[Error] the slice reducer for key "feed" returned undefined. 에러
서버에 axios로 요청 후 redux에 dispatch 할 때 아래와 같은 오류 발생
(payload에 falsy한 값 없고, reducer에서 payload 값 잘 넘어와서 draft에 들어가는 것까지 확인 했는 데 저런 오류가 계속 발생 중이다.)
Error: When called with an action of type "GET_FEED", the slice reducer for key "feed" returned undefined. To ignore an action, you must explicitly return the previous state. If you want this reducer to hold no value, you can return null instead of undefined.
(해결)
몇시간동안 고민하고, 찾아 보다가 다른 팀에 잘하시는 분이 도와주셔서 해결 할 수 있었다.

immer 패키지에서 produce를 사용해서 불변성 관리를 하면 return을 안적어 줘도 되는 데 왜 오류가 났는 지는 모르겠지만 가설을 몇가지 세워 보자면
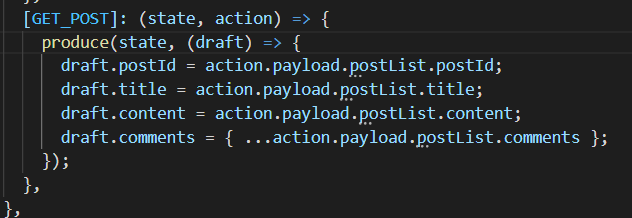
1) 자바스크립트 문법에서 화살표 함수를 사용 할 때 {}를 안에는 return을 적어 줘야 하기 때문에 오류가 발생했다.
-> 다른 분들은 produce에서 {}를 안쓰셨다고 하심.
2) return을 원래 적어줘야 하는 데 그동안 나를 봐줬던 건 아닐까
-> 솔직히 이건 말도 안되는 건데 제정신 아니라서 적어봄.



결론적으로 이 문제를 해결 할 수 있는 방법은 두가지이다.
1) 화살표 함수를 쓸 때 {}를 쓸 꺼면 return을 꼭 적는다.
2) return 안쓸꺼면 {} 쓰지 않는다.