console.log()


console.table()
: 객체(Object), 배열(Array) 같은 값들을 보기 좋게 시각적으로 표시 해주는 기능
(객체나 배열을 찍을 때 유용한 기능)
console.log() 사용 시


console.table() 사용 시


console.count()
: console이 몇번 출력 되었는 지 직관적으로 보여주는 기능
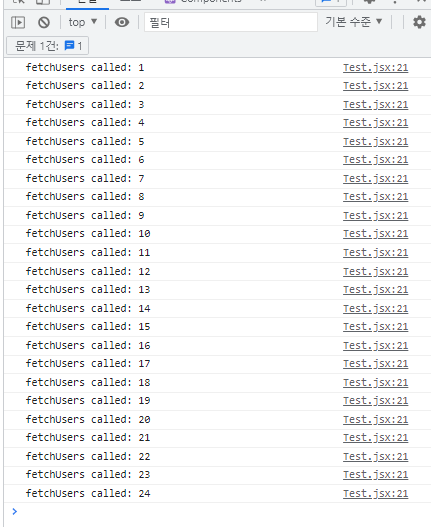
위와 같은 스크립트가 있다고 했을 때 fetchUsers() 함수처럼
여러번 호출되는 함수가 있을 경우 몇번이나 호출 되는 지 계산하는 경우가 있다.
이때, console.log()를 이용하여 확인 할 수 있지만 console.count()를 이용하면 더 효율적이다.
console.log() 일 때


console.count() 일 때
위 코드에 console.log()를 console.count()로 변경 시켜주면 된다.

count()의 인자로는 카운팅이 될 대상의 이름을 넣어 줄 수 있고
아무것도 넣지 않는다면 default가 출력된다.
console.time()
: 작업 시간을 측정 할 수 있는 기능
배열의 길이가 짧을 경우에는 시간 측정의 의미가 없지만 배열의 길이가 커진다면 의미가 달라진다.
정렬에 소요되는 시간은 정렬 방법뿐만 아니라 어떤 브라우저에서 정렬 하느냐에 따라 다르다.
여담이지만 같은 정렬 방식이라도 크롬과 파이어폭스에서도 비교 순서가 다르다.



console.time()을 이용하여 작업의 시간을 측정 할 때는
.time()과 .timeEnd()로 console.time()을 감싸주면 된다.
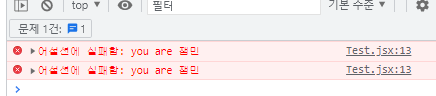
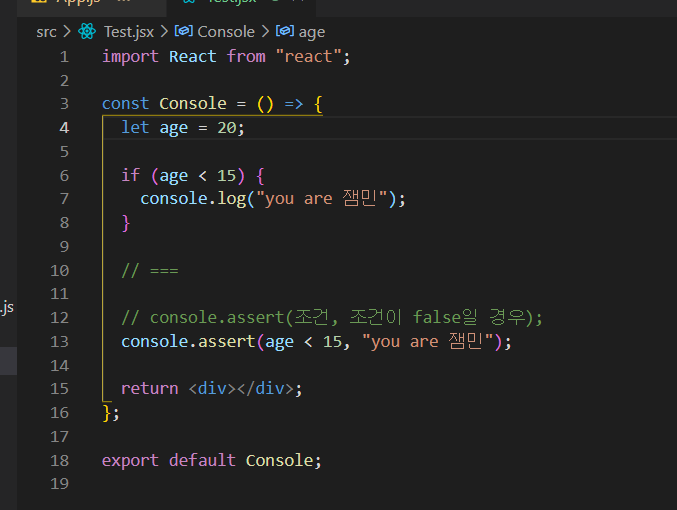
console.assert()
: 인자에 조건과 조건이 실패 했을 경우 실행할 콘솔 내용을 넣어주면 불필요한 if문을 줄일 수 있다.
(조건에 따라 log를 찍을 때 활용 할 수 있다.)


console.style()
: 여러 개의 log를 찍을 경우 style을 설정하여 구별하기 쉽도록 해주는 기능이다.
console.style() 사용 전


console.style() 사용 후


여러 개의 스타일을 동시에 줄 수도 있다.
참고
console의 다양한 활용
웹 개발 공부를 시작한지 6개월 정도가 지났다. 최근에 첫 프로젝트가 마무리가 되었다. 단순히 공부를 하는 것이 아닌 실제 서비스에 가깝게 만들어본 것은 처음이었다. 쉬어가는 겸 다음 도약
velog.io
'🧠 지식창고 > 팁' 카테고리의 다른 글
| VSCode > 프로젝트 트리 구조 출력하기 (0) | 2022.05.11 |
|---|---|
| 404 페이지 템플릿 사용법 (0) | 2022.03.08 |
| JPEG vs WebP vs AVIF (0) | 2022.01.24 |
| 코딩 잘하는 팁 3가지(DRY, KISS, YAGNI) (0) | 2022.01.09 |
| 2022 웹개발 로드맵 총정리 (공부 순서) (0) | 2022.01.07 |




댓글