등록/수정 기능을 구현하던 중 프론트에서 백엔드로 Json 형태의 값을 보내고 불러오는 과정에서 오류가 발생했다.

이 오류는 JSON 형식이 문자열이 아니거나 문자열로 작성하였는 데 오타가 있는 경우 발생한다고 한다.
Unexpected token o in JSON at position 1 해결 방법
Uncaught SyntaxError: Unexpected token o in JSON at position 1 at JSON.parse() 에러 해결 방법에 대하여 알아보겠습니다. 이 에러코드의 발생 원인은 다음과 같습니다. 1. json 형식의 문자열이 맞는지? 2. json 형식의
itprogramming119.tistory.com
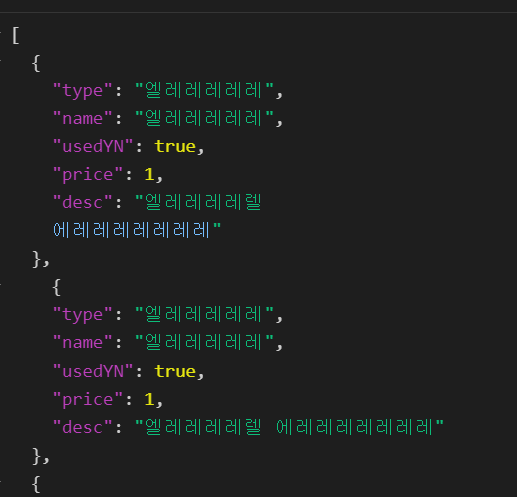
온갖 시도를 거쳐 이유를 알아낼 수 있었다. 둘의 다른 점은 desc 컬럼에 값에 줄바꿈 유무이다.

이게 문제였다.
프론트에서 백엔드로 값을 넘길 때는 textarea였기 때문에 "엘레레레레렐\n에레레레레레레"로 넘어가지만
백엔드에서 JSON.stringify(data, null, 2)를 사용해서 JSON을 변형 시키면 \n이 줄바꿈으로 변한다....
이를 해결하기 위해서는 .split("\n").join("\\n")를 사용해서 \n을 \\n으로 변환해주면 된다고 한다.
textarea값을 json으로 넘겨줄 때
그냥 textarea값을 가져오면 띄어쓰기 때문에, json으로 삽입할 수가 없습니다. 그래서 개행문자를 치환해주고, json에 삽입해야합니다. 치환방법 vat text = $("#textArea").val().split("\n").join("\\n");
toyuq.tistory.com
'더 알아보기 > 에러' 카테고리의 다른 글
| [Error] Vue import Error (1) | 2024.06.03 |
|---|---|
| [Error] AWS S3 CORS error 발생 (0) | 2023.04.11 |
| [Error] Synchronous scripts should not be used. See: https://nextjs.org/docs/messages/no-sync-scripts (0) | 2023.02.14 |
| [Error] <div> cannot appear as a descendant of <p> (0) | 2022.08.18 |
| [Error] A component is changing an uncontrolled input of type checkbox to be controlled (0) | 2022.08.18 |




댓글