Component 1 - 클래스형 Component -> state, props
Component는 클래스형과 함수형이 있습니다.
이제 클래스형 컴포넌트는 잘 쓰지 않지만, 우리는 두 가지를 모두 살펴볼거예요.
→ 왜냐하면 이미 개발된 프로젝트들(아마 여러분이 가야할 회사에서도...!)은 클래스형 컴포넌트를 사용 중일수도 있거든요. 최소한 코드를 알아보고 고칠 수 있을 정도는 알아두는 편이 좋습니다.
1) Component란?
: 리액트는 레고이고, 컴포넌트는 블록입니다!
- 웹 사이트를 조각내자!
컴포넌트를 이해하고 잘 써먹으려면 웹 사이트를 잘 조각낼 줄 알아야 합니다.
가령 우리가 아래와 같은 웹 사이트를 만든다고 생각해봅시다!

<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<header>
...
</header>
<div class="container">
<div id="image-banner">
...
</div>
<div id="contents-1">
...
</div>
</div>
<footer>
...
</footer>
</body>
</html>
즉, 이 웹 사이트는, 크게 <header/>, <container/>, <footer/> 세 개의 컴포넌트가 있고,
<container/> 컴포넌트는, <imagebanner/>, <contents1/> 컴포넌트로 이루어져 있는 거죠!
Component는 웹 사이트의 조각이고, 우리는 이 조각을 모아서 웹사이트에 뿌려준다.
즉, 웹 사이트를 잘 조각낼 줄 아는 사람 === 리액트를 잘 쓰는 사람
2) state와 props
: 컴포넌트에서 사용하는 데이터를 말한다.
- state는 Component가 가지고 있는 데이터입니다. (내 데이터)
스파르타코딩클럽 사이트 조각 중 <header/> 컴포넌트를 예시로 들어보자면

이 헤더에 들어갈 데이터는 뭐가 있을까요?
→ 로고 이미지 경로, 메뉴 이름(온라인, 오프라인, 기업교육, 내 강의실)이 있을 겁니다!
이 데이터는 <container/>나 <footer/> 컴포넌트에서는 쓰지 않겠죠!
즉, <header/> 컴포넌트에서만 쓰는 정보인 셈입니다.
state는 한 컴포넌트에서만 사용하는 정보를 주로 넣어놓고 생성, 수정하는 데이터입니다.
생성도 수정도 오직 해당 컴포넌트 내에서만 이뤄집니다. 내꺼니까 생성도 수정도 자유롭죠!
- props는 자식 Component가 부모 Component로부터 받아온 데이터입니다. (부모가 자식에게 주는 데이터)
이번엔 <container/> 컴포넌트를 예로 들어볼게요!

<container>
<imagebanner/>
<contents1/>
</container><container/> 컴포넌트는 두 개의 자식 컴포넌트를 가지고 있죠?
-> <container/> 컴포넌트만 <imangebanner/> 컴포넌트한테 필요한 이미지 경로를 가지고 있다고 가정합니다.
(state로 가지고 있다고 가정합니다!)
이때 <imagebanner/> 컴포넌트는 부모인 <container/> 컴포넌트로부터 이미지 경로를 전달 받아서 사용합니다.
<container/>가 가진 이미지 경로를 <imagebanner/>에게 전달해주면,
이 이미지 경로가 <imagebanner/> 컴포넌트의 props가 됩니다.
그럼 부모 컴포넌트가 가지고 있는 데이터를 <imagebanner/> 컴포넌트가 추가 하거나 수정할 수 있을까요?
아니요! Props로 받은 데이터는 수정할 수 없습니다! 남의 것이니까요!
Components 2 - 함수형 Component
리액트 코딩 룰 1:
폴더는 소문자로 시작하는 카멜케이스를 사용
JS파일, 컴포넌트 이름은 대문자로 시작하는 카멜케이스를 사용
1) 함수형 컴포넌트의 기본 형태
const BucketList = (props)=>{
return null;
}또는
function BucketList(props){
return null;
}
2) 컴포넌트 파일을 수출(export)하고 수입(import)하는 방법 2가지
- 첫번째 방법
export default BucketListimport BuckitList from './BucketList';
- 두번째 방법
export {BucketList}import {BuckitList} from './BucketList';Component 3 - Component에서 Component로 데이터 넘겨주기
1) 클래스형 Component
: 함수형 컴포넌트를 클래스형 컴포넌트로 바꿔볼게요!
App.js를 클래스형으로 바꾸고, BucketList 컴포넌트에 데이터를 넘겨줘 봅시다!
- App.js를 클래스형으로 바꿔보자!
import React from 'react';
import logo from './logo.svg';
import './App.css';
// BucketList 컴포넌트를 import 해옵니다.
// import [컴포넌트 명] from [컴포넌트가 있는 파일경로];
import BucketList from './BucketList';
// 클래스형 컴포넌트는 이렇게 생겼습니다!
class App extends React.Component {
constructor(props){
super(props);
// App 컴포넌트의 state를 정의해줍니다.
this.state = {
list: ['영화관 가기', '매일 책읽기', '수영 배우기'],
};
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어줍니다!
render() {
return (
<div className="App">
<h1>내 버킷리스트</h1>
{/* 컴포넌트를 넣어줍니다. */}
<BucketList/>
</div>
);
}
}
2) Compoent에서 Component로 데이터를 넘겨주자!
: App 컴포넌트가 가지고 있는 state를 BucketList에 넘겨줍니다.
- state 값 사용하기

