1. 노션 생성 / 카톡방 개설
https://www.notion.so/c96fcf057d404cb98d18c01cb404aaa7
미니프로젝트
공지사항
www.notion.so
2. 주제 선정
: 익명 고민 상담 플랫폼
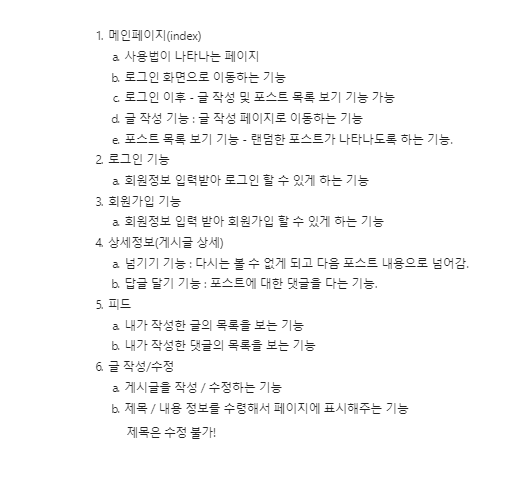
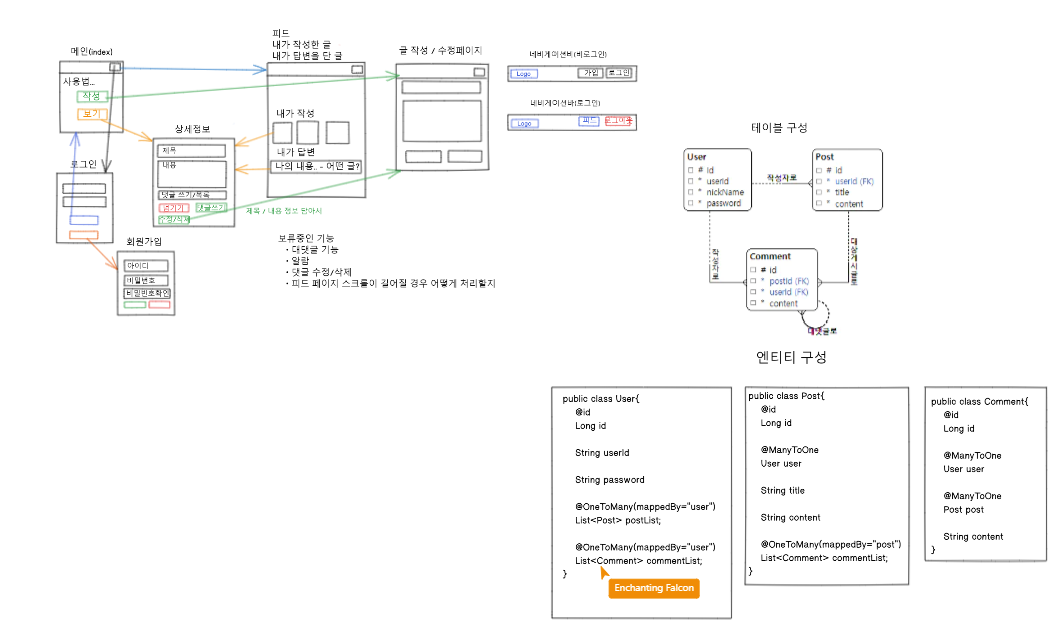
3. 와이어프레임 설계 + 기능 구상 + DB 설계


4. API 설계
: 노션에 API 부분 참고 하면 된다.
5. 프론트 회의
1) git 어떻게 사용 할 지
: repository 생성 -> branch 각각 생성해서 나눌 예정
+ branch 어떻게 생성하고 push 하는 지 참고
2021.11.04 - [더 알아보기/팁] - Git, Github로 회사에서 협업 하는 방법
Git, Github로 회사에서 협업 하는 방법
1. github에 프로젝트를 다운 받는다 2. 폴더를 하나 만들어서 clone(복제) 해준다. -> git clone 깃허브 주소 폴더이름 써주기 3. cd 폴더 이름 -> code .을 해주면 프로젝트가 들어간다. 4. 처음 소스 코드가
eundol1113.tistory.com
+ 초기 세팅 commit한 Github Repository
https://github.com/eundol0519/Mini-Project.git
GitHub - eundol0519/Mini-Project: 6주차 미니 프로젝트 - 익명 상담 플랫폼 저장소 입니다!
6주차 미니 프로젝트 - 익명 상담 플랫폼 저장소 입니다! Contribute to eundol0519/Mini-Project development by creating an account on GitHub.
github.com
2) 필요한 패키지 어떤 게 있는 지
- yarn add immer redux-actions
- yarn add redux react-redux redux-thunk redux-logger history@4.10.1 connected-react-router@6.8.0
- yarn add styled-components
- yarn add react-router-dom@5.2.1
- yarn add axios
3) 프로젝트 생성 후 틀 잡기

