프레임워크/React
[React] 버튼에 이벤트 리스너(핸들러) 장착하는 방법
은돌1113
2021. 11. 5. 16:30
728x90

리액트 이벤트 리스너(핸들러) = 이벤트를 다루는 법
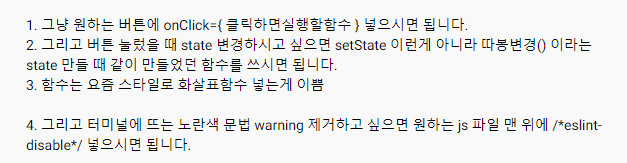
1. onClick = { 클릭 될 때 실행할 함수 }
2. onClick = { () => {실행할 내용} }
Q. 따봉을 누를 때마다 콘솔창에 1이 뜨게 하려면?
<div className="list">
<h3>{글제목[0]} <span onClick={ ()=>{ console.log(1) } }>👍</span>0</h3>
<p>{date}</p>
<hr/>
</div>
Q. 따봉을 누를 때마다 1 증가 시키기
1) state를 변경하는 방법은 따로 존재한다.
-> state 변경 함수를 사용하면 된다. -> 변경 함수(대체 할 데이터)
<div className="list">
<h3>{글제목[0]} <span onClick={ ()=>{ 따봉변경(따봉+1) } }>👍</span>{ 따봉 }</h3>
{/*
onClick 함수를 사용해서 눌렀을 때 실행될 함수를 설정 해준다.
이때 state 함수를 사용해서 따봉을 불러오기 때문에
값을 변경 할 때는 따봉변경 함수를 사용해서 인자에 변경 할 데이터를 넣어준다.
*/}
<p>{date}</p>
<hr/>
</div>state를 사용해야 재렌더링이 일어나기 때문에 값을 변경 해야 할 때는 state 문법에 맞게 사용해야 한다.

숙제
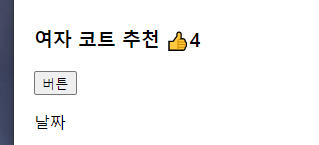
버튼을 누르면 "남자 코드 추천"이라는 글 제목이 "여자 코드 추천"으로 바뀌도록 기능 구현
(힌트) 글제목변경 함수를 쓸 때 인자로 들어 갈 수 있는 건 array뿐이다. [0]을 사용하면 안된다.
<button onClick={ ()=>{ 글제목변경(글제목 = ['여자 코트 추천', '강남 우동 맛집', '파이썬 독학']) } }>버튼</button>
{/*
버튼을 눌렀을 때 "남자 코드 추천"을 "여자 코트 추천"으로 바꾸기 위해서 onclick 함수를 사용해서
글제목 array의 값들을 바꿔주고 이를 글제목변경 함수에 넣어서 변경 되도록 기능을 구현했다.
*/}
https://www.youtube.com/watch?v=Br9fKSIeAok&list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy&index=5
728x90