변수 선언 방식의 차이점 : var/let/const
자바스크립트의 변수 선언은 var만 가능 해지만,
ES6(ES2015)부터는 let과 const가 추가 되었다.
1. var, let, const의 차이점
1) 중복 선언 가능 여부
- var는 중복 선언이 가능하다.
: var로 선언한 변수는 중복해서 선언(+초기화)가 가능하다.
이 경우에는 마지막에 할당된 값이 변수에 저장된다.
단, 초기화 없이 선언만 한 경우엔 선언문 자체가 무시되고 에러는 발생하지 않는다.
(기존에 선언해둔 변수의 존재를 까먹고, 값을 재할당 하게 되는 실수가 발생하기 쉽다.)
- let, const는 중복 선언이 불가능하다.
: let과 const로 선언한 변수는 중복 선언이 불가능하다.
이미 선언한 변수를 다시 선언할 경우, 에러가 발생한다.
var에 비해서 코드의 안정성을 높일 수 있는 방식으로, 다른 언어를 쓰던 사람들에게도 익숙하다.
2) 재할당 가능 여부
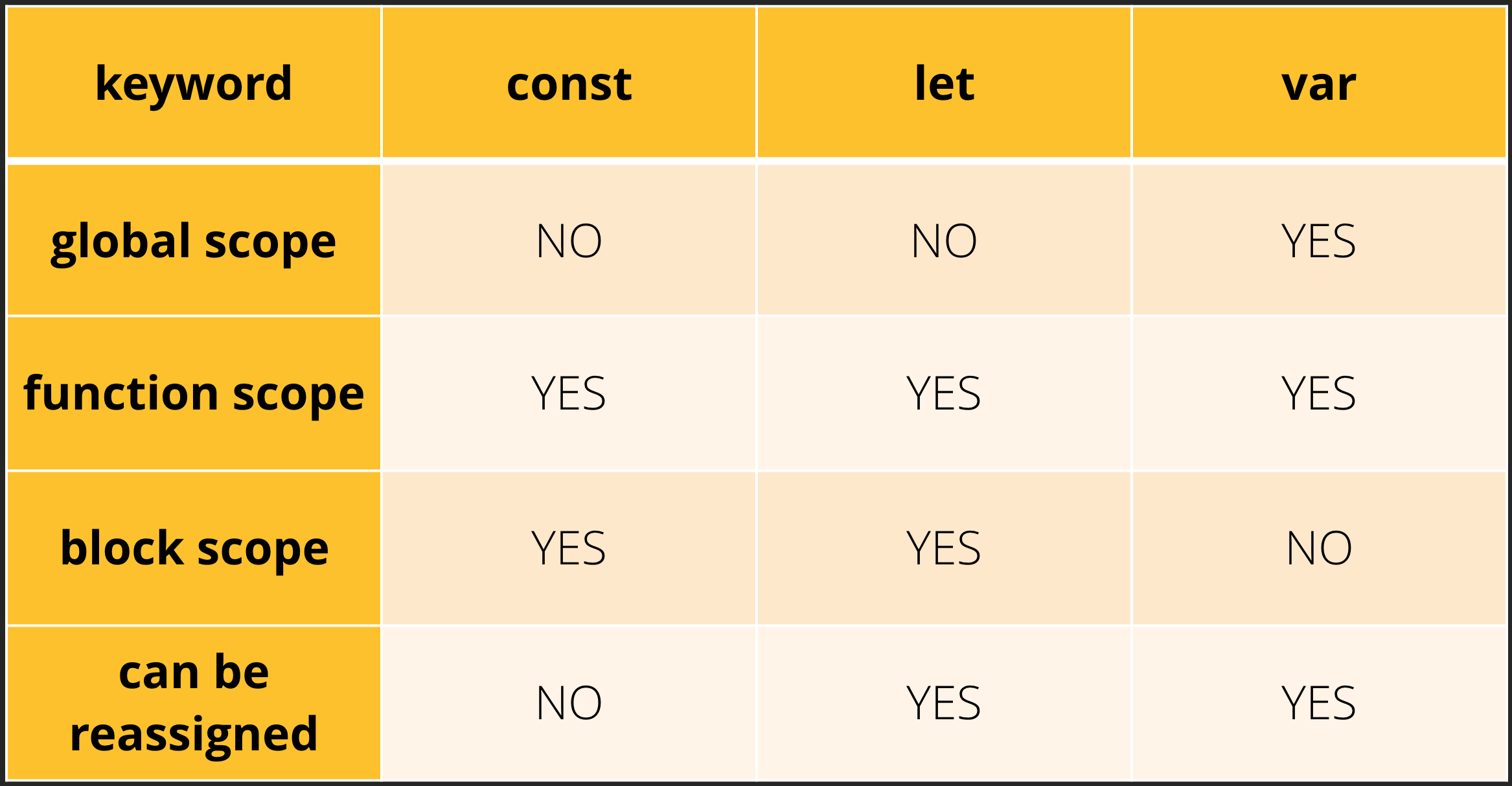
- var, let : 값의 재할당이 가능한 변수이다.
: var와 let은 변수를 선언하는 키워드이다.
변수 선언 및 초기화 이후에 반복해서 다른 값을 재할당 할 수 있다.
- const : 값의 재할당이 불가능한 상수이다.
: const는 상수를 선언하는 키워드이다.
처음에 선언 및 초기화를 하게 되면 다른 값을 재할당 할 수 없다.
(+ 처음 선언 할 때 반드시 초기화(값 할당)을 해줘야 한다.)
3) 변수 스코프 유효범위
# 스코프란?
: 유효한 참조 범위를 말한다.
예를 들어 함수 내부에서 선언된 변수는 함수 내부에서만 참조가 가능하다.
이 경우 변수의 스코프는 함수 내부에 한정된다.
자바스크립트는 var로 선언한 변수의 스코프와 let, const로 선언한 변수의 스코프가 다르다.
- var : 함수 레벨 스코프(function-level scope)
: 함수 내부에 선언된 변수만 지역변수로 한정하며, 나머지는 모두 전역변수로 간주한다.
- let, const : 블록 레벨 스코프(block-level scope)
: 함수 내부는 물론, if문이나 for문 등의 코드 블럭 {..}에서 선언한 변수도 지역변수로 취급한다.
# 정리하자면
var는 함수 내부에 선언된 변수만 지역변수로 인정하는 함수 레벨 스코프이고,
let과 const는 블록 내부에 선언된 변수까지도 지역변수로 인정하는 블록 레벨 스코프이다.
(블록은 if문과 for문 등에서 중괄호 {}로 둘러싸인 코드 영역을 말한다.)
4) 변수 호이스팅 방식
자바스크립트는 코드를 실행하기 전, 일종의 '코드 평가 과정'을 거치는데
이때 '변수 선언문'을 미리 실행 하기 때문에 뒤에서 선언된 변수도 앞에 코드에서 참조 할 수 있게 된다.
이를 변수 호이스팅이라고 한다.
- var : 변수 호이스팅이 발생한다.
: 뒤에서 선언된 변수 a가 앞에서 참조 되더라도 에러가 발생하지 않는다.
코드 실행 전에 자바스크립트 엔진이 미리 변수를 선언하고 undefined로 초기화 해두었기 때문이다.
- let, const : 변수 호이스팅이 발생한다. (다른 방식으로 작동한다.)
: 뒤에서 선언된 변수를 앞에서 참조하면 에러가 발생한다. 마치 호이스팅이 발생하지 않은 것처럼
let과 const로 변수를 선언하는 경우 변수 선언만 해두고 초기화는 코드 실행 과정에서 변수 선언문을 만났을 때 수행한다.
5) 전역객체 프로퍼티 여부
- var : var로 선언된 변수는 전역 객체(브라우저 환경의 경우 window)의 프로퍼티이다.
: 브라우저 환경에서 코드를 실행 시 var로 선언한 변수는 브라우저 전역 객체인 window의 프로퍼티로 할당된다.

