데이터는 1. 변수에 넣거나 2. state에 넣거나 두가지 방법이 있다.

리액트의 데이터 저장공간 state 만드는 법
1) { useState } 상단에 첨부 or useState 키워드 작성 시 자동으로 생성됨
2. useSate(데이터) -> [state 데이터, state 데이터 변경 함수]

let [글제목, 글제목변경] = useState('남자 코트 추천');-> destructuring 문법이다.
-> 각각의 변수에 각각의 값이 들어간다.
-> array, object에 있던 자료를 변수에 쉽게 담고 싶을 때 사용한다.
state란?
1. 변수 대신 쓰는 데이터 저장 공간
2. useState()를 이용해 만들어야 함
3. 문자, 숫자, array, object 다 저장 가능
그렇다면 그냥 변수를 쓰면 되지 왜 굳이 state를 쓰는가?
-> state만의 장점이 있기 때문에
state에 데이터를 저장 해놓는 이유
1) 웹이 App처럼 동작하게 만들고 싶어서
-> state는 변경이 될 때 데이터를 담고 있는 HTML이 자동으로 재렌더링 됨
(변수가 변경이 될 때는 새로고침을 해야 재렌더링 되기 때문에)
-> 제목이 정렬이 되거나 제목이 수정이 되면 새로고침 없이도 HTML이 렌더링 되는 장점이 있다.
-> HTML이 새로고침 없이도 스무스 하게 변경 된다.
자주 바뀌는, 중요한 데이터는 변수 말고 state로 저장해서 쓰는 것이 좋다.
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
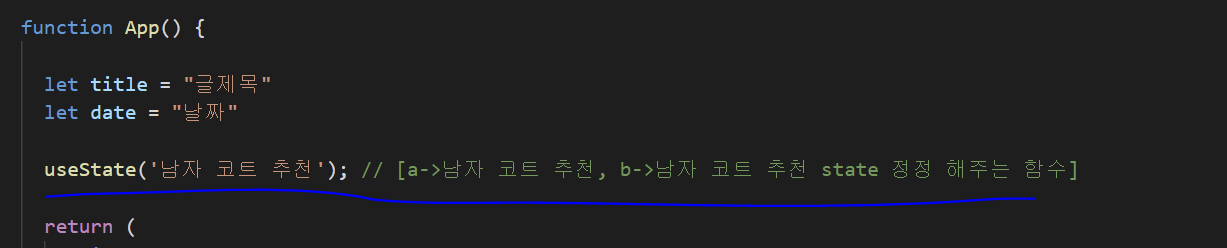
let title = "글제목"
let date = "날짜"
let [글제목, 글제목변경] = useState('남자 코트 추천'); // [a->남자 코트 추천, b->남자 코트 추천 state 정정 해주는 함수]
return (
<div className="App">
<div className="black-nav" style={ {color:'blue', fontSize:'20px'} } >
<div>개발 Blog</div>
</div>
<div className="list">
<h3>{글제목}</h3>
<p>{date}</p>
<hr/>
</div>
<div className="list">
<h3>{글제목}</h3>
<p>{date}</p>
<hr/>
</div>
<div className="list">
<h3>{글제목}</h3>
<p>{date}</p>
<hr/>
</div>
</div>
);
}
export default App;
숙제
1. 블로그 글 리스트 UI 완성하기(제목 내용은 state 이용)
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
let title = "글제목"
let date = "날짜"
let [글제목, 글제목변경] = useState(['남자 코트 추천', '강남 우동 맛집', '파이썬 독학']); // [a->남자 코트 추천, b->남자 코트 추천 state 정정 해주는 함수]
return (
<div className="App">
<div className="black-nav" style={ {color:'blue', fontSize:'20px'} } >
<div>개발 Blog</div>
</div>
<div className="list">
<h3>{글제목[0]}</h3>
<p>{date}</p>
<hr/>
</div>
<div className="list">
<h3>{글제목[1]}</h3>
<p>{date}</p>
<hr/>
</div>
<div className="list">
<h3>{글제목[2]}</h3>
<p>{date}</p>
<hr/>
</div>
</div>
);
}
export default App;
https://www.youtube.com/watch?v=Qb8Oiy8i9IY&list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy&index=4
'프레임워크 > React' 카테고리의 다른 글
| [React] state 변경하는 법 (setState는 너무 옛날꺼야!) (0) | 2021.11.05 |
|---|---|
| [React] 버튼에 이벤트 리스너(핸들러) 장착하는 방법 (0) | 2021.11.05 |
| [React] JSX 사용법 (0) | 2021.11.05 |
| [React] 리액트 설치와 세팅 (0) | 2021.11.05 |
| [React] 리액트를 왜 쓰는가 (0) | 2021.11.04 |




댓글