728x90
🔗 출처

useLayoutEffect – React
The library for web and native user interfaces
react-ko.dev
🤓 정의
useLayoutEffect는 브라우저가 화면을 다시 채우기 전에 실행되는 버전의 useEffect입니다.
- useEffect
- 🟰 첫 렌더링, 의존성 배열에 넣어준 state의 변화를 감지하여 콜백함수가 실행됩니다.
- 🆚 콜백함수는 비동기적으로 동작하기 때문에 다른 작업에 의해 blocking 하지 않고 필요한 시기에 실행됩니다.
- 🆚 화면이 업데이트된 후 effect가 실행됩니다.
- useLayoutEffect
- 🟰 첫 렌더링, 의존성 배열에 넣어준 state의 변화를 감지하여 콜백함수가 실행됩니다.
- 🆚 콜백함수는 동기적으로 동작하기 때문에 해당 작업이 끝나기 전까지는 다른 작업을 수행할 수 없습니다.
그렇기 때문에 useLayoutEffect를 과하게 사용하거나 콜백함수에 무거운 작업을 넣을 경우 앱 성능에 안좋은 영향을 줄 수 있습니다. - 🆚 effect가 실행된 후 화면이 업데이트됩니다.
그렇기 때문에 useLayoutEffect를 사용하면 화면을 정교하게 조작해야 하는 경우 유용하게 사용할 수 있습니다.

⚠️ 주의사항
- useLayoutEffect는 동기적으로 콜백함수가 실행되기 때문에 과하게 사용하거나 콜백함수에 무거운 작업을 넣을 경우 앱 성능에 안좋은 영향을 줄 수 있습니다. (그럴 경우 useLayoutEffect 대신 useEffect를 사용하는 것도 좋은 방법입니다.)
🖥️ 실행
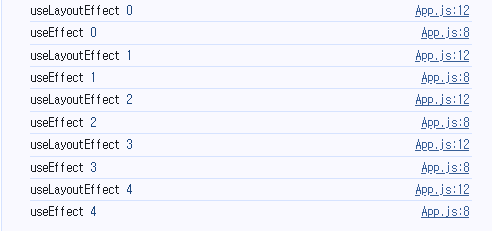
실제로 실행해 보면 useLayoutEffect가 useEffect보다 먼저 호출되는 걸 볼 수 있습니다.

import "./App.css";
import { useEffect, useLayoutEffect, useState } from "react";
function App() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log("useEffect", count);
}, [count]);
useLayoutEffect(() => {
console.log("useLayoutEffect", count);
}, [count]);
const handleCountUpdate = () => {
setCount((prev) => prev + 1);
};
return (
<div>
<p>Count : {count}</p>
<button onClick={handleCountUpdate}>Update</button>
</div>
);
}
export default App;🤔 언제 사용할까요?
: 컴포넌트를 화면에 배치하기 전에 레이아웃이나 스크롤 같은 UI적으로 계산을 해야 하는 경우 사용하기 유용합니다.
(사용자에게 보여져야 하는 UI를 더 정교하게 만들고 싶을 때 useLayoutEffect를 사용합니다.)
자세한 건 영상을 참고해주세요!
728x90
'🧱 언어 모음집 > React' 카테고리의 다른 글
| [React] useMemo (3) | 2024.03.29 |
|---|---|
| [React] useRef (0) | 2024.03.28 |
| [React] useId (0) | 2024.03.24 |
| [React] 제어 컴포넌트 vs 비제어 컴포넌트 (0) | 2023.08.14 |
| [React] Reconciliation(재조정), Virtual DOM(가상돔), Diffing Algorithm(비교 알고리즘) 알아보기 (0) | 2022.10.21 |




댓글