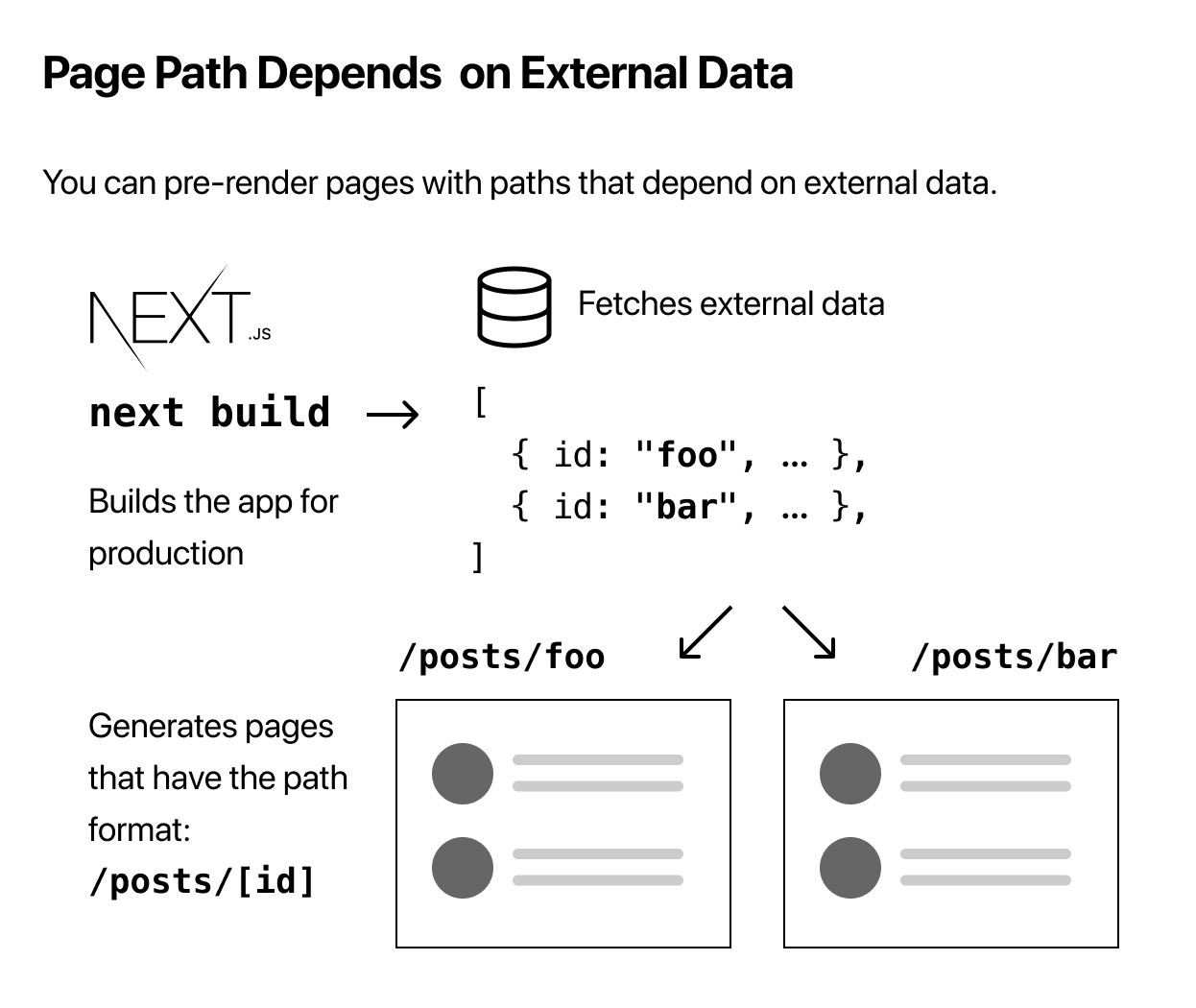
페이지 경로는 외부 데이터에 따라 다름
이전 포스팅에서는 페이지 콘텐츠가 외부 데이터에 의존하는 경우를 다루었습니다.
(getStaticProps를 사용하여 인덱스 페이지를 렌더링 하는 데 필요한 데이터를 가져왔습니다.)
이번 포스팅에서는 각 페이지 경로가 외부 데이터에 의존하는 경우에 대해서 정리하겠습니다.
Next.js를 사용하면 외부 데이터에 의존하는 페이지의 경로를 정적으로 생성할 수 있습니다.
이렇게 하면 Next.js에서 동적 URL이 활성화됩니다.

