[React] useContext + Context API
[ Context란? ]
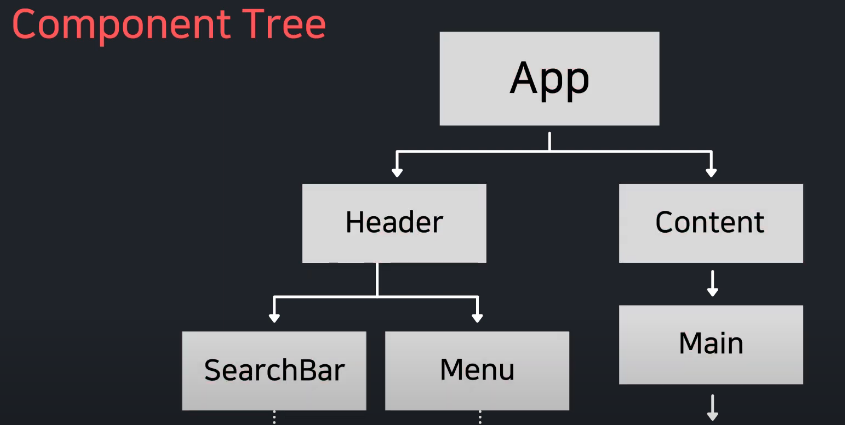
React로 만든 앱은 여러개의 컴포넌트로써 최상위 APP 컴포넌트로 부터 시작되어 트리 형태로 이루어져 있습니다.

일반적인 데이터 흐름은 위에서 아래로 진행 됩니다.
즉, 부모에서 자식으로 props를 전달 해주는 흐름입니다.

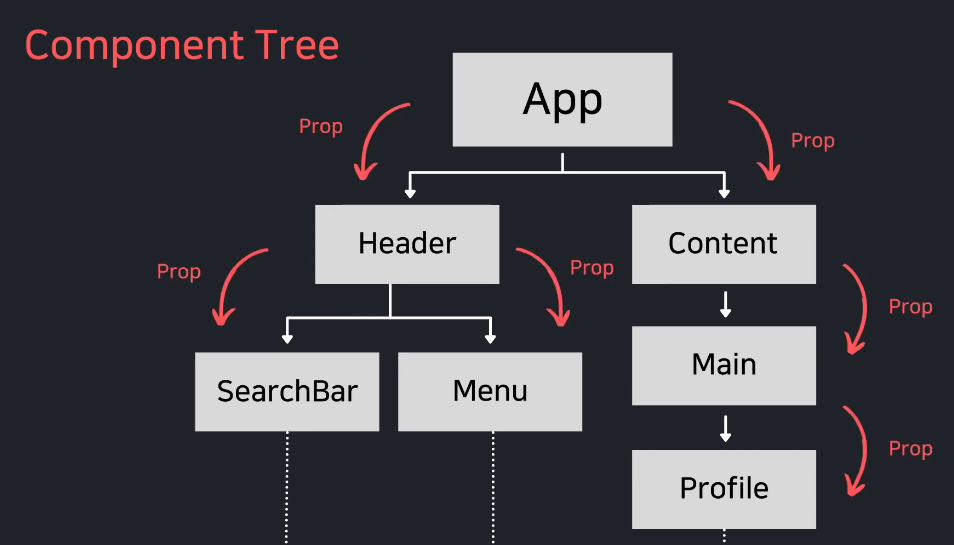
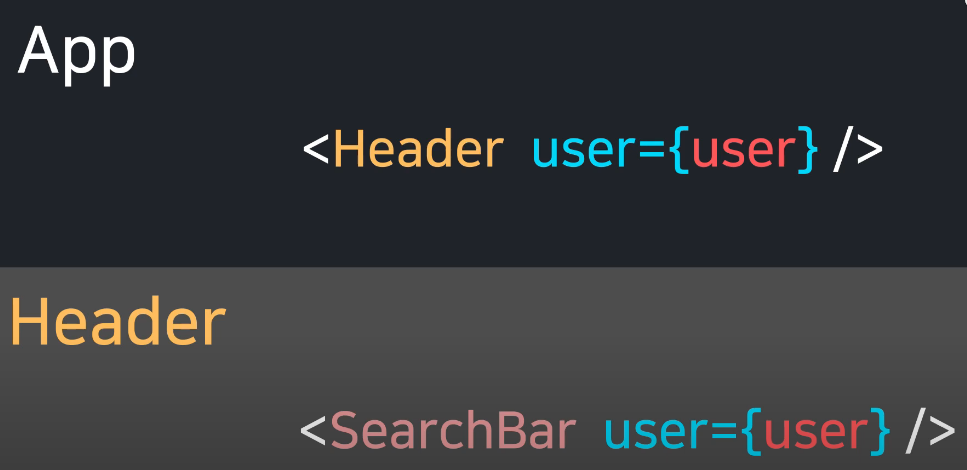
부모 컴포넌트에서 자식 컴포넌트로 데이터를 넘겨 줄 때는 아래와 같은 형식으로 일일이 넘겨 주어야 합니다.