+ 알면 덜 찜찜해지는, 몰라도 되는 이야기 :
this 키워드는 깊이 들어가면 context 객체라고 부르는 친구와 연관이 있어요.
함수나 클래스 안에서 사용하면 this를 쓴 위치(위의 경우에는 App 클래스)에 있는 값을 가지고 온다고 생각합시다.
ex) App 클래스 안에서 쓰면, this.[변수명]은 App 클래스 안에 있는 값을 가지고 옵니다.
- App 컴포넌트에서 BucketList 컴포넌트로 state를 넘겨주자
: 컴포넌트에 props를 넘겨줄 때는 아래와 같이 넘겨줍니다.
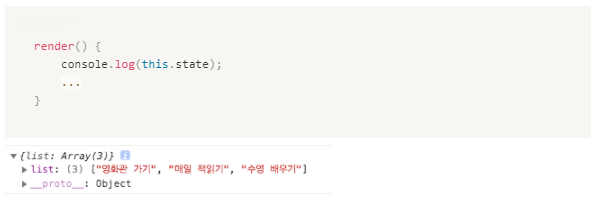
render() {
// this 키워드를 통해 state에 접근할 수 있어요.
console.log(this.state);
return (
<div className="App">
<h1>내 버킷리스트</h1>
{/* 컴포넌트를 넣어줍니다. */}
{/* <컴포넌트 명 [props 명]={넘겨줄 것(리스트, 문자열, 숫자, ...)}/> */}
<BucketList list={this.state.list}/>
</div>
);
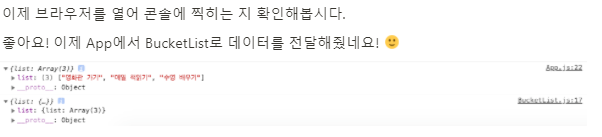
}const BucketList = (props) => {
console.log(props);
// 컴포넌트가 뿌려줄 ui 요소(리엑트 엘리먼트라고 불러요.)를 반환해줍니다.
return (
<div>
버킷 리스트
</div>
);
}
+ 퀴즈1 - 버킷리스트 뼈대 잡기
// 리액트 패키지를 불러옵니다.
import React from 'react';
// 함수형 컴포넌트는 이렇게 쓸 수도 있고
// function Bucketlist(props){
// return (
// <div>버킷 리스트</div>
// );
// }
// 이렇게 쓸 수도 있어요. =>가 들어간 함수를 화살표 함수라고 불러요.
// 저희는 앞으로 화살표 함수를 사용할거예요.
// 앗 () 안에 props! 부모 컴포넌트에게 받아온 데이터입니다.
// js 함수가 값을 받아오는 것과 똑같이 받아오네요.
const BucketList = ({list}) => {
// Quiz 1: my_list에 ['a', 'b', 'c'] 대신 부모 컴포넌트가 넘겨준 값을 넣으려면 어떻게 해야할까요?
const my_lists = ['a', 'b', 'c'];
console.log(list)
// 컴포넌트가 뿌려줄 ui 요소(리엑트 엘리먼트라고 불러요.)를 반환해줍니다.
return (
<div>
{
// js의 내장 함수 중 하나인 map입니다. 리스트의 갯수만큼 => 오른쪽 구문을 반복해요.
// 자세한 사용법은 아래 링크를 확인해주세요.
// https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
list.map((list, index) => {
// 콘솔을 확인해봅시다 :)
return (<div key={index}>{list}</div>);
})
}
</div>
);
}
// 우리가 만든 함수형 컴포넌트를 export 해줍니다.
// export 해주면 다른 컴포넌트에서 BucketList 컴포넌트를 불러다 쓸 수 있어요.
export default BucketList;
'⛵ 항해 중 > 3주차 리액트 기초반' 카테고리의 다른 글
| 2주차 - Ref(리액트에서 돔요소를 가져오는 방법) (0) | 2021.11.15 |
|---|---|
| 2주차 - CSS (0) | 2021.11.15 |
| 2주차 - 가상돔, 라이프 사이클, 클래스 컴포넌트 (0) | 2021.11.15 |
| 1주차 - 숙제 (0) | 2021.11.15 |
| 1주차 - 첫 React 프로젝트 만들기 (0) | 2021.11.15 |




댓글