
리액트는 효율적인 UI 구현을 위한 라이브러리 입니다. HTTP Client(HTTP 상에서 커뮤니케이션을 하는 자바 기반 컴포넌트)를 내장하고 있는 Angular와는 다르게, 리액트는 따로 내장 클래스가 존재하지는 않습니다.
따라서 리액트에서 Ajax를 구현하려면 JavaScript 내장 객체인 XMLRequest를 사용하거나, 다른 HTTP Client를 사용해야 합니다.
# 짚고 넘어가기
Ajax (Asynchronous JavaScript And XML)
: Ajax란, JavaScript의 라이브러리 중 하나이며, Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자입니다. 브라우저가 갖고 있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로고침 하지 않아도 페이지의 일부분만을 위한 데이터를 로드하는 기법이며, JavaScript를 사용한 비동기 통신, 클라이언트와 서버 간에 XML 데이터를 주고 받는 기술입니다.
즉, JavaScript를 통해서 서버에 데이터를 요청하는 것입니다.
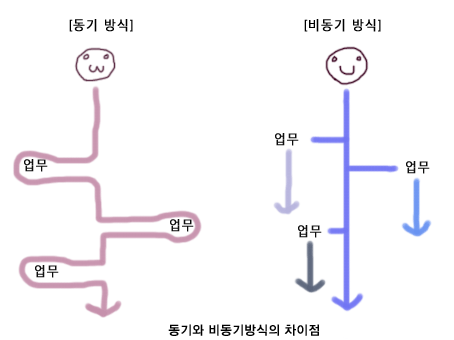
비동기 방식이란?
: 비동기 방식은 웹페이지를 리로드(새로고침) 하지 않고 데이터를 불러오는 방식입니다.
Ajax를 통해서 서버에 요청을 한 후 기다리는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 가지고 있습니다.

비동기 방식의 장점은?
: 페이지 리로드(새로고침)의 경우 전체 리소르를 다시 불러 와야 하는 데, 그럴 경우 이미지, 스크립트, 기타 코드들을 모두 재요청 하게 되어 불필요한 리소스 낭비가 발생하게 됩니다. 이때 비동기 방식을 사용하면 필요한 부분만 불러와 사용하기 때문에 불필요한 리소스 낭비를 줄일 수 있습니다.
# Axios vs Fetch API
: 우리는 일반적으로 JavaScript에서 API를 연동하기 위해서 Fetch API를 사용하곤 했습니다.
리액트도 JavaScript built-in 라이브러리 주 하나인 Fetch API라는 훌룡한 API 연동 모듈을 사용합니다.
하지만 Fetch API는 자바스크립트의 built-in 라이브러리라는 특성 때문인 지 많은 사람들이 리액트에서 axios를 사용하는 것을 더 선호합니다.

그렇다면 많은 사람들이 왜 Fetch API 보다 Axios를 더 선호 할까요?? 각 코드를 비교 해보면서 차이점을 알아보겠습니다.
# Fetch API code
//fetch
const url ='http://localhost3000/test`
const option ={
method:'POST',
header:{
'Accept':'application/json',
'Content-Type':'application/json';charset=UTP-8'
},
body:JSON.stringify({
name:'sewon',
age:20
})
fetch(url,options)
.then(response => console.log(response))
# axios code
//axios
const option ={
url ='http://localhost3000/test`
method:'POST',
header:{
'Accept':'application/json',
'Content-Type':'application/json';charset=UTP-8'
},
data:{
name:'sewon',
age:20
}
axios(options)
.then(response => console.log(response))
동일한 기능을 수행하는 간단한 코드입니다.
위 코드의 차이점을 알아 보겠습니다.
- Fetch()는 body 프로퍼티를 사용하고, axios는 data 프로퍼티를 사용합니다.
- Fetch의 url이 Fetch() 함수의 인자로 들어가고, axios에서는 url이 option 객체로 들어갑니다.
- Fetch에서 body 부분은 stringify()가 됩니다.
이처럼 axios는 HTTP 통신의 요구사항을 컴팩트(조밀하다, 자그마하다)한 패키지로써 사용하기 쉽게 설계 되어 있습니다.
# Axios란?
: Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리 입니다.
(백엔드, 프론트엔드와 통신을 쉽게 하기 위해서 Ajax도 더불어 사용합니다.)
+ axios 특징
- 운영환경에 따라서 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API 사용
- Promise(ES6) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변환
+ axios 사용법
1) axios 다운로드
yarn add axios
(or)
npm i axios
//자신이 진행중인 프로젝트 상위에 import 시켜주기
import axios from 'axios'
2) HTTP Methods
: 클라이언트가 웹 서버에게 사용자 요청의 목적 / 종류를 알려주는 수단
이 Method 중 Axios를 통신 하면서 가장 많이 사용되는 메소드를 정리 해봤습니다.
- GET : 입력한 url에 존재하는 자원에 요청을 한다.
axios.get(url,[,config])
GET은 서버에서 어떤 데이터를 가져와서 보여주는 용도입니다.
주소에 있는 쿼리 스트링을 활용해서 정보를 전달 하는 것이지 GET Method는 값이나 상태 등을 바꿀 수 없습니다.
예제 코드
//가상으로 보여주는 코드와 response 형태이다. 참고만 하길 바란다.
import axios from 'axios';
axios.get('https://localgost:3000/sewon/user')
.then((Response)=>{console.log(Response.data)})
.catch((Error)=>{console.log(Error)})[
{ id: 1, pw: '1234', name: 'sewon' },
{ id: 2, pw: '1234', name: 'hongil' },
{ id: 3, pw: '1234', name: 'daeyeon' }
]응답은 json 형태로 넘어 옵니다.
- POST : 새로운 리소스를 생성(create) 할 때 사용합니다.
axios.post("url주소",{
data객체
},[,config])POST 메소드의 두번째 인자는 본문으로 보낼 데이터를 설정한 객체 리터럴을 전달합니다.

