첫 회사 입사 후 새로운 프로젝트도 진행하고 있지만 기존에 사용 중이던 프로젝트를 유지/보수하는 일도 하면서
나름대로 HTML/JS/CSS 부분에 수정사항은 큰 어려움 없이 진행하고 있다고 생각했는 데 라이브러리를 적용하려고 하니
너무 어려워서😢 많은 시행착오를 경험했고 내 방식대로 정리해보려고 한다.
❓요청사항
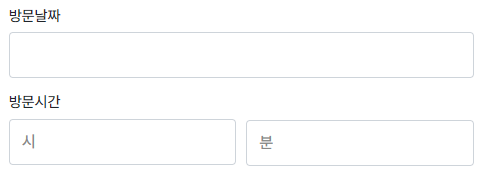
: 현재 예약하기 페이지에 예약 정보 폼은 아래와 같이 Calendar 라이브러리, Select/Option으로 이루어져 있다.

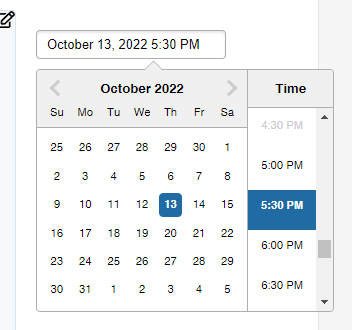
사용자들이 이용하기 편한 방식으로 개편하기 위해 아래와 같은 UI와 기능으로 수정하면 좋을 것 같다는 요청이었다.

🤔 수정사항
- 기존에 사용 중인 datePicker(Calendar 라이브러리)을 활용하거나 다른 Calendar 라이브러리를 활용하여 날짜 선택 부분 UI 및 기능 구현하기
- 추가로 30분 간격으로 시간 선택할 수 있는 라이브러리 찾거나 직접 UI와 기능 구현하기
- 선택된 날짜와 시간은 비활성화 할 수 있는 기능 구현하기
👷♀️ 시행착오
1️⃣ React DatePicker
❌ React 전용 라이브러리라서 NodeJS 프로젝트에서는 적용할 수 없었다.

React Datepicker crafted by HackerOne
reactdatepicker.com
👏 React DatePicker 구현 코드
[React] 달력 만들기(react-datePicker)_v1
- 참고 블로그 더보기 - 라이브러리 추천 React에서 활용 가능한 DatePicker Library 정리 datepicker library 사용 후기 velog.io - react-datePicker 커스텀 && , || : 네이버 블로그 당신의 모든 기록을 담는..
eundol1113.tistory.com
[React] 달력 만들기(react-datePicker)_v2
[React] 달력 만들기(react-datePicker)_v1 - 참고 블로그 더보기 - 라이브러리 추천 React에서 활용 가능한 DatePicker Library 정리 datepicker library 사용 후기 velog.io - react-datePicker 커스텀 && , ||..
eundol1113.tistory.com
2️⃣ DatePicker
❌ 날짜 선택하는 부분은 있는 데 시간 선택하는 예제는 없어서 패스
❗ 날짜 선택하는 부분만 구현하고 시간 선택 부분은 라이브러리 사용 안 하고 button으로 만드는 경우 최적
(선택된 날짜 비활성화 하는 부분은 class로 CSS 넣었다 빼면 되니까)
Datepicker | jQuery UI
Datepicker Select a date from a popup or inline calendar The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (b
jqueryui.com
👏 DatePicker 구현 코드
: 아직 구현 해보지 못함
3️⃣ FlatPicker
❌ 범위 시간 설정은 가능하지만, 중간에 특정 시간만 비활성화하는 기능은 어려움 (점심시간 비활성화 안됨)
(※ onChange()를 사용해보았지만 코드를 무한대로 반복해야 할 것 같아서 포기)
❗ 범위 시간 설정만 필요한 경우 최우선으로 선택할 만한 라이브러리
flatpickr
Options An always up-to-date list of options may be found at options.ts Config OptionTypeDefaultDescriptionaltFormatString"F j, Y"Exactly the same as date format, but for the altInput fieldaltInputBooleanfalseShow the user a readable date (as per altFormat
flatpickr.js.org
[Plugin]Flatpickr
Flatpickr 입력폼에 캘린더를 클릭하여 날짜값을 입력해주는 jQuery 플러그인 공식사이트 https://flatpi...
blog.naver.com
[Javascript] flatpickr를 이용해 간단한 달력만들기
간단한 달력 기능이 필요했고, 여러가지 플러그인을 살펴본 결과 flatpickr로 가장 쉽고 간편하게 만들 수 있었다. 테스트결과 chrome/ ie /safari 까지 모두 잘 작동하는것을 확인하였다. 세팅 1. html 예
lily-im.tistory.com
3️⃣ FlatPicker 구현 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="/js/joinscroll.js"></script>
<link rel="stylesheet" href="/plugins/swiper/swiper.min.css">
<script src="/plugins/swiper/swiper.min.js"></script>
<!-- 날짜 설정 -->
<!-- https://flatpickr.js.org/options/ + https://lily-im.tistory.com/23-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
<script src="https://npmcdn.com/flatpickr/dist/flatpickr.min.js"></script>
<script src="https://npmcdn.com/flatpickr/dist/l10n/ko.js"></script>
</head>
<style>
.dateTime {
text-align: center;
}
.flatpickr-calendar {
margin: auto;
margin-top: 10px;
}
</style>
<body>
<!-- 날짜 설정 -->
<input class="form-control dateTime" type="datetime-local" required />
</body>
<script>
// 언어 변경
flatpickr.localize(flatpickr.l10ns.ko);
const today = new Date().setHours(0, 0, 0, 0)
config = {
enableTime: true, // 시간 속성 사용 여부
dateFormat: "Y-m-d H시 i분", // 달력 입력 포맷
altInput: true,
altFormat: "Y-m-d H시 i분", // 보여지는 입력 포맷
dateFormat: "Y-m-d H시 i분", // 달력 입력 포맷
time_24hr: true, // 24시간 사용 여부 (false인 경우 오전, 오후로 설정됨)
disable: [ // 해당 날짜 비활성화
function (date) {
// return true to disable
return (date.getDay() === 0 || date.getDay() === 6);
}
],
local: 'ko', // 언어 설정
minDate: today, // 최소 날짜 설정
minuteIncrement: 30, // 분 입력(스크롤 포함)의 단계를 조정한다.
minTime: "09:00", // 최소 시간
maxTime: "18:00", // 최대 시간
defaultHour: "09", // 시간 기본값
defaultMinute: "00", // 분 기본값
inline: true,
}
flatpickr("input[type=datetime-local]", config);
</script>
</html>'🧠 지식창고 > 기능' 카테고리의 다른 글
| [React] IntersectionObserver를 사용하여 스크롤 애니메이션 구현하기 (0) | 2022.11.04 |
|---|---|
| [JS] IntersectionObserver 사용해보기 (0) | 2022.11.04 |
| [React] 버튼 눌러서 프린트 출력하기 (0) | 2022.09.14 |
| [JS] window.print()를 사용하여 프린트 영역 출력하기 (0) | 2022.09.08 |
| [Editor] summernote로 에디터 구현하기 (0) | 2022.07.25 |




댓글