css 전역화 시키기 1️⃣ (ver. ThemeProvider)
[styled-components] ThemeProvider로 공통 스타일 속성 관리하기.
지난 사촌 누나에게 피아노 연습실 페이지 마련해주기 프로젝트를 수행하면서 가장 크게 느꼈던 점은 바로 css에서의 통일성이 없다 라는 것이었다. 약 15개의 컴포넌트와 12개의 섹션과 3개의 페
wonit.tistory.com
프로젝트 중간 리팩토링 과정에서 css 전역화를 하고 싶어졌다.
현재 CSS 관련해서는. css, styled-component, props로 넘기는 3가지 방식을 사용하고 있었기 때문에
첫 번째 시도에는 아래와 같은 방식으로 3가지 파트에서 전역화 시키려고 했었다.
- . css → className화
- styled-component → ThemeProvider
- props → Object 상태에서 key 값 받아서 적용
볼수록 더 좋은 방법이 있을 것 같다는 생각에 다음날 엄청나게 찾아보고서 방법을 찾긴 했다. (그건 2️⃣에 있음)
css 전역화 시키기 2️⃣ (ver. :root)
사용자 지정 CSS 속성 사용하기 (변수) - CSS: Cascading Style Sheets | MDN 사용자 지정 속성(CSS 변수, 종속 변수)은 CSS 저작자가 정의하는 개체로, 문서 전반적으로 재사용할 임의의 값을 담습니다. 사용
eundol1113.tistory.com
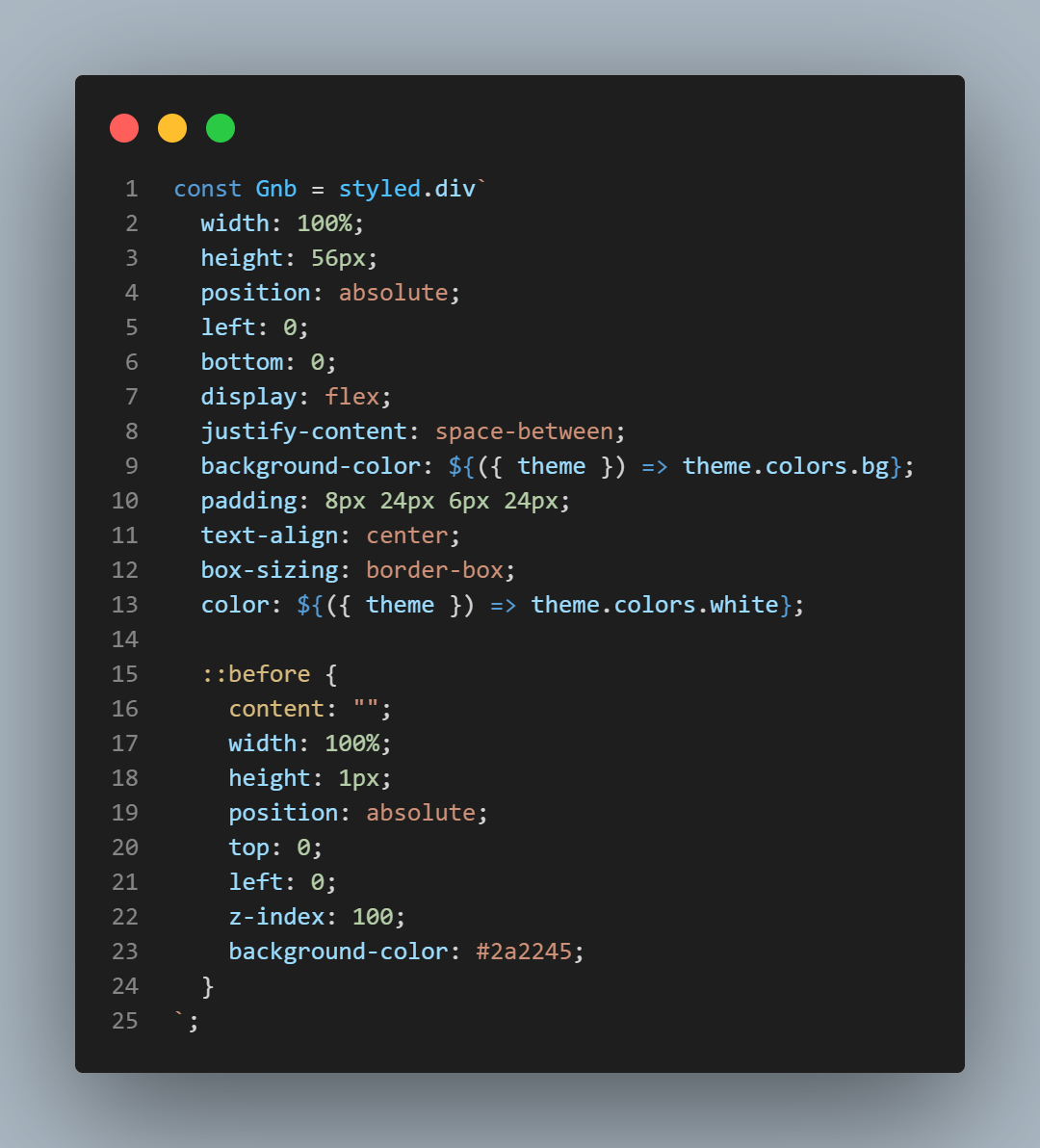
index.js 파일에 ThemeProvider 연결하고, theme.js 생성해서 전역화 시킬 css 넣고, styled-components 안에 적용시키면 돼서 따로 설명은 안 적고 코드만 삽입👍
React
(React 버전은 Zzz 코드 예시)



Next.js
- React 버전에서 index.js가 _app.js로 변경되는 것 밖에 없다.