로그인, 회원가입 등 사용자가 생성한 파일을 서버에 업로드 할 때 사용합니다.
POST를 사용하면 주소창에 쿼리 스트링이 남지 않기 때문에 GET 보다 안전합니다.
예제 코드
axios.post( 'url',
{
contact: 'Sewon',
email: 'sewon@gmail.com'
},
{
headers:{
'Content-type': 'application/json',
'Accept': 'application/json'
}
}
)
.then((response) => { console.log(response.data); })
.catch((response) => { console.log('Error!) });
- DELETE : REST 기반 API 프로그램에서 데이터베이스에 저장 되어 있는 내용을 삭제하는 목적으로 사용합니다.
axios.delete(url,[,config]);Delete 메소드는 HTML Form 태그에서 기본적으로 지원하는 HTTP 메소드가 아닙니다.
Delete 메소드는 서버에 있는 데이터베이스의 내용을 삭제하는 것을 주 목적으로 하기 때문에 두번째 인자를 아예 전달하지 않습니다.
예제 코드
axios.delete("/thisisExample/list/30").then(function(response){
console.log(response);
}).catch(function(ex){
throw new Error(ex)
}
- PUT : Rest 기반 API 프로그램에서 데이터베이스에 저장되어 있는 내용을 수정(갱신)하는 목적으로 사용합니다.
axios.put(url[, data[, config]])PUT 메소드는 HTML Form 태그에서 기본적으로 지원하는 HTTP 메소드가 아닙니다.
PUT 메소드는 서버에 있는 데이터베이스의 내용을 변경하는 것을 주 목적으로 합니다.
(출처)
https://velog.io/@shin6403/React-axios%EB%9E%80-feat.-Fetch-API
React | axios란? (feat. Fetch API)
# Intro 리액트는 효율적인 UI 구현을 위한 라이브러리이다. HTTP Client(HTTP 상에서 커뮤니케이션을 하는 자바 기반 컴포넌트)를 내장하고 있는 Angular와는 다르게, 리액트는 따로 내장 클래스가 존재
velog.io
https://velog.io/@mgk8609/React%EC%97%90%EC%84%9C-Axios-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
React에서 Axios 사용하기
axios를 사용해서 GET, PUT, POST, DELETE 등의 메서드로 API 요청이 가능합니다. 각각의 기능은 다음과 같습니다.GET: 데이터 조회POST: 데이터 등록PUT: 데이터 수정DELETE: 데이터 제거config 설정을 axios()에
velog.io
- useState로 요청 관리하기
- useReducer로 요청 관리하기
- axios Interceptors
와 같은 axios 사용 방법에 대해서 잘 정리 되어 있는 것 같다. 참고하면 좋을 듯
+ 공식문서
Axios
Promise based HTTP client for the browser and node.js Axios is a simple promise based HTTP client for the browser and node.js. Axios provides a simple to use library in a small package with a very extensible interface.
axios-http.com
'🧠 지식창고 > 개념' 카테고리의 다른 글
| 라우터를 이용한 접근 제한 구현 (0) | 2021.12.15 |
|---|---|
| async, await (0) | 2021.12.14 |
| HTTP, Cookie, Session, Cache (0) | 2021.11.11 |
| 변수 선언 방식 차이 (var/let/const) (0) | 2021.11.09 |
| 호이스팅이란? (0) | 2021.11.09 |




댓글