프로젝트 파일이 많아지면서 이걸 어떻게 문서로 작성해야 깔끔하고 보기 좋을까 고민을 하던 중
트리 구조라도 나눠 볼까 싶어졌다. 찾고 찾다가 아래 블로그에서 답을 찾았다.
👀 나의 프로젝트 구성을 한 눈에?
프로젝트 README 작성 중.. 2020년 프로젝트들의 README를 작성 중... 파일 설명에 대한 고찰이 생겼다.
velog.io
두 가지 방법을 알려 주시는 데 미래에 내가 다시 봐도 이해하기 쉬워야 하기 때문에 나 나름대로 정리해보았다.
첫 번째 방법
: CMD를 통해 파일 트리를 작성할 수 있다.

- CMD를 켠다.
- 트리 구조를 출력하고 싶은 프로젝트 경로를 복사한다. (이 과정이 조금 헷갈렸는 데 알고 나면 매우 쉽다.)
(파일 탐색기 → 프로젝트 폴더 → 경로 복사)


- 복사한 경로를 CMD에 복붙 해주는 데 이때 "cd 복사한 경로"를 하면 폴더 경로로 이동한다.
- tree > "파일명. txt" 입력 후 enter

- 파일명. txt라는 이름을 가진 트리 구조 파일이 해당 경로 내부에 트리 구조로 출력된다.

두 번째 방법
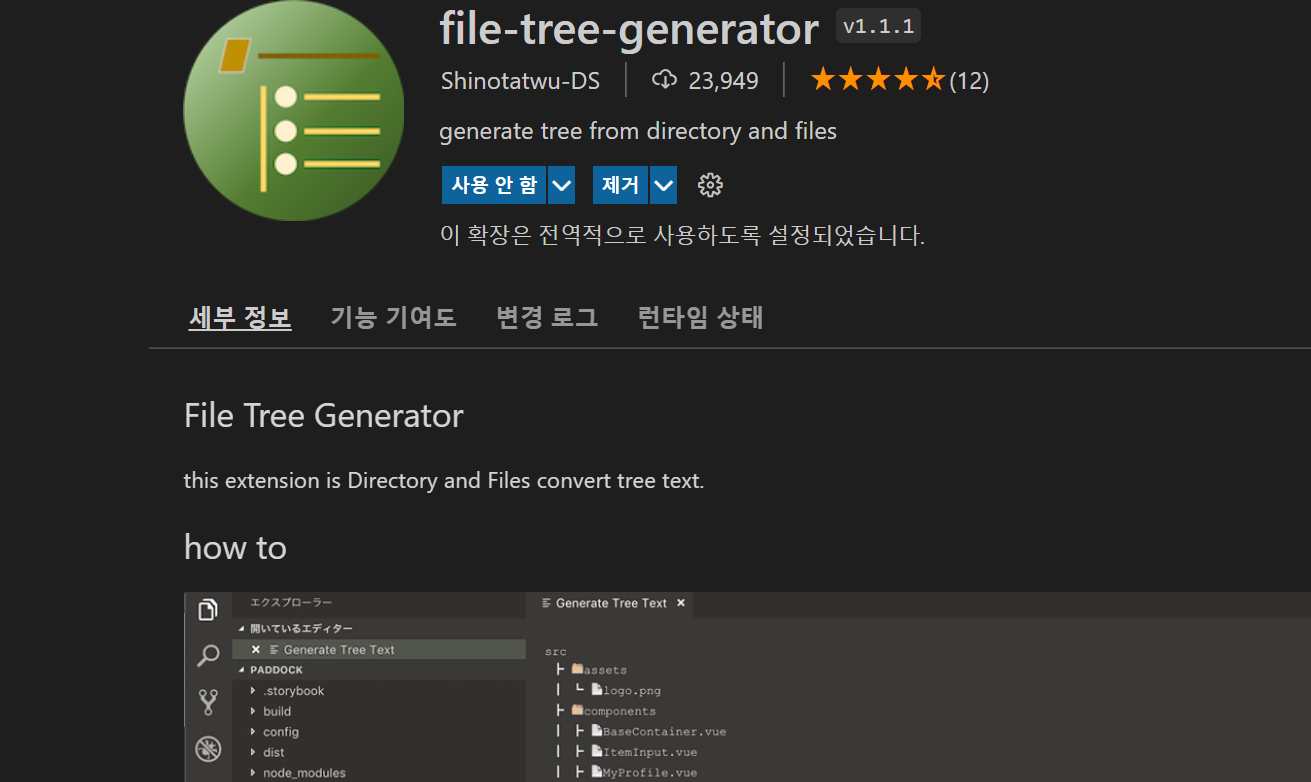
: VS Code 익스텐션을 사용하는 방법이 있다.

설치 후 해당 프로젝트에서 오른쪽 클릭 후 Generate to Tree를 클릭하면 아래와 같이 트리 구조가 생성된다.

(너무 많아서 다 둘러보지는 못했다.)
익스텐션은 정말 무궁무진하는구나를 느꼈다.. 대단😎
'더 알아보기 > 팁' 카테고리의 다른 글
| next/image를 활용한 이미지 최적화 (0) | 2022.08.03 |
|---|---|
| power mode + background 익스텐션 써보기 (0) | 2022.07.12 |
| 404 페이지 템플릿 사용법 (0) | 2022.03.08 |
| console (0) | 2022.02.15 |
| JPEG vs WebP vs AVIF (0) | 2022.01.24 |




댓글