728x90
자바스크립트 프린트 지정 영역 출력하기 window.print() 사용
웹페이지를 하다보면 사용자로 하여금 출력물을 프린트할 수 있도록 하면 좋다. 자바스크립트에서는 프린터로 출력하는 함수인 window.print() 함수를 제공한다. 단 웹페이지 전체가 프린트 영역이
lngnat.tistory.com
JS에서는 프린터를 출력하는 함수인 window.print() 함수를 제공한다.
단, 웹페이지 전체가 프린트 영역이기 때문에 프린터 출력 영역을 지정해주는 것이 좋다.
1) window.print() 사용하기
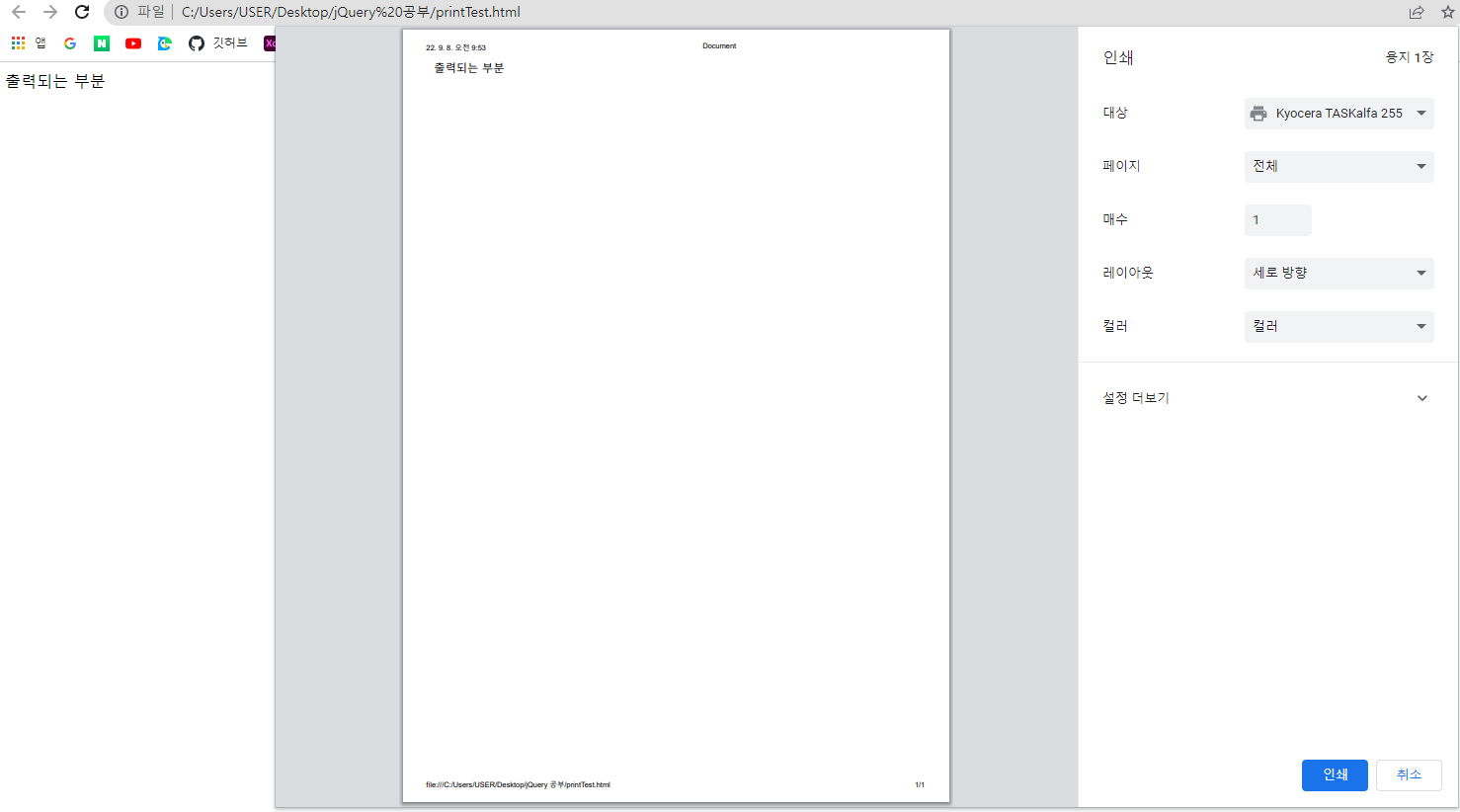
: window.print() 함수를 사용하면 아래 사진과 같이 전체 페이지를 출력하게 된다.

<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>직접 출력하기</h1>
<p id="print">출력되는 부분</p>
<p id="inText">두번째 문단</p>
<button onclick="return window.print();">출력</button>
</html>
위 경우에는 필요없는 부분까지 출력될 수 있기 때문에 사용자 측면에서 비효율적이다.
특정 영역만 지정하여 출력하고 싶을 때는 이벤트 핸들러를 사용할 수 있다.
2) 이벤트 핸들러 사용하기 (window.onberforeprint, window.onafterprint)
| window.onbeforeprint | - 프린트 출력 이전 이벤트 발행 - 미리보기 시 콜백함수 실행 |
| window.onafterprint | - 프린트 출력 이후 이벤트 발생 - 미리보기 취소 후 또는 프린트 완료 후 실행 |
이벤트 핸들러 함수를 사용하면 아래와 같이 특정 부분만 선택하여 출력할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>직접 출력하기</h1>
<p id="print">출력되는 부분</p>
<p id="inText">두번째 문단</p>
<button onclick="return printPage();">출력</button>
<script>
let initBodyHtml;
const printPage = () => {
window.print();
}
const beforePrint = () => {
initBodyHtml = document.body.innerHTML;
document.body.innerHTML = document.getElementById("print").innerHTML;
}
const afterPrint = () => {
document.body.innerHTML = initBodyHtml;
}
window.onbeforeprint = beforePrint;
window.onafterprint = afterPrint;
</script>
</body>
</html>728x90
'더 알아보기 > 기능' 카테고리의 다른 글
| [React] 날짜, 시간 선택 달력 만들기 (ver.시행착오) (0) | 2022.10.13 |
|---|---|
| [React] 버튼 눌러서 프린트 출력하기 (0) | 2022.09.14 |
| [Editor] summernote로 에디터 구현하기 (0) | 2022.07.25 |
| [React] 서명패드 만들기 (0) | 2022.07.22 |
| [React] 마우스 드래그로 스크롤 구현하기 - 라이브러리 문제점 해결 (0) | 2022.07.18 |




댓글