🧱 언어 모음집/React
[React] useRef - DOM 요소 접근
은돌1113
2022. 1. 25. 21:24
728x90
[ 개념 ]

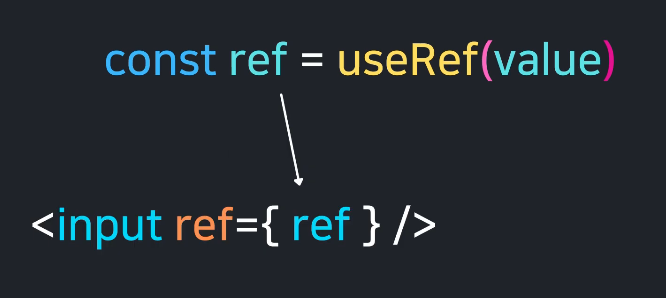
useRef()를 호출하면 ref 객체를 반환합니다.

이를 접근 하고자 하는 요소 태그에 ref 속성으로 넣어주면 원하는 태그에 언제든지 접근 할 수 있습니다.
예를 들어 text box와 같은 input 요소에 focus를 줄 때 사용 할 수 있습니다.

로그인 페이지에 접근 했을 때 ref를 사용하여 input 태그에 focus를 설정 해주면
사용자가 클릭 할 필요가 없어지기 때문에 편리 하겠죠??
ref를 사용하면 손쉽게 DOM 요소에 접근 할 수 있습니다.
(바닐라 JS의 document.querySeletor()와 같은 역할을 합니다.)
[ 실습 ]
function App() {
const inputRef = useRef();
useEffect(() => {
inputRef.current.focus();
});
const login = () => {
alert(`환영합니다. ${inputRef.current.value}!`);
inputRef.currnet.focus();
};
return (
<div>
<input ref={inputRef} type="text" placeholder="user name"></input>
<button onClick={login}>로그인</button>
</div>
);
}
useRef는 DOM 요소 접근 뿐만 아니라 효율적인 컴포넌트 렌더링, 변수 관리에도 효율적입니다!
[React] useRef - 변수 관리
함수형 컴포넌트에서 useRef()를 호출하면 ref를 반환 해줍니다. ref 객체는 언제든 지 수정 할 수 있습니다. 반환된 ref는 컴포넌트의 전 생의 주기를 통해 유지가 됩니다. 즉, 컴포넌트가 계속 리렌
eundol1113.tistory.com
728x90