728x90
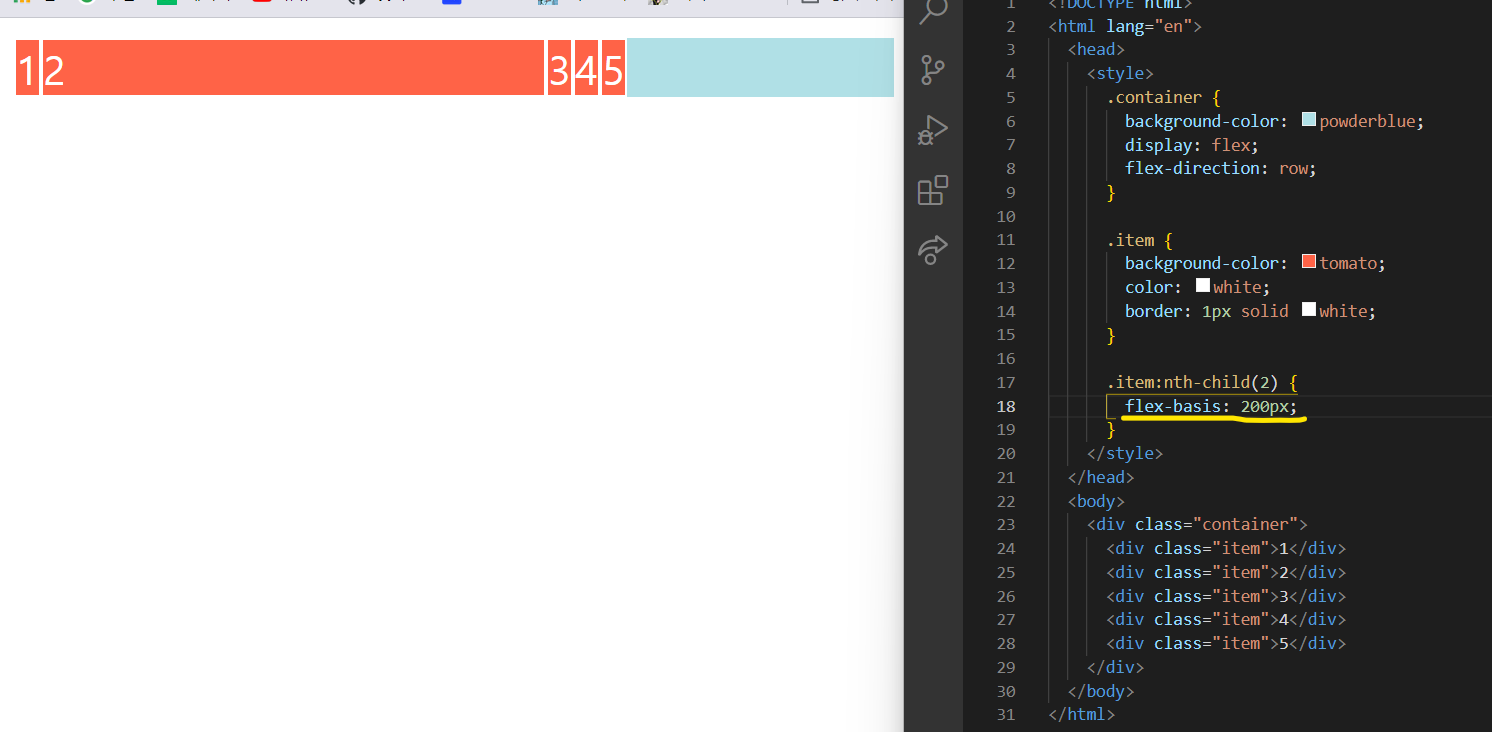
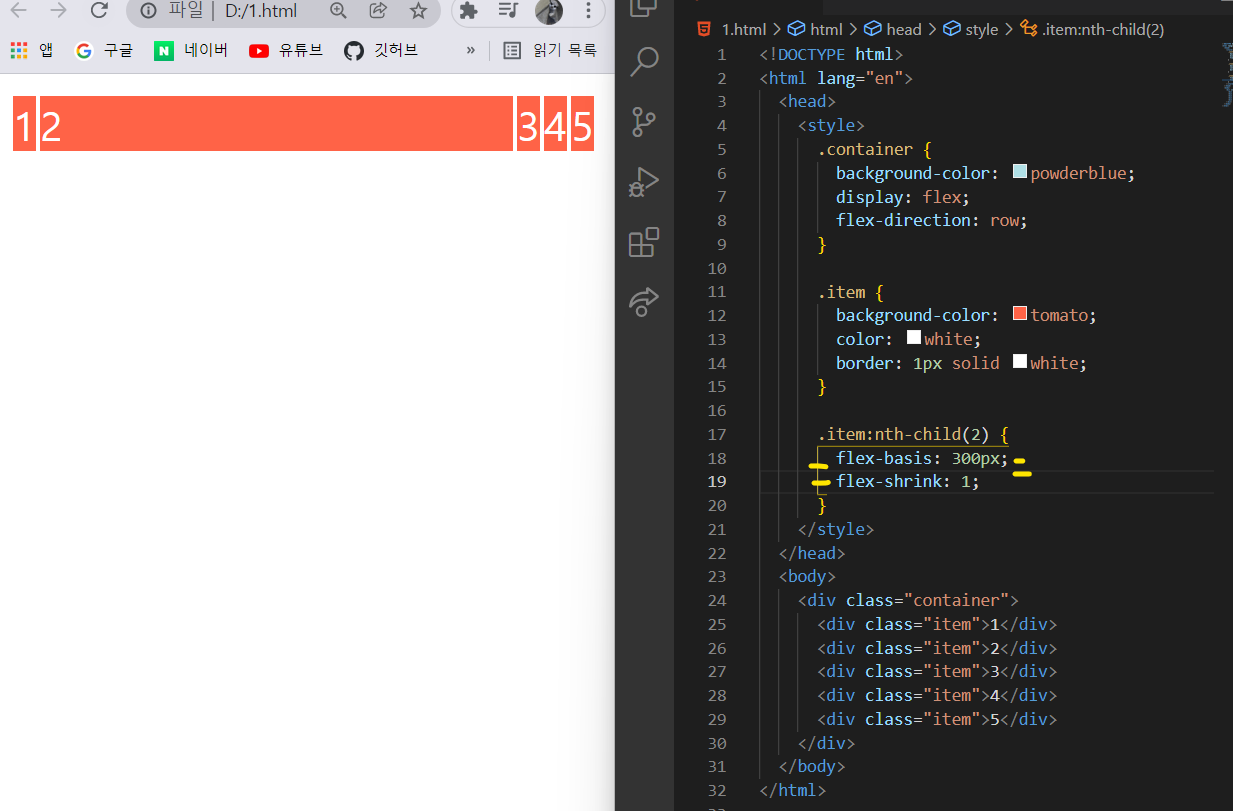
[ flex-basis ]
: flex의 방향에 해당하는 엘리먼트의 크기를 결정 해주는 속성이다.

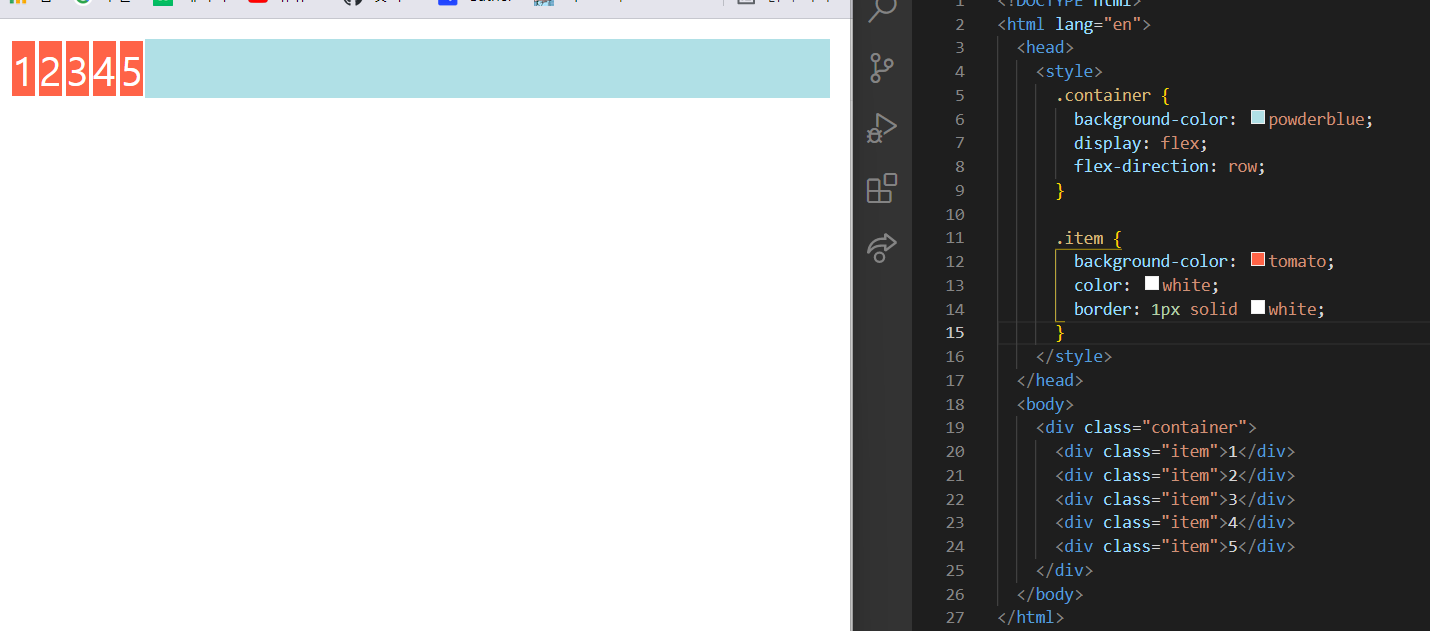
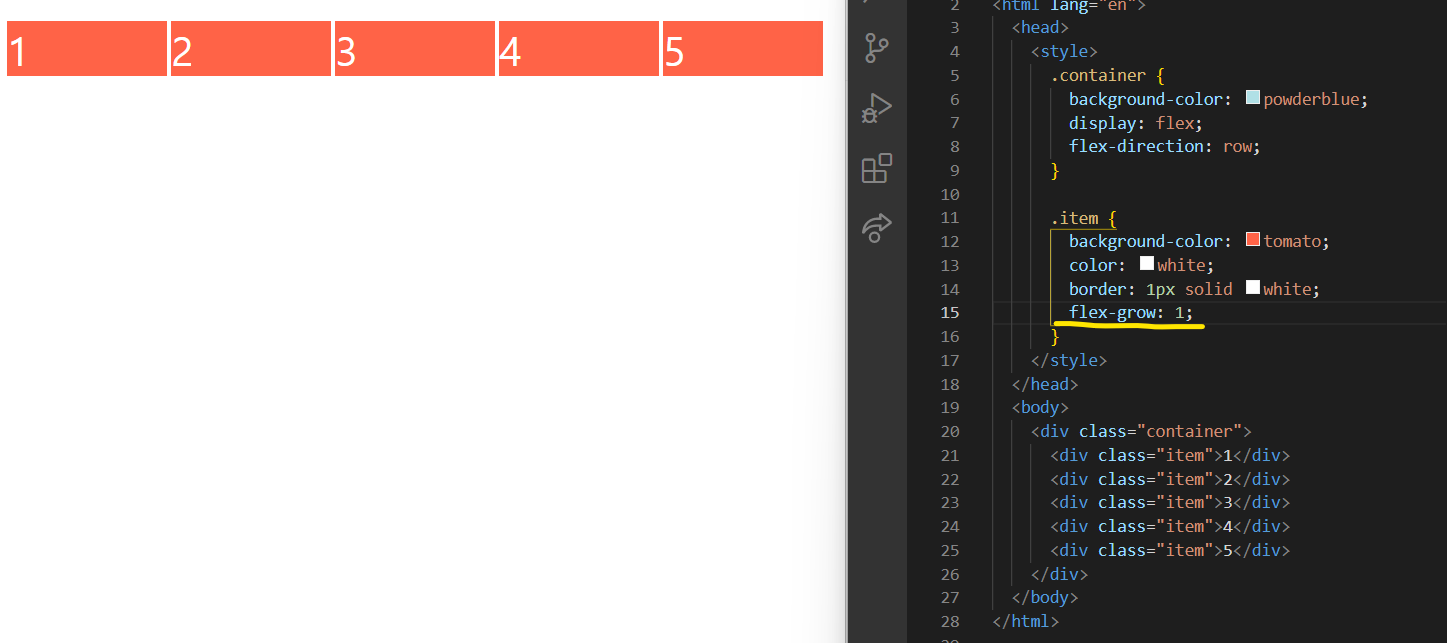
