# HTML에 JS 파일 import(수입) 하기
HTML 파일에 JavaScript 파일을 연결 할 때는 head 태그 안에
<script src="lecture01.js"></script>라는 코드를 작성 해주면 된다.
# developer console 사용 해보기
console.log 명령어를 사용하면 화면에 출력값이 뜨는 게 아니라 console 창에 출력값이 뜬다.
+ 자바스크립트 코드는 한줄씩 순서대로 실행된다.
# 변수
변수란 임의의 값을 저장해두고 읽을 수 있는 가상의 공간
변수는 선언과 초기화를 진행한다.
- 선언 : 컴퓨터에서 변수를 사용할 것이라고 선언(일려주는) 역할
- 초기화 : 선언한 변수에 처음으로 값을 저장하는 과정
- 변수에 값을 저장하는 방법 : 대입 연산자(=)을 활용
- 콤마(,)를 활용하여 여러 변수를 동시에 선언, 초기화 가능
# prompt() 명령어
prompt 뒤에 따라오는 괄호 안에 들어있는 메세지를 사용자에게 보여주고, 문자열을 입력 받는 명령
변수에 값을 저장하는 구문과 같이 사용하여 사용자가 입력한 값을 변수에 저장 가능

# 변수의 값 활용
변수의 이름을 사용하면, 변수의 값을 읽어서 사용 가능


# 자료형
변수에 저장할 수 있는 값을 종류를 자료형이라고 한다.
- 자료형의 종류
number, string, boolean, object 등등
- typeof() 명령어
typeof 뒤에 따라오는 괄호 안에 들어있는 변수의 type을 알려주는 명령어
# Number
숫자를 나타내는 자료형
64bit로 실수와 정수 모두 표현 가능
정상적이지 않은 숫자나 표현 할 수 없는 범위의 수를 표시하는 NaN(Not a Number), Infinity
# parseInt, parseFload 명령어
문자열 -> 숫자 변환하는 명령어
명령어 뒤에 따라오는 괄호 안에 있는 문자열의 앞에서부터 Number를 인식함
# String
"쌍따옴표"나 '따옴표'로 모든 문자열 표현 가능 (쌍따옴표와 따옴표를 섞어서 사용 할 수는 없다.)
var a='문자열은 따옴표로 둘러싸면 됩니다.';
var b="큰따옴표로도 문자열을 표현할 수 있습니다.";
var c="큰따옴표 문자열에는 따옴표 '를 사용할 수 있습니다.";
var d='따옴표 문자열에는 큰따옴표 "를 사용할 수 있습니다.';
var e="따옴표를 쓰고 싶다면 \'이렇게\' 사용하면 됩니다. 마찬가지로 \"큰따옴표\"도 쓸 수 있습니다.";
var f='따옴표를 쓰고 싶다면 \'이렇게\' 사용하면 됩니다. 마찬가지로 \"큰따옴표\"도 쓸 수 있습니다.';
var g="\\ 문자를 쓰고 싶다면 역슬래시를 두번 씁니다.";
var h="문자열에서 줄바꿈을 하고 싶다면, \n 역슬래시n을 사용합니다.";
var i=a+b;
var j="abcde";- SyntaxError란?
잘못된 문법이라서 발생하는 에러
- 문자열 안에 따옴표, 큰따옴표 등의 문자를 활용하려면 escape character를 활용
-> escape character는 역슬래시(\)로 사용
-> 줄바꿈 : \n
-> 따옴표 : \'
-> 큰따옴표 : \"
-> 역슬래시 : \\
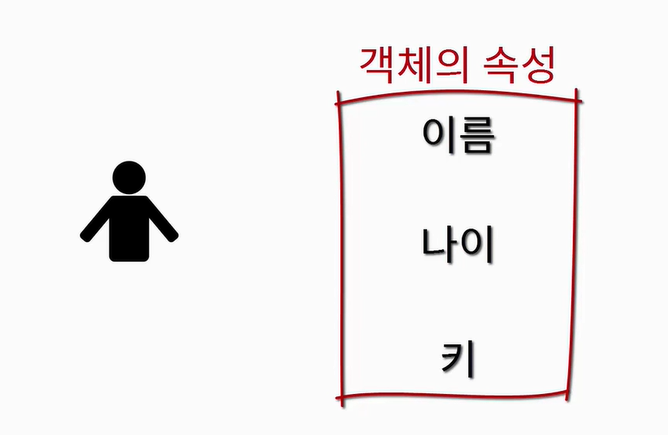
# Object (객체)
속성(Property)의 집합

number, string, boolean의 단순 자료형 보다 더 복잡한 자료를 표현 할 때 사용
- 객체를 만드는 법
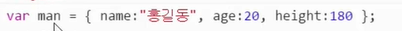
-> 중괄호 {}를 사용해서 정의 가능
-> 객체는 속성의 집합으로 이뤄짐
-> 각 속성은 이름(key)과 값(value)으로 이뤄짐
-> 객체 정의 시 속성 이름 : 값의 형태로 정의 가능
-> 속성의 값은 모든 자료형이 가능, Object 포함