- let, const : let과 const로 선언된 변수는 전역 객체 프로퍼티가 아니다.
let이나 const로 선언한 변수는 브라우저 전역객체인 window의 프로퍼티로 할당되지 않았음을 알 수 있다.
(window.a = undefined)

결론
1순위 : const를 최우선으로 사용한다.
2순위 : let은 변수 값을 재할당할 필요가 있을 때만 사용한다.
3순위 : var은 ES6이후 부터 특별한 경우를 제외하곤 쓸 필요가 없어 보인다.

https://curryyou.tistory.com/192
[자바스크립트] 변수 선언 방식 차이: var / let / const
자바스크립트의 변수 선언은 var로만 가능했으나, ES6(ES2015)부터 let과 const가 추가 되었다. 옛날의 var가 최신의 let(변수), const(상수)로 분리되었다고 생각할 수 있으나, 내부 사정은 상당히 다르
curryyou.tistory.com
참고하면 좋을만한 유튜브
https://www.youtube.com/watch?v=fETYLCU2YYc&list=PLCv2t5uA5ieBzDj1bgWUPtOJejj2VR9n1&index=14&t=63s
'🧠 지식창고 > 개념' 카테고리의 다른 글
| axios 개념, Fetch API와의 차이점 (+axios 사용하기) (0) | 2021.12.07 |
|---|---|
| HTTP, Cookie, Session, Cache (0) | 2021.11.11 |
| 호이스팅이란? (0) | 2021.11.09 |
| 알고리즘이란? (0) | 2021.11.07 |
| TIL / WIL (0) | 2021.11.01 |




댓글