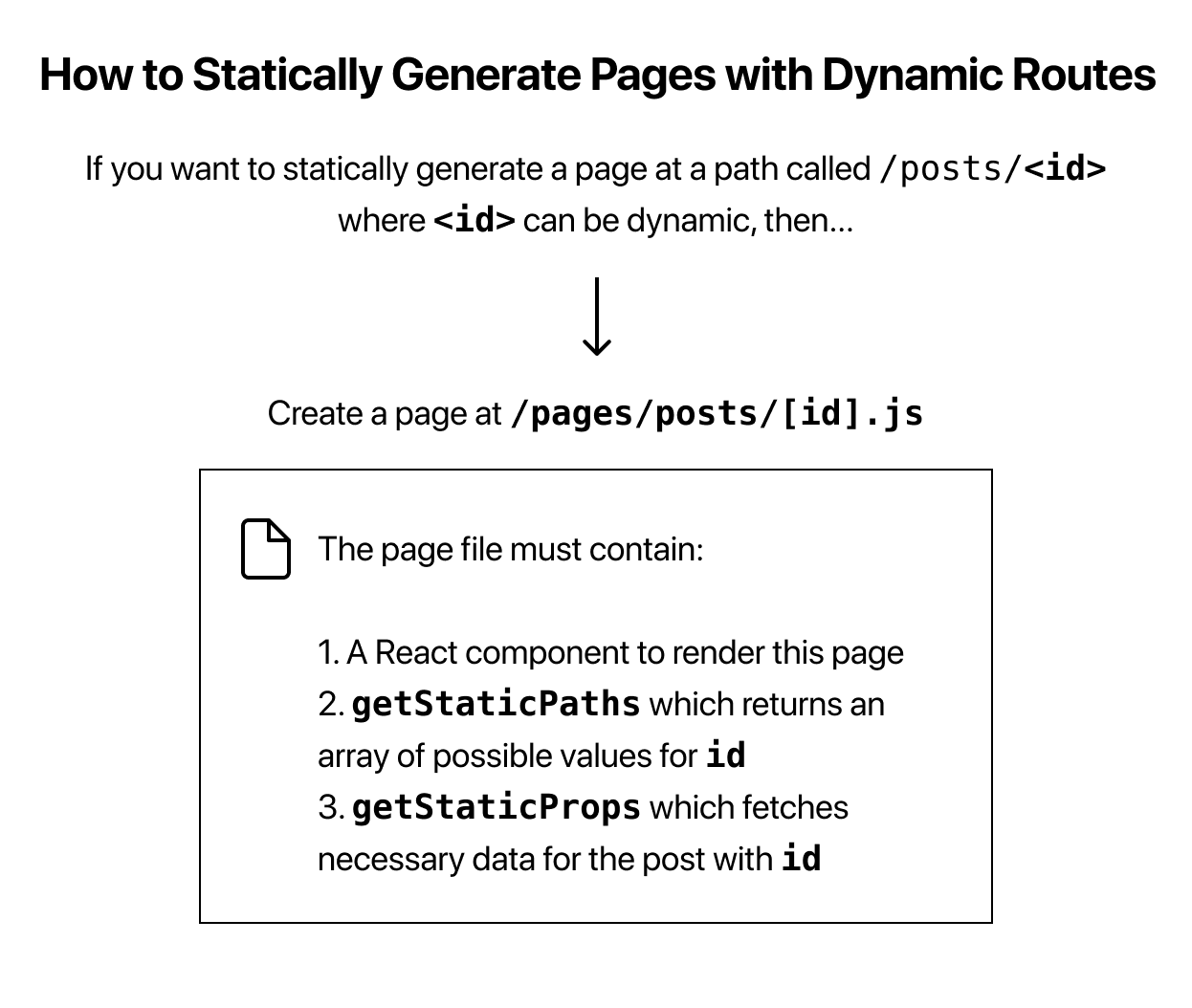
동적 경로로 페이지를 정적으로 생성하는 방법
우리는 블로그 게시물에 대한 동적 경로를 만들려고 합니다.
- 각 게시물이 /posts/[id] 경로를 가지기를 원합니다.
여기에서 [id]는 posts 디렉터리 아래에 있는 마크다운 파일의 이름입니다.
- 최상위 posts 디렉터리에는 ssg-ssr.md와 pre-rendering.md가 있으므로
경로가 /posts/ssg-ssr과 /posts/pre-rendering이 되기를 원합니다.
단계 개요
1️⃣ pages/posts 아래에 [id].js라는 이름의 페이지를 생성합니다.
[로 시작하고 ]로 끝나는 페이지는 Next.s의 동적 경로를 나타냅니다.
pages/posts/[id].js에서는 우리가 만든 다른 페이지와 마찬가지로 게시물 페이지를 렌더링 하는 코드를 작성합니다.
import Layout from '../../components/layout'
export default function Post() {
return <Layout>...</Layout>
}
2️⃣ 이 페이지에서는 getStaticPaths라는 비동기 함수를 export 할 것입니다.
이 함수에서는 id를 포함한 값 목록을 반환합니다.
import Layout from '../../components/layout'
export default function Post() {
return <Layout>...</Layout>
}
export async function getStaticPaths() {
// Return a list of possible value for id
}
3️⃣ 마지막으로 getStaticProps를 구현할 것입니다.
이번에는 주어진 id로 블로그 게시물에 필요한 데이터를 가져옵니다.
getStaticProps에는 id가 포함된 params가 제공됩니다.
(파일 이름이 [id].js이기 때문에)
import Layout from '../../components/layout'
export default function Post() {
return <Layout>...</Layout>
}
export async function getStaticPaths() {
// Return a list of possible value for id
}
export async function getStaticProps({ params }) {
// Fetch necessary data for the blog post using params.id
}
이를 요약하자면 다음과 같습니다.

Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
'프레임워크 > Next.js' 카테고리의 다른 글
| [Next.js] getStaticProps 구현 (0) | 2022.02.20 |
|---|---|
| [Next.js] getStaticPaths 구현 (0) | 2022.02.20 |
| [Next.js] 요청 시 데이터 가져오기 (0) | 2022.02.18 |
| [Next.js] getStaticProps 구현 (0) | 2022.02.18 |
| [Next.js] 블로그 데이터 (0) | 2022.02.18 |




댓글