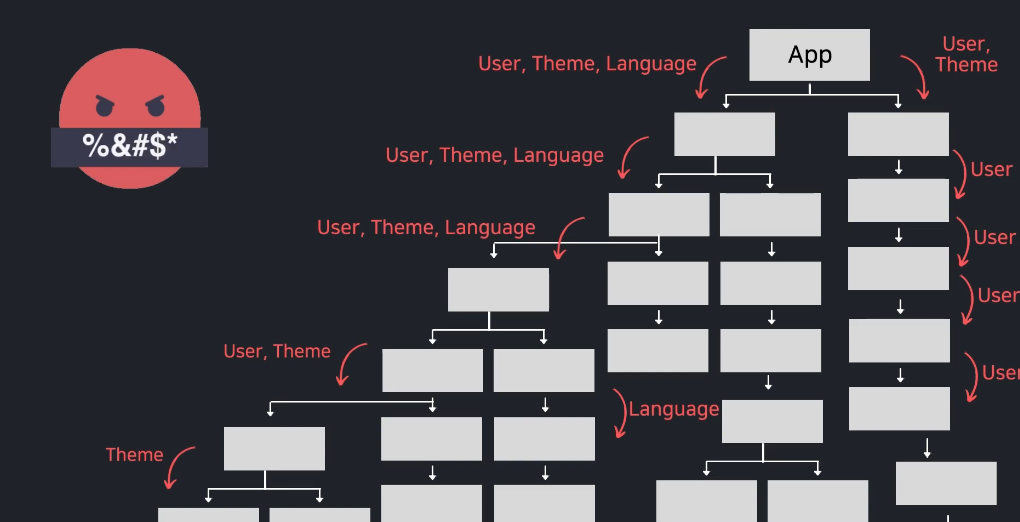
컴포넌트도 많고, 트리도 깊은 상태에서 전역으로 쓰는 데이터가 있을 경우
일일이 단계별로 전달 해야 한다면 Prop Drilling이 발생 할 수 있습니다.


이런 문제를 해결 하기 위해서 React는 Context API를 제공 해줍니다.
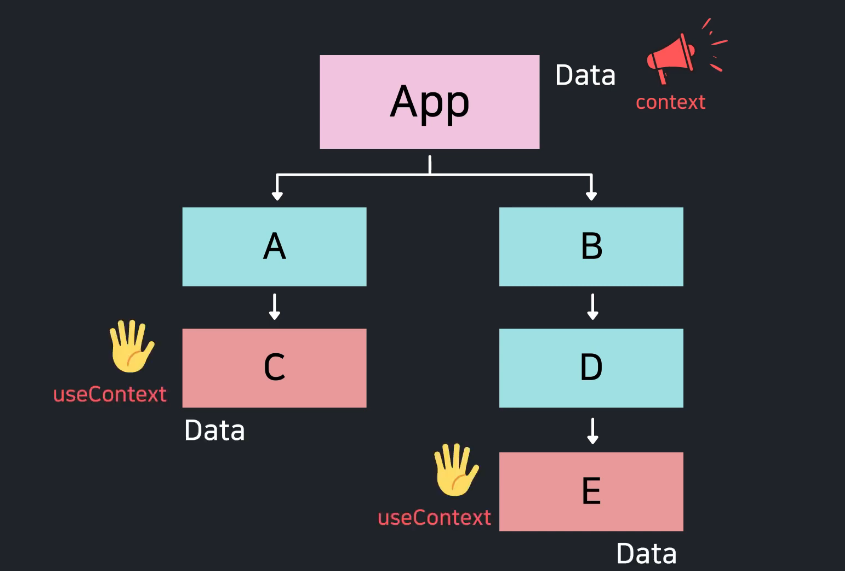
Context는 앱 안에서 전역적으로 사용되는 데이터들을 여러 컴포넌트들 끼리 쉽게 공유 할 수 있는 방법을 제공합니다.
props로 데이터를 일일이 넘겨 주지 않아도 해당 데이터를 가지고 있는
상위 컴포넌트가 하위 컴포넌트들에게 방송을 해줄 수 있습니다.

