- Pre-rendering이란?
: 빌드 할 때 미리 특정 페이지를 렌더링 해서 html 파일을 만들어 둡니다.
검색 엔진이 크롤링 하러 사이트에 들어왔을 때, 빈 껍데기 html 파일 대신 내용물을 가져 갈 수 있도록!
이번에는 react-snap을 사용 해보겠습니다.
https://github.com/stereobooster/react-snap
GitHub - stereobooster/react-snap: 👻 Zero-configuration framework-agnostic static prerendering for SPAs
👻 Zero-configuration framework-agnostic static prerendering for SPAs - GitHub - stereobooster/react-snap: 👻 Zero-configuration framework-agnostic static prerendering for SPAs
github.com
- react-snap 사용 해보기
👉 새 프로젝트를 만들고 파일을 나눠봅시다! 그리고 post man으로 잘 나눠졌나 확인해볼거예요.
1) 새로운 프로젝트 생성하기
yarn create react-app pre-render-ex
2) react0snap과 react-router-dom 설치하기
# pre-render-ex(프로젝트 폴더)로 이동해서 시작!
cd pre-render-ex
yarn add react-router-dom
yarn add --dev react-snap
3) 페이지 만들고 라우트 적용하기
// One.js
import React from "react";
const One = (props) => {
return (
<div>
<h2>Hi, there :) ! page one</h2>
<button
onClick={() => {
props.history.push("/");
}}
>
page one
</button>
<button
onClick={() => {
props.history.push("/two");
}}
>
page two
</button>
</div>
);
}
export default One;// Two.js
import React from "react";
const Two = (props) => {
return (
<div>
<h2>Hi, there :) ! page two</h2>
<button
onClick={() => {
props.history.push("/");
}}
>
page one
</button>
<button
onClick={() => {
props.history.push("/two");
}}
>
page two
</button>
</div>
);
};
export default Two;// App.js
import logo from './logo.svg';
import './App.css';
import One from "./One";
import Two from "./Two";
import { BrowserRouter, Route } from 'react-router-dom';
function App() {
return (
<div className="App">
pre render test!
<BrowserRouter>
<Route path="/" exact component={One}/>
<Route path="/two" exact component={Two}/>
</BrowserRouter>
</div>
);
}
export default App;
4) react-snap 적용하기
👉 리액트가 말하는 hydration이 뭘까?
정적으로 렌더링 된 HTML 컨텐츠를 우리가 알고 있는 컴포넌트 트리로 재구성 해주는 거예요.
- 우리가 쓰는 hydrate은?
렌더링한 컨테이너에 이벤트를 보충해주는 역할을 합니다!
(바삭바삭 메마른 정적 컨텐츠가 동적으로 동작할 수 있도록 해줘요!
- hydrate 사용하기
import React from 'react'; import ReactDOM, { hydrate } from "react-dom"; ... const root = document.getElementById("root"); if (root.hasChildNodes()) { hydrate( <App />, root ); } else { ReactDOM.render( <App />, root ); } ... - package.json의 scripts에서 postbuild 추가 해주기
... "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "postbuild": "react-snap" }, ... "reactSnap": { "include": [ "/two", "/" ] }, ...
- 잘 되는 지 확인 해보기
1) 빌드하기
yarn build
2) 빌드한 프로젝트를 로컬에서 실행하기
// server.json
{
"rewrites": [
{ "source": "/", "destination": "/200.html" },
{ "source": "/two", "destination": "/two/index.html" }
]
}#한줄씩 입력해주세요 :)
yarn global add serve
serve -c serve.json build
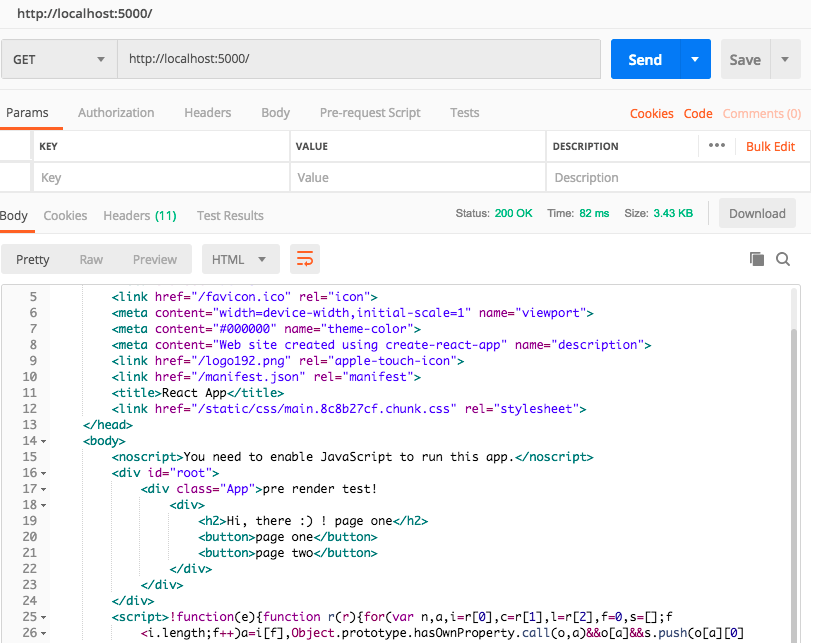
3) postman으로 확인하기
(이제 html에 내용물이 들어가 있는 걸 볼 수 있습니다!)

'항해 중 > 5주차 리액트 심화반' 카테고리의 다른 글
| 5주차 - 성능 지표 보기 (0) | 2021.12.04 |
|---|---|
| 5주차 - Meta tag (0) | 2021.12.04 |
| 5주차 - SEO란(검색 엔진 최적화)? (0) | 2021.12.04 |
| 5주차 - 프로젝트 호스팅 하기 (0) | 2021.12.04 |
| 추가 - 삭제 기능 (0) | 2021.12.03 |




댓글