[React] 통화 화폐 단위 표시하기 - 떽떽대는 개발공부
페이지를 구현하다 보면 원화, 달러 표기 등을 할 때 단위 별 쉼표 표기가 필요할 때가 있다. 간단하게 아래의 코드를 사용하면 된다. Number.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",") 이를 이용한 예제
ddeck.tistory.com
변경이 자주 일어나지 않는 데이터의 경우 프론트에서 화폐 단위를 표시 해주면 되지만,
변경사항이 자주 일어나는 데이터의 경우 DB(서버)에서 데이터를 불러와서 사용하게 된다.
이때 서버에서 통화 단위를 표시해서 보내주는 경우라면 따로 필요가 없지만 어떻게 될 지 모르는 상황이기 때문에
프론트에서 통화 화폐 단위를 표시 해주는 방법을 사용했다.
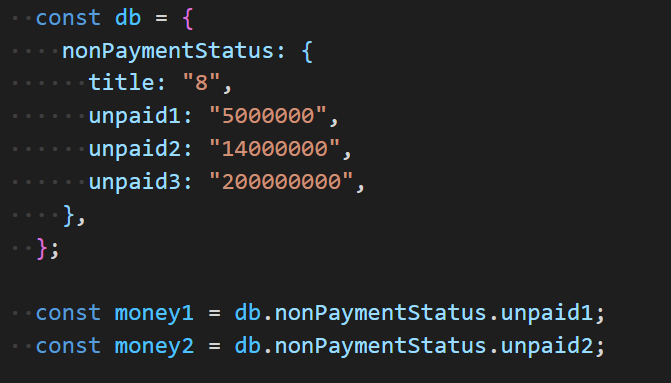
1. 아직 서버에서 데이터를 불러오는 과정은 구현이 안되어 있기 때문에
비슷한 느낌으로 하나의 객체에서 받아올 데이터들을 정의 해놓았다.

2. p 태그 안에 DB에서 불러온 데이터를 출력 할 때 React 경우 {}를 사용하는 데,
아래 코드를 사용하여 통화 화폐 단위로 변환(치환)하여 출력 해주었다.
Number.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",")
3. 아래 사진으로 전후 비교 해볼 수 있다.

'더 알아보기 > 기능' 카테고리의 다른 글
| [Recoil] 예습 (0) | 2022.03.14 |
|---|---|
| [React] 조건부 스타일 렌더링 (0) | 2022.03.11 |
| [React] input 태그에 focus 이벤트 사용하기 (0) | 2022.03.10 |
| [React] Caps Lock 키 활성화 유무 체크하기 (0) | 2022.03.08 |
| [React] 화면 사이즈 구하기 - resize 이벤트 (0) | 2022.03.04 |




댓글