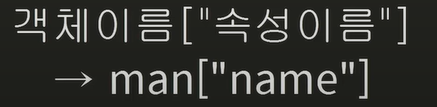
- 객체의 속성에 접근하는 방법
-> 객체 이름 뒤에 점(.)을 사용하고 속성 이름에 접근 할 수 있음
-> 객체 이름 뒤에 대괄호([]) 안에 속성 이름을 문자열로 접근 할 수 있음

- 객체의 속성의 값을 변경하는 방법
-> 객체 속성에 접근해서 변수에 값을 저장 하듯이 사용
# undefined와 null -> 값이 없다
- undefined
-> 시스템에서 어떤 변수나 속성이 정의되지 않은 경우를 표현하기 위해 사용
-> 선언만 하고 초기화 하지 않은 변수의 타입이나 값
-> 객체의 정의 되지 않은 속성의 타입이나 값
- null
-> 개발자가 명시적으로 아무것도 없는 비어있는 상태를 나타낼 대 사용
-> typeof의 결과는 object이며 값은 null
# Math 관련 명령어
- Math.pow(A, B) : A의 B승을 구해준다.
- Math.sqrt(A) : A의 제곱근을 구해준다.
- Math.random() : 0~1 사이의 임의의 난수를 발생 시켜준다.
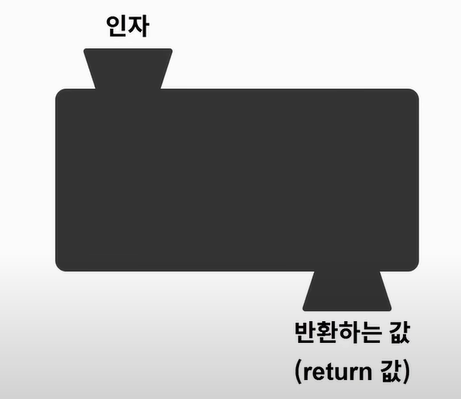
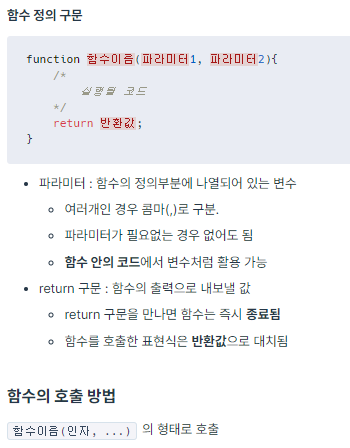
# 함수

호출에 의해 여러 번 실행 할 수 있는 코드 블럭 (입력값을 받고 특정한 코드를 실행한 다음 결과값을 출력 해준다.)
- 반복되는 코드 감소
- 코드의 개발 및 수정 용이

# 관계 연산자와 논리 연산자

# 연산자 우선 순위

우선 순위를 명시 할 때는 괄호()를 사용한다. 괄호 안의 계산식이 먼저 계산 되기 때문이다.
(부가적 효과 -> 코드의 가독성 향상 + 연산자 우선순위 실수 방지)
# 문자열.length -> 문자열의 길이를 알아낼 때 사용한다.
# 문자열.concat -> 문자열을 붙일 때 사용한다.
# 더하기 연산자 사용 -> 문자열을 붙일 때 사용한다.
# 특정 위치의 문자열 알아내기
.charAt 함수 이용 -> 첫번째 문자 => str.charAt(0) or 마지막 문자 => str.charAt(str.length-1)
대괄호([]) 사용 -> 첫번째 문자 => str[0] or 마지막 문자 => str[str.length-1]
# 부분 문자열 구하기
문자열의 연속된 일부분을 구하는 함수
- substring(pos1, pos2)
pos1에서 pos2까지의 부분 문자열 반환
-> pos2 생략 시 pos1 부터 마지막까지의 문자열 반환
-> pos2는 pos2의 앞 글자까지 출력한다.
- substr(pos, length)
pos에서 length 길이 만큼의 부분 문자열 반환
-> length 생략 시, pos에서 마지막까지의 문자열 반환
-> pos가 음수인 경우, str.length - pos로 동작
# 문자열 검색하기
- indexOf(str)
- lastIndexOf(str)
(존재하지 않는 문자를 입력 시 -1을 출력함)
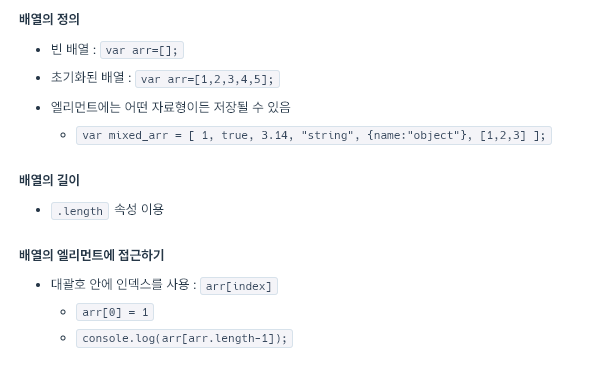
# 배열(Array)
값들의 나열
값을 저장 할 수 있는 엘리먼트(변수)의 연속된 공간, 주소(인덱스, index)를 이용해서 각 엘리먼트(변수)에 접근 가능하다