useContext Hook은 Context로 공유한 데이터를 쉽게 받아올 수 있는 역할을 합니다.
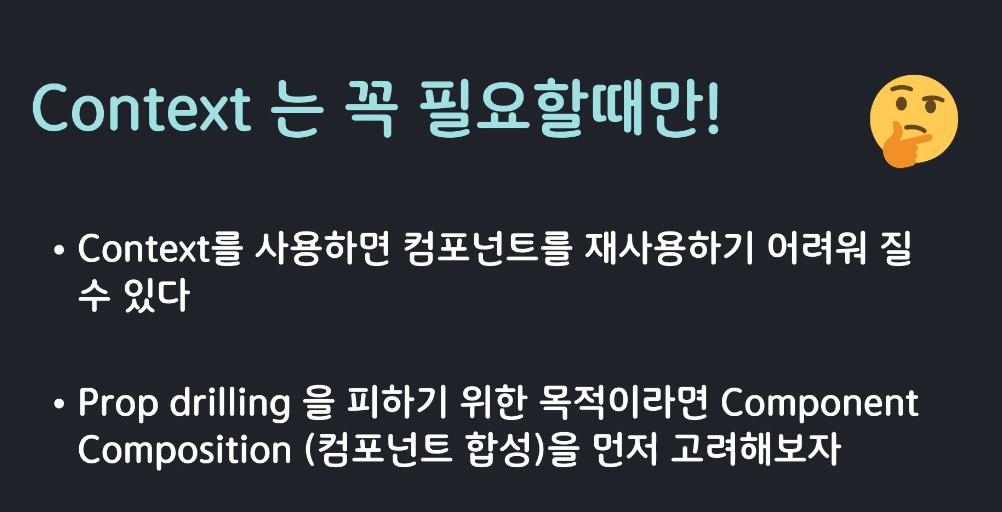
❓ Context가 그렇게 좋으면 props는 필요 없지 않나요??🤨

[ 실습 ]
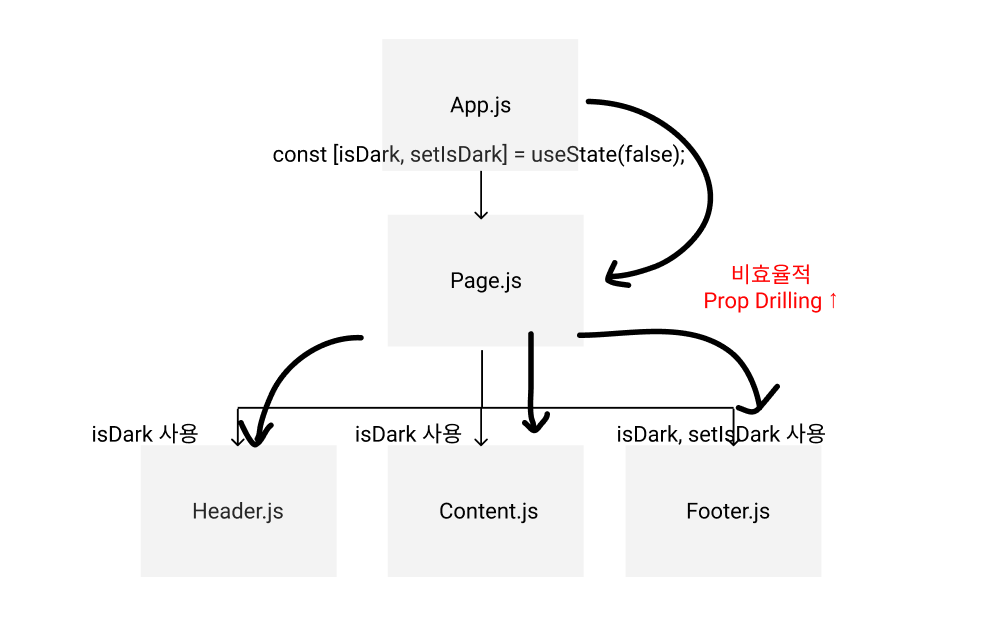
useState를 사용하여 App.js의 isDark state를 Header/Content/Footer.js에 전달 해줄 경우
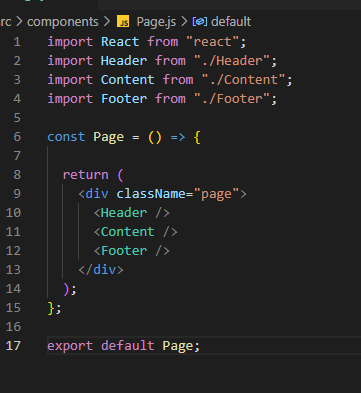
Page.js에서는 사용하지 않는 데이터를 받아서 전달만 해주고,
부모 컴포넌트에서 렌더링이 일어날 경우 필요 없는 렌더링이 일어나기 때문에 비효율적입니다.

이를 해결하는 방법으로 Context API를 사용 할 수 있는데요

Page 컴포넌트를 거칠 필요 없이 App 컴포넌트의 데이터를 사용하는
Header, Content, Footer에 직접적으로 변경 사항이 전달 되기 때문에 훨씬 효율적입니다.
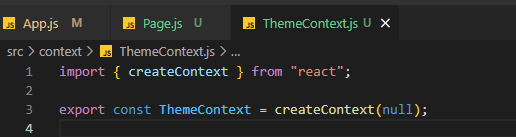
Context를 사용 할 때는 createContext를 사용해서 Context를 생성 해줘야 합니다. 인자로는 초기값이 들어갑니다.

Context를 사용하여 데이터를 공유할 상위 컴포넌트를 감싸 줍니다.
value에는 공유할 데이터를 Object 형식으로 넣습니다.


하위 컴포넌트에서 데이터를 사용 할 때는 Context와 useContext를 import 해와서 사용합니다.
