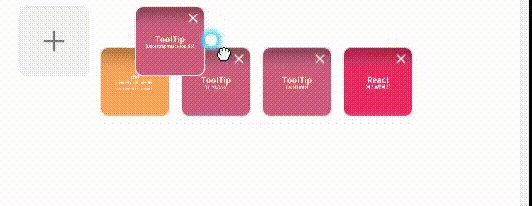