- 배열 사용하기

+ reverse() : 내림차순
+ sort() : 오름차순
# 조건문 (if문, else if문, else문)
조건에 따라 프로그램의 흐름을 분기해서 특정 코드가 실행 되도록 함.
if(/*조건식*/){
/*참인경우 실행될 코드*/
}
else if( /*조건식*/ ){
/*if 문의 조건이 거짓이고, 위의 조건식이 참인경우 실행될 코드*/
}
/* 여러개의 else if... */
else if( /*조건식*/ ){
/*위의 if, else if문의 모든 조건이 거짓이고, 위의 조건식이 참인경우 실행될 코드*/
}
else{
/*모든 if, else if 문이 모두 실행되지 않았을 때 실행될 코드*/
}
# switch문
조건에 따라 프로그램의 흐름을 분기해서 특정 코드가 실행 되도록 함.
switch( /*비교할 값*/ ){
case /*값1*/:
/*비교할 값이 값1인 경우 실행될 코드*/
break;
case /*값2*/:
/*비교할 값이 값2인 경우 실행될 코드*/
break;
/*
... 여러개의 case
*/
default:
/*비교할 값이 위의 모든 값과 다른 경우 실행될 코드*/
break;
}
- break
break 구문을 만나면, switch-case 문의 마지막 중괄호({}) 밖으로 빠져나감.
-> break를 사용하지 않으면 switch문에서 빠져 나오지 않고 다음 case에 해당하는 코드까지 실행됨
# 반복문(loop) - while문, do-while문, for문
조건에 따라 프로그램의 일정 코드를 반복적으로 수행 할 수 있도록 하는 구문
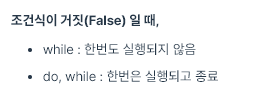
- while
조건이 만족하는 동안 반복 실행 될 코드를 계속 실행
while( /*조건식*/ ){
/* 반복 실행될 코드 */
}
- continue, break문
-> continue : 남은 반복 실행 될 코드를 모두 skip
-> break : 반복문에서 즉시 탈출
- do-while문
한번은 코드가 실행되고, 이후에 반복 실행 될 지 말지를 결정
do{
/* 반복 실행될 코드 */
}while( /*조건식*/ );
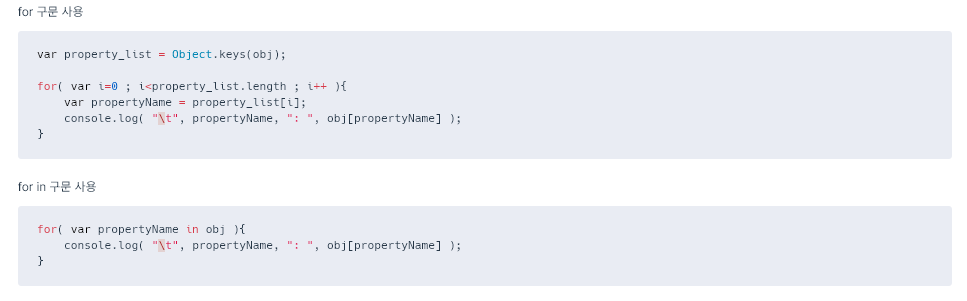
- for문
초기 구문, 업데이트 구문, 반복 조건을 한 구문에 합친 반복문
- for in문
객체의 각 엘리먼트에 접근 할 수 있는 반복문

# 변수의 scope
선언한 변수가 유효한 영역
- function scope
-> 선언된 변수는 선언된 함수 안에서만 접근 가능
-> 선언된 함수 안에서 선언된 함수에서도 접근 가능
# 변수의 shadowing
- 함수 안에서 밖에서도 선언 되었던 같은 이름의 변수를 사용하는 경우
-> 함수 밖의 변수는 잠시 가려짐
-> 함수 안에서는 해당 함수에서의 변수를 사용
-> 함수에서 빠져 나오면 다시 해당 변수에 접근 할 수 있음
- 함수 안에서만 값이 유지 되어야 하는 경우
-> 함수 안에서 var 키워드를 사용해 선언하고 사용
- 여러 함수에서 값이 유지되면서 사용되는 변수의 경우
-> 함수를 포괄하는 곳에서 선언하고 사용
# method, this
- method
객체 안에 있는 함수를 method라고 한다.
- this
자기 자신을 지칭하는 키워드
https://programmers.co.kr/learn/courses/3/lessons/8
Hello, JavaScript: 자바스크립트 입문 - 실습환경 만들기
## Hello, JavaScript! 관련 키워드: JavaScriptHTMLCSS웹프론트엔드입문문법 * 자바스크립트와 처음 만나는 분들을 위한 강의! * 부담가질 것 없이, 하루 최소 20분씩만 짬내도 배울 수 있는 강의!(약 7일 소
programmers.co.kr



댓글