728x90
1) CSS in React
src폴더에 style.css 파일을 만들고 그 안에 스타일을 정의하고, 그 파일을 불러다 사용하는 방법이 있습니다.

2) styled-components 적용하기
- 패키지 설치하기
(프로젝트 경로 꼭 확인하고 설치 해야 함)
yarn add styled-components
- styled-components란?
: 컴포넌트 스타일링 기법 중, 선생님이 가장 좋아하는 방식입니다!
왜 좋아하냐구요? 많은 이유가 있지만, 두 개만 꼽아볼게요.
- class 이름 짓기에서 해방됩니다!
- 컴포넌트에 스타일을 적기 때문에, 간단하고 직관적입니다!
import styled from 'styled-components';import React from "react";
import BucketList from "./BucketList";
import "./style.css";
import styled from "styled-components";
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
list: ["영화관 가기", "매일 책읽기", "수영 배우기"],
};
}
render() {
console.log(this.state.list);
return (
<div className="App">
<MyStyled>
<p>im here!!!</p>
</MyStyled>
{/* <div className="container">
<h1>내 버킷리스트</h1>
<hr className="line"/>
<BucketList list={this.state.list} />
</div> */}
</div>
);
}
}
// function App() {
// return (
// <div className="App">
// <BucketList/>
// </div>
// );
// }
// scss 문법 1: 네스팅! 내가 포함하고 있는 요소에 접근할 수 있어요. ex)내 것{ 자식 것: {}}
// scss 문법 2: &는 나 자신!
const MyStyled = styled.div`
width: 50vw;
height: 150px;
background-color: ${(props) => (props.bg_color ? "red" : "purple")};
p {
color: blue;
}
&:hover{
background-color: yellow;
}
`;
export default App;
+ styled-components 자동완성 플로그인
2021.11.17 - [더 알아보기/팁] - styled-components 자동 완성 플러그인
styled-components 자동 완성 플러그인
자동완성 플러그인을 안깔면 코드가 주황색으로 떠서 일일이 써야 했는 데 아래 사이트 참고해서 styled-component 자동완성 플러그인을 깔았더니 https://velog.io/@sdc337dc/TIP-Styled-Component-%EC%9E%90%EB..
eundol1113.tistory.com
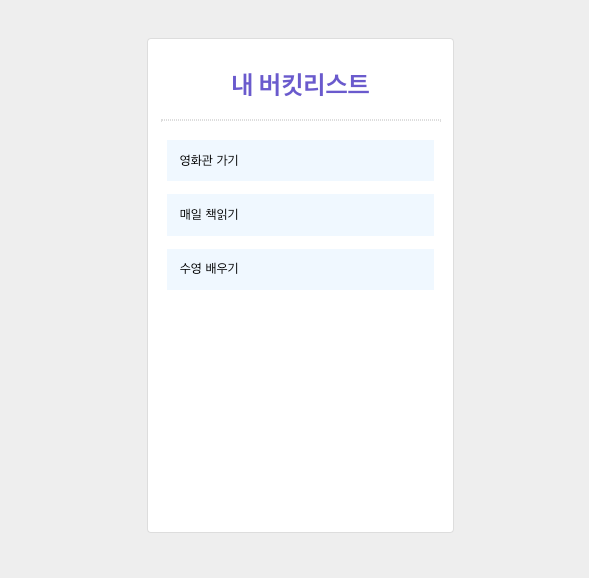
+ 퀴즈 - 버킷리스트에 입힌 스타일을 styled-components로 싹 바꿔봅시다!
import React from "react";
import logo from "./logo.svg";
// BucketList 컴포넌트를 import 해옵니다.
// import [컴포넌트 명] from [컴포넌트가 있는 파일경로];
import BucketList from "./BucketList";
import styled from "styled-components";
// 클래스형 컴포넌트는 이렇게 생겼습니다!
class App extends React.Component {
constructor(props) {
super(props);
// App 컴포넌트의 state를 정의해줍니다.
this.state = {
list: ["영화관 가기", "매일 책읽기", "수영 배우기"],
};
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어줍니다!
render() {
return (
<div className="App">
<Container>
<Title >내 버킷리스트</Title>
<Line />
{/* 컴포넌트를 넣어줍니다. */}
{/* <컴포넌트 명 [props 명]={넘겨줄 것(리스트, 문자열, 숫자, ...)}/> */}
<BucketList list={this.state.list} />
</Container>
</div>
);
}
}
const Container = styled.div`
max-width: 350px;
min-height: 80vh;
background-color: #fff;
padding: 16px;
margin: 20px auto;
border-radius: 5px;
border: 1px solid #ddd;
`;
const Title = styled.h1`
color: slateblue;
text-align: center;
`;
const Line = styled.hr`
margin: 16px 0px;
border: 1px dotted #ddd;
`;
export default App;// 리액트 패키지를 불러옵니다.
import React from 'react';
import styled from "styled-components";
// 함수형 컴포넌트는 이렇게 쓸 수도 있고
// function Bucketlist(props){
// return (
// <div>버킷 리스트</div>
// );
// }
// 이렇게 쓸 수도 있어요. =>가 들어간 함수를 화살표 함수라고 불러요.
// 저희는 앞으로 화살표 함수를 사용할거예요.
// 앗 () 안에 props! 부모 컴포넌트에게 받아온 데이터입니다.
// js 함수가 값을 받아오는 것과 똑같이 받아오네요.
const BucketList = ({list}) => {
// Quiz 1: my_list에 ['a', 'b', 'c'] 대신 부모 컴포넌트가 넘겨준 값을 넣으려면 어떻게 해야할까요?
const my_lists = ['a', 'b', 'c'];
// 컴포넌트가 뿌려줄 ui 요소(리엑트 엘리먼트라고 불러요.)를 반환해줍니다.
return (
<ListStyle>
{
// js의 내장 함수 중 하나인 map입니다. 리스트의 갯수만큼 => 오른쪽 구문을 반복해요.
// 자세한 사용법은 아래 링크를 확인해주세요.
// https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
list.map((list, index) => {
// 콘솔을 확인해봅시다 :)
return (<ItemStyle className="list-item" key={index}>{list}</ItemStyle>);
})
}
</ListStyle>
);
}
const ListStyle = styled.div`
display: flex;
flex-direction: column;
height: 100%;
overflow-x: hidden;
overflow-y: auto;
`;
const ItemStyle = styled.div`
padding: 16px;
margin: 8px;
background-color: aliceblue;
`;
export default BucketList;728x90
'⛵ 항해 중 > 3주차 리액트 기초반' 카테고리의 다른 글
| 2주차 - State 관리 (0) | 2021.11.15 |
|---|---|
| 2주차 - Ref(리액트에서 돔요소를 가져오는 방법) (0) | 2021.11.15 |
| 2주차 - Component (2) | 2021.11.15 |
| 2주차 - 가상돔, 라이프 사이클, 클래스 컴포넌트 (0) | 2021.11.15 |
| 1주차 - 숙제 (0) | 2021.11.15 |




댓글