728x90
[HTML/CSS] 텍스트 마우스 드래그시 색상 변경방법, ::selection
CSS에는 다양한 선택자가 존재합니다. 선택자 중에는 pseudo 선택자가 존재하는데 오늘은 이 중에서 ::selection 선택자에 대하여 알아보려합니다.
webisfree.com
input 태그에 text나 p, span 태그의 text 등등 사용자가 웹 페이지에서 특정 text를 드래그할 때 드래그를 못하는 기능도 있지만, 또 다른 방법으로는 드래그 시 CSS를 커스텀하는 방법도 있다.

<p>특정 text 드래그 CSS 커스텀 하기</p>테스트를 진행하기 위해 p 태그를 생성하고, text를 삽입 해줬다.
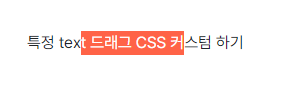
이제 ::selection 선택자를 사용해서 drag 시 p 태그의 CSS를 커스텀해준다.

p::selection {
background: tomato;
color: white;
}728x90
'🧱 언어 모음집 > CSS' 카테고리의 다른 글
| [CSS] Cascade Layers (0) | 2022.06.08 |
|---|---|
| [CSS] Input 태그 > 자동완성 해제 및 입력 기록 제거 (0) | 2022.04.15 |
| [CSS] Pretendard 웹폰트 적용하는 방법 (0) | 2022.04.07 |
| [CSS] display: none vs visibility: hidden (0) | 2022.03.08 |
| [CSS] Next.js에서 svg 사용하는 방법 (0) | 2022.02.24 |




댓글