🧱 언어 모음집/React
[React] state 변경하는 법 (setState는 너무 옛날꺼야!)
은돌1113
2021. 11. 5. 16:54
728x90
리액트의 대원칙
: immutable data(직접 수정 하지 말고 복사해서 사용해라)

state 데이터 수정 테크닉
수정된[데이터]를 만든다. 근데 state 복사본(deep copy)으로 해서 수정한다.
(그냥 let newArray = 글제목은 값을 복사하는 게 아니라 공유하는 것이다.)
deep coppy
: 값 공유 X / 서로 독립적인 값을 가지는 복사

Array, Object state 데이터 수정 방법
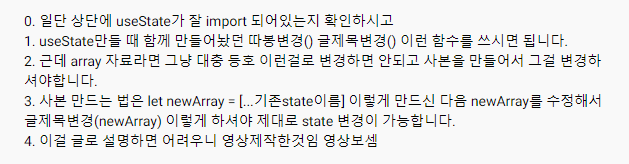
- 일단 변경 함수를 써야 한다.
- 변경함수(대체할 데이터)
- state는 직접 건드리지 마라(재렌더링이 안될지도 모름)
- deep copy해서 그걸 건드려라
Q. 버튼을 누르면 제목들을 글자순 정렬?
1) 일단 기본 state 카피본을 만든다.
2) 카피본 수정사항을 반영한다.
3) 변경함수()에 집어넣기
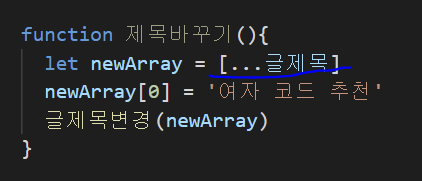
function 제목바꾸기(){
let newArray = [...글제목]
newArray = ['강남 우동 맛집', '남자 코트 추천', '파이썬 독학']
글제목변경(newArray)
}<button onClick={ ()=>{제목바꾸기()} }>제목 바꾸기 버튼</button>
https://www.youtube.com/watch?v=CowLAnmhxMY&list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy&index=6
728x90