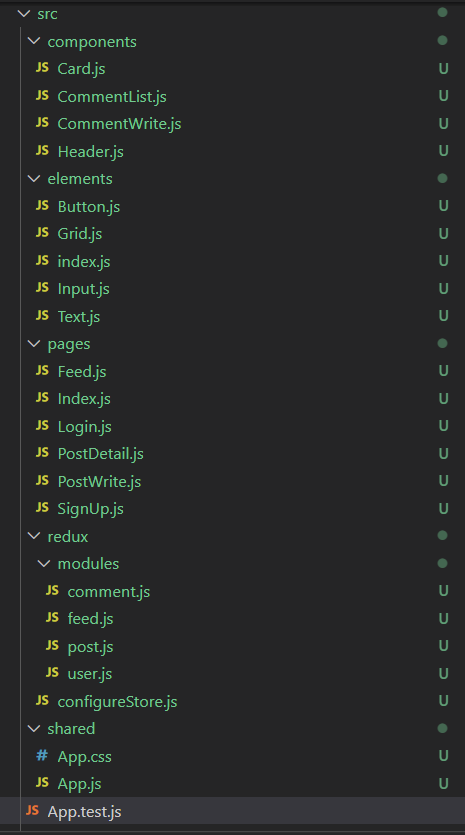
4) 컴포넌트를 어떻게 쪼개서 사용 할 지 (페이지별로 나눌 지 기능 별로 쪼갤 지)
-> components, elements, pages, shared 폴더 만들어서 각 .js 파일 만들기
5) 기능을 어떻게 나눠서 작업 할 지
-> 로그인, 회원가입 기능 나눠서 해보고 시간 남으면 메인까지 해보기로 함
6) CSS를 직접 꾸밀 건 지 React-Bootstrap 사용 할 지
-> 나중에 정하면 될 듯
+ 시간 날 때 피그마 어떻게 사용 하는 지 공부 해보면 좋을 듯
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
+ 로그인/회원가입에서 모달창으로 구현 해야 할 것 같은 데 라이브러리랑 리액트 부트스트랩을 사용하면 될 것 같다.
(모달 라이브러리 사용하는 방법)
https://velog.io/@seungsang00/React-React-Modal
[React] React Modal
react-modal React에서는 모달창을 쉽게 구현할 수 있도록 Modal 객체를 제공하는 react-modal 라이브러리를 지원하고 있다.
velog.io
(리액트 부트스트랩에서 Modals 사용하는 방법)
https://react-bootstrap.netlify.app/components/modal/#modals
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
+ 전 기수 분들이 하신 프로젝트에서 redux 참고
https://github.com/geemhunsu/happyTongue-FrontEnd
GitHub - geemhunsu/happyTongue-FrontEnd: 미니 프로젝트입니다
미니 프로젝트입니다. Contribute to geemhunsu/happyTongue-FrontEnd development by creating an account on GitHub.
github.com
'항해 중 > 6주차 미니 프로젝트' 카테고리의 다른 글
| [미니프로젝트] 객체를 배열로 바꾸는 방법 (0) | 2021.12.09 |
|---|---|
| [미니프로젝트] 3일차 (0) | 2021.12.08 |
| [미니프로젝트] 2일차 (0) | 2021.12.07 |
| [미니프로젝트] 스크롤 기능은 살리고 스크롤바는 없애기 (0) | 2021.12.07 |
| [미니프로젝트] 1일차 (0) | 2021.12.06 |




댓글