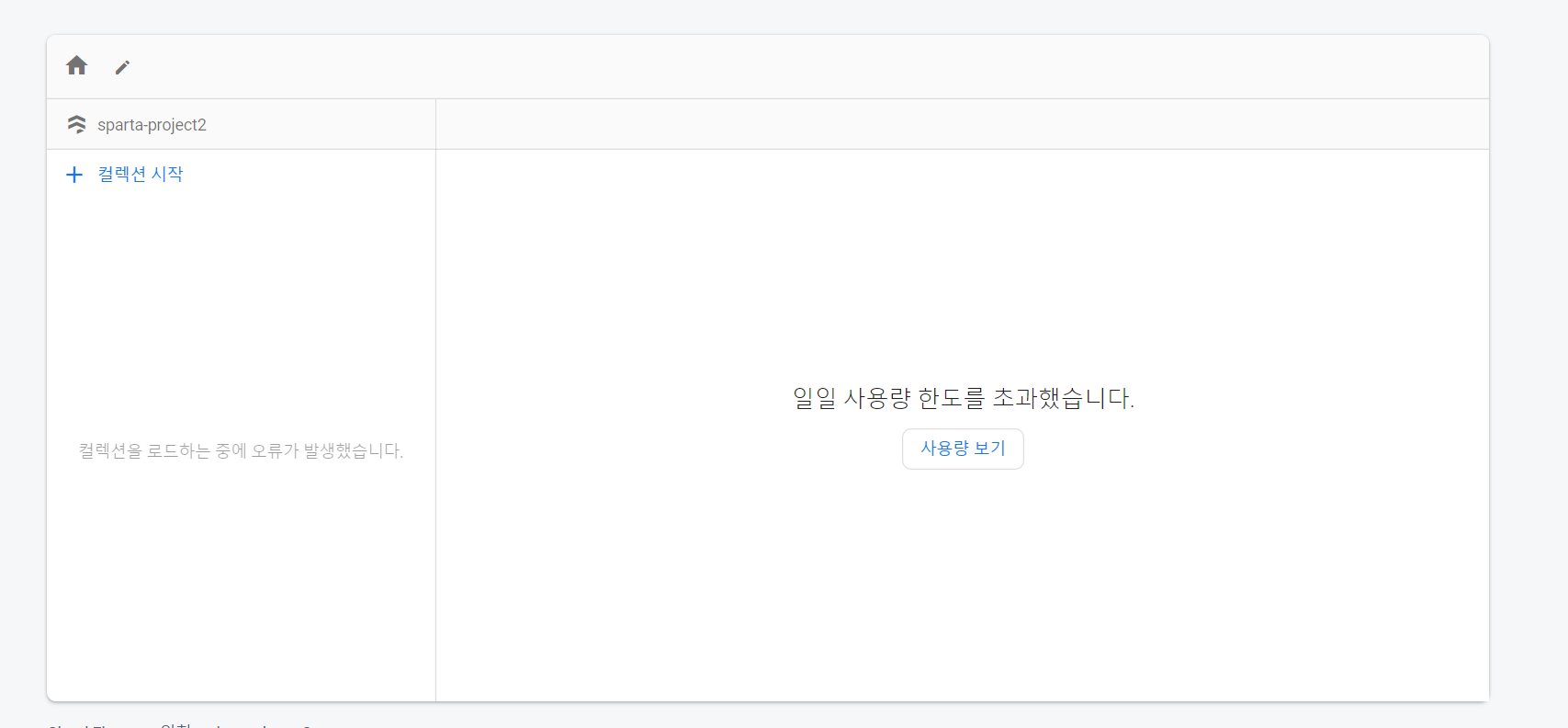
"일일 사용량 한도를 초과 했습니다" 오류


-> firestore에서 프로젝트를 새로 만들어서 설정 해줬더니 사용량이 초기화 되어서 문제 없이 구현 되었다.
실행 영상
머테리얼 UI, 로딩 스피너 기능 추가 하면서 redux에 state 형태를 변경 해줘야 해서 전체적으로 코드 수정이 들어감.
const initialState = []↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
const initialState = {is_loaded : false, list : []}
+ 수정하기 버튼 누르면 기존에 입력 했던 값을 기본값으로
<Card ref={wordState}>
<SubTitle>Word</SubTitle>
<Input ref={wordRef} type="text" defaultValue={location.state.word} />
</Card>
<Card ref={explanationState}>
<SubTitle>Explanation</SubTitle>
<Input ref={explanationRef} type="text" defaultValue={location.state.explanation} />
</Card>
<Card ref={exampleState}>
<SubTitle>Example</SubTitle>
<Input ref={exampleRef} type="text" defaultValue={location.state.example}/>
{/* 기본값 설정 할 때 onClick 함수를 사용하는 경우 value가 아니라 defaultValue를 사용 해야 한다고 오류가 떴다. */}
</Card>이때 value가 아니라 defaultValue를 사용 했는 데 onClick 함수를 사용 할 때는 그렇게 해줘야 한다고 오류가 발생했다.
