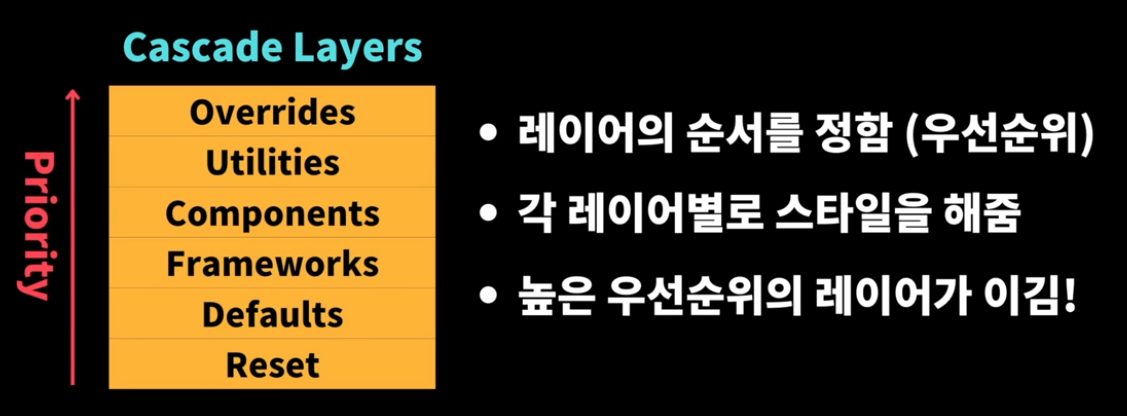
Cascade Layers
* Control of the cascade, simplified style ordering (캐스케이드, 단순화된 스타일 순서 제어)
: 스타일링의 순서를 심플하게 만들어 주는 기능으로써 모든 브라우저에서 지원합니다!
CSS를 설명하는 단어 중 가장 중요한 Cascading은 폭포수가 흘러가듯이 우선순위가 정해지는 것을 말합니다.

그중에서 개발자는 "구체적 실렉터"와 "선언된 순서" 이 두 가지만 알고 있으면 됩니다.
(그만큼 저 두가지가 개발자에게는 중요하다는 의미)
예를 들어 부트스트랩과 같은 프레임워크 CSS를 사용하는 데 프로젝트 CSS를 사용하여 프레임워크의 스타일을 덮어 씌우고 싶을 때는 어떻게 해야 할까요?
1) 최대한 구체적으로 이름을 정의한다.
2)! important 키워드를 사용한다. →! important를 (! important는 💩 같은 거)
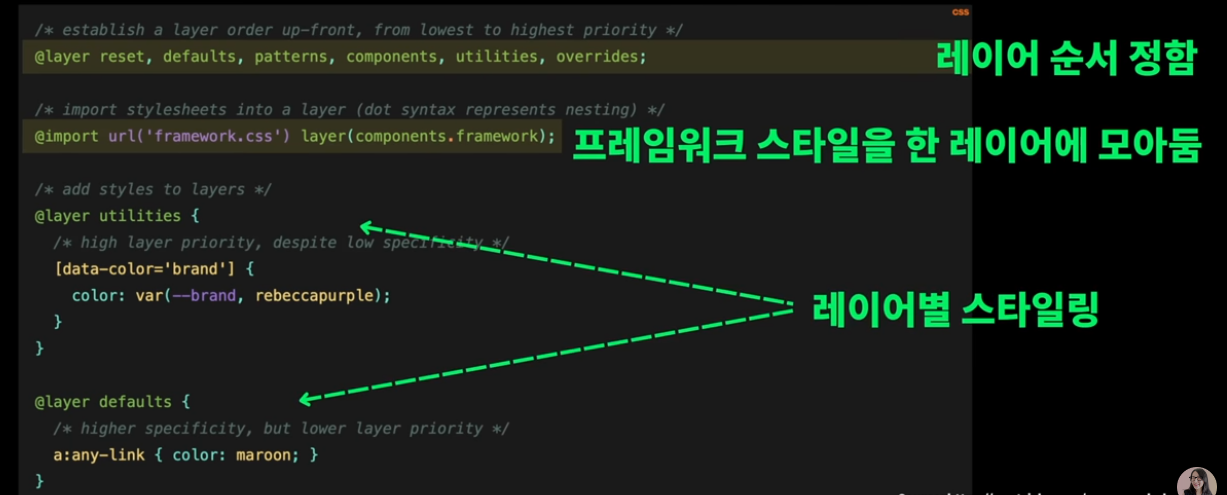
해결책으로 등장한 기능이 바로 Cascade Selector입니다!

구체적인 selector와 선언된 순서를 생각하지 않아도 Layers를 사용하면 손쉽게 스타일링의 우선순위를 설정할 수 있습니다. 예를 들어


현재 시점에는 최신 브라우저 버전에서만 지원하기 때문에 이미 운영되고 있는 프로젝트에서는 즉시 채택 하기는 어렵다!
'프레임워크 > CSS' 카테고리의 다른 글
| [CSS] animation : running로 컨텐츠 반복 애니메이션 구현하기 (0) | 2023.06.08 |
|---|---|
| [CSS] @container (0) | 2022.06.08 |
| [CSS] Input 태그 > 자동완성 해제 및 입력 기록 제거 (0) | 2022.04.15 |
| [CSS] text 마우스 드래그 시 CSS 설정 (::selection) (0) | 2022.04.15 |
| [CSS] Pretendard 웹폰트 적용하는 방법 (0) | 2022.04.07 |




댓글