컴포넌트의 상태 관리와 사이드 이펙트
1. 컴포넌트의 상태와 관리에 대해 알아본다. 2. 컴포넌트의 사이드 이펙트에 대해 알아본다.
velog.io
[React] Side Effect란?
React 컴포넌트가 화면에 렌더링된 이후에 비동기로 처리되어야 하는 부수적인 효과들을 Side Effect라고 한다. 대표적인 예로어떤 데이터를 가져오기 위해서 외부 API를 호출하는 경우,일단 화면에
velog.io
React에서의 사이드 이펙트(Side Effect)란?
- 사이드 이펙트란 사전적 의미로 원래의 목적과 다르게 다른 효과가 발생하는 것을 말한다.
- 리액트에서의 사이드 이펙트란 변경이나 효과가 일어날 때 다른 효과가 발생 할 수 있도록 설정하는 것이다.
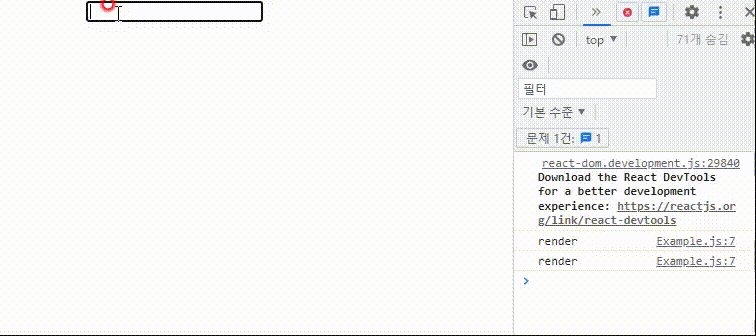
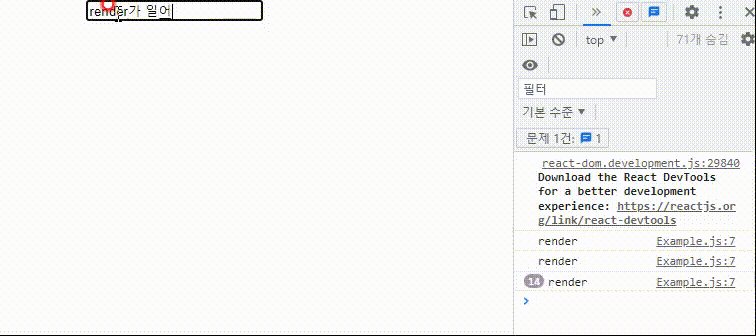
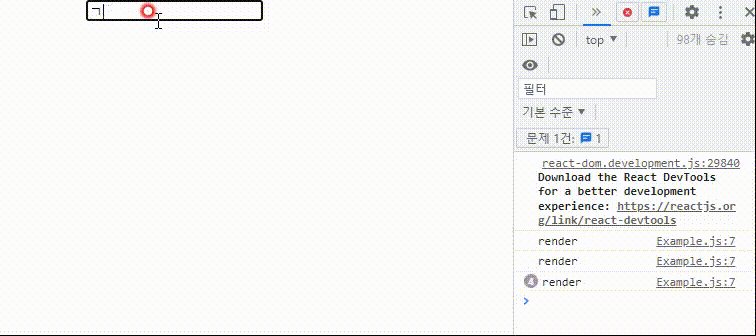
이전의 코드에서 input에 값을 입력할 때 뿐만 아니라 버튼을 누를 때도 콘솔에 render가 찍히는 것을 볼 수 있다.
(https://velog.io/@dev0408/get-to-know-react-3)

변경된 값을 localStorage에 저장하게 되면 비효율적인 사이드 이펙트 효과가 발생한다.
그렇다면 버튼을 눌렀을 때 말고 input에 값을 입력하여 state 변수의 상태 값이 바뀔때에만 "render"라는 console을 출력하고 싶을 때는 어떻게 해야 할까??
👉 이런 상황을 대비하여 React에서는 useEffect라는 React Hook을 제공한다.
아래 코드를 보면 useEffect를 사용하여 state 변수의 상태값이 변경 될 때만 "render" console을 출력한다.

import { useEffect, useState } from "react";
const Example = () => {
const [state, setState] = useState("");
useEffect(() => {
console.log("render");
}, [state]);
return (
<input
value={state}
onChange={(e) => {
setState(e.target.value);
}}
/>
);
};
export default Example;
useEffect
- useEffect를 사용하여 리액트에게 컴포넌트가 렌더링 이후에 어떤 작업을 수행 해야 하는 지 알려줄 수 있다.
그렇게 되면 리액트는 우리가 넘긴 콜백 함수를 기억하고 있다가 DOM 업데이터를 수행한 이후에 콜백함수를 불러낸다.
- useEffect의 첫번째 인자로는 어떤 일을 수행 해야 하는 지 명시하는 콜백함수를 넣어주고, 두번째 인자로는 사이드 이펙트를 일으키고 싶은 대상을 배열로 넣어준다. 이 배열을 의존성 배열(dependency array)라고 부른다.
- 위 코드에서는 의존성 배열에 state 변수를 넘겨줌으로써 state의 상태가 바뀔 때마다 사이드 이펙트를 발생 시키는 콜백 함수를 실행한다.
- 만약 의존성이 배열이 없다면 useEffect를 사용하지 않았을 경우와 동일하게 작동한다. (즉, DOM에 변경이 일어날 때마다 계속 콜백함수가 실행된다. === 모든 변화에 반응한다.)
- 의존성 배열에 빈 배열 값을 설정하면 처음 컴포넌트가 그려질 때만 콜백함수가 실행된다. (즉, 컴포넌트 마운드 때만 실행된다.)
의존성 배열
의존성 배열이 없다면? : 모든 state 변수의 변화가 일어날 때마다 실행된다.
의존성 배열이 빈 값이면? : 처음 렌더링 됐을 때 한 번만 실행된다.
의존성 배열에 값이 있으면? : 그 state 변수들이 변할 때마다 실행된다.
'프레임워크 > React' 카테고리의 다른 글
| [React] Reconciliation(재조정), Virtual DOM(가상돔), Diffing Algorithm(비교 알고리즘) 알아보기 (0) | 2022.10.21 |
|---|---|
| [React] useEffect vs useLayoutEffect (0) | 2022.10.21 |
| [React] useReducer (0) | 2022.03.01 |
| [React] useCallback (0) | 2022.02.18 |
| [React] useMemo (0) | 2022.01.31 |




댓글