+ 삭제하기 버튼 눌렀을 때 confirm()을 사용해서 재확인
1) 처음에는 confirm을 변수에 담아서 반환값에 따라 처리 하려고 했는 데 confirm이 계속 반복되는 문제가 발생
2) confirm의 반환값을 조건으로 사용하는 것이기 때문에 변수가 없어도 된다는 걸 깨달음
const deleteBtn = (index) => {
if (window.confirm("삭제 하시겠습니까?")) {
dispatch(deleteDictionaryFB(userInfo[index].id))
}
}<Button variant="outlined" size="medium"
style={{ borderColor: "#FA8072", color: "#FA8072", marginRight: "1%" }}
onClick={() => { deleteBtn(index) }}>
삭제하기
</Button>
실행 영상
튜터님이 내주신 숙제 중에서 모두 보기 / 외운 단어만 보기 / 못외운 단어만 보기 + 완료 버튼 기능을 추가로 구현했다.
11월 26일
firebase에서 hosting으로 프로젝트 배포했다.
https://dictionary-a59f3.web.app/
React App
dictionary-a59f3.web.app
참고한 사이트
https://m.blog.naver.com/hellonami/30189427178
색상표 색상코드표
저는 요즘 글씨 색 입히는데 재미가 들려가지고 ㅋㅋㅋ 처음엔 생상코드 추출해 입혔는데 넘 번거롭더라구...
blog.naver.com
https://jsdev.kr/t/react-native-useref-style-css/5928
react-native useRef 로 style css 변경하는법 질문있습니다
const inputRef = useRef(); const onHandleSelect= ( data, e ) => { inputRef.current.style = styleCommon.rb_menu_active; } < TouchableOpacity onPress={() => onHandleSelect(“국어”,“rb1”)}> < Text ref={inputRef} style={styleCommon.rb_menu_inactive}>
jsdev.kr
-> ref를 사용해서 스타일을 변경하는 것 보다는 state를 사용해서 상태값을 넣어놓고 삼항 조건식으로 스타일을 삽입 하는 게 더 좋은 방법이라고 한다.
+ border 테두리 안보이게 할 때는 outline:none을 사용하면 된다
https://www.codingfactory.net/10658
CSS / word-break / 줄바꿈을 단어 기준으로 할 지 글자 기준으로 할 지 정하는 속성
개요 word-break는 줄바꿈을 할 때 단어 기준으로 할 지 글자 기준으로 할 지 정하는 속성은 입니다. 기본값 : normal 상속 : Yes 애니메이션 : No 버전 : CSS Level 3 문법 word-break: normal | break-all | keep-all | in
www.codingfactory.net
-> input의 데이터가 너무 길어지면 box를 벗어나길래 줄바꿈 속성 설정 해줬다.
disabled 사용법
https://velog.io/@jazzyfact95/React-input%EC%9D%98-disabled-%EC%86%8D%EC%84%B1
[React] input의 disabled, value 속성
기존에 작성하던 방식은 이랬다.선택된 값이 존재하면 input을 disable을 시켰다.의도한대로 동작을 하긴 했다.이번에 첫 프로젝트 코드 정리를 하다콘솔에 찍힌 권장사항을 보고아래와 같이 바꾸
velog.io
Git 주소
https://github.com/eundol0519/Week-4-Assignment
GitHub - eundol0519/Week-4-Assignment: 4주차 리액트 숙련 강의를 바탕으로 과제 수행
4주차 리액트 숙련 강의를 바탕으로 과제 수행. Contribute to eundol0519/Week-4-Assignment development by creating an account on GitHub.
github.com
'⛵ 항해 중 > 4주차 리액트 숙련반' 카테고리의 다른 글
| 5주차 - 머테리얼 UI 사용하기 (0) | 2021.11.25 |
|---|---|
| 5주차 - fireStore 적용하기 (0) | 2021.11.24 |
| 5주차 - 미들웨어(firestore 데이터를 리덕스 스토어에 넣으려면?) (0) | 2021.11.22 |
| 4주차 - Firebase, FireStore (0) | 2021.11.22 |
| 4주차 - 스크롤바 + 화면에 버튼 고정 시키기 + 퀴즈 (0) | 2021.11.22 |




댓글