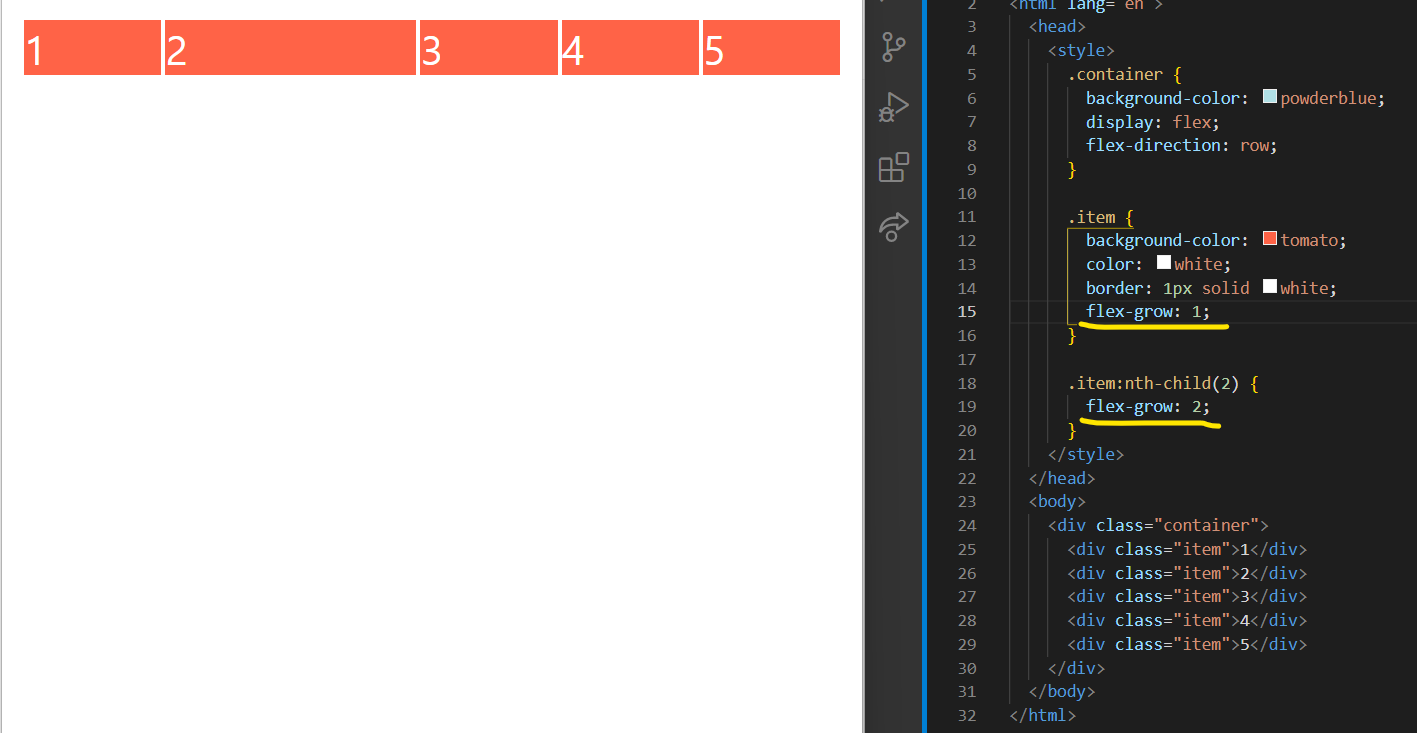
[ flex-grow ]
: 각각의 item 요소들이 container 요소 내부에서 할당 가능한 공간의 정보를 말합니다.
즉, flex-grow : 1을 할당하면 container 영역에 맞춰 item들이 1/n의 부피를 가집니다.



[ flex-shrink ]
: flex-shrink가 0일 경우 화면에 작아지더라도 해당 속성을 가진 엘리먼트는 작아지지 않고 기본값을 유지합니다.
flex-shrink가 1일 경우 화면이 작아짐에 따라 엘리먼트도 작아집니다. flex-shrink을 값이 클수록 더 빠르게 작아집니다.
flex-shrink를 사용하기 위해서는 flex-basis을 사용해서 엘리먼트의 기본값을 가지고 있어야 합니다.


728x90
'🧱 언어 모음집 > CSS' 카테고리의 다른 글
| [생활코딩] Multi Column (0) | 2022.02.04 |
|---|---|
| [생활코딩] flex : holy grail layout (0) | 2022.02.03 |
| [생활코딩] flex : basic (0) | 2022.02.03 |
| [생활코딩] flex : intro (0) | 2022.02.03 |
| [생활코딩] fixed (0) | 2022.01.31 |




댓글