728x90
@container란?
* Container Queries
: 아직 모든 브라우저에서는 지원하지 않고 있고, experiment 실험 모드에서 테스트만 가능합니다.
@media(Media Query) vs @container(Container Query)
Container Queries는 Media Queries와 매우 비슷한데
@media는 전체적인 window 사이즈에 의거해서 요소들이 어디에 들어 있는지 전혀 신경 쓰지 않고 window 사이즈가 변경되어야지만 요소들을 재배치할 수 있다는 큰 단점을 가지고 있습니다.
이를 보완하기 위해 나온 기능이 container queries입니다!
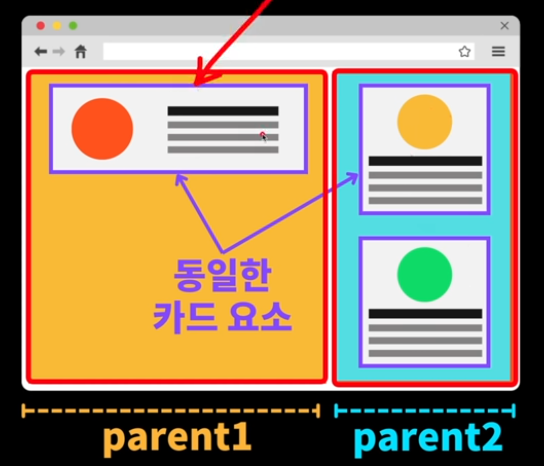
@container는 window 사이즈에 의거하지 않고, 각각 개별적인 부모 요소에 의거해서 부모 요소의 사이즈가 변경되면 그에 맞게 적절하게 재배치 할 수 있습니다.


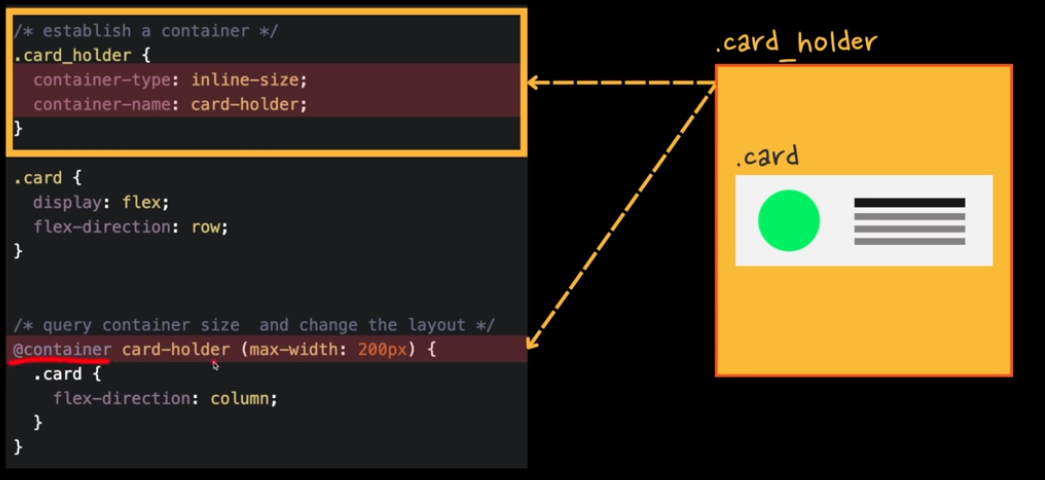
위처럼. card를 자식 요소로 담고 있는 부모 요소인. card_horder에 container-type과 container_name을 설정해주고,
@container를 사용하여서. card_horder의 너비가 200px 보다 작아지면 수평 정렬에서 수직 정렬로 변경해줄 수 있습니다.
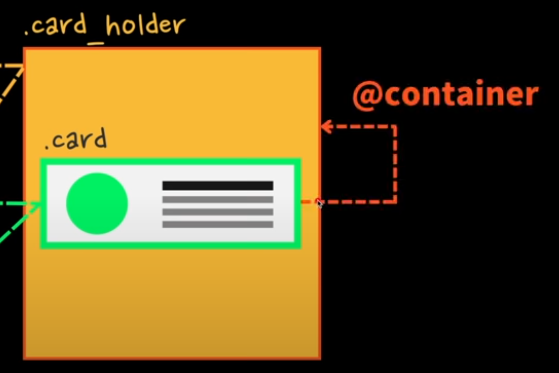
Query라고 불리는 이유는?
바로 자식 요소가 부모 요소에게 지리를 하기 때문입니다!
(ex 부모야 너 지금 사이즈가 몇이야?? 200px 이하가 되면 나한테 알려줘!!)

Container Queries가 Media Queries보다 좋은 이유는?
각각의 컴포넌트에서 독립적이고 재사용 가능한 반응형 디자인을 만들 수 있기 때문에 Media Queries 보다 더 좋습니다.

728x90
'🧱 언어 모음집 > CSS' 카테고리의 다른 글
| [CSS] transform: translte(x, y) + transition을 사용한 우측 고정 미니 배너 구현하기 (1) | 2023.06.08 |
|---|---|
| [CSS] animation : running로 컨텐츠 반복 애니메이션 구현하기 (0) | 2023.06.08 |
| [CSS] Cascade Layers (0) | 2022.06.08 |
| [CSS] Input 태그 > 자동완성 해제 및 입력 기록 제거 (0) | 2022.04.15 |
| [CSS] text 마우스 드래그 시 CSS 설정 (::selection) (0) | 2022.04.15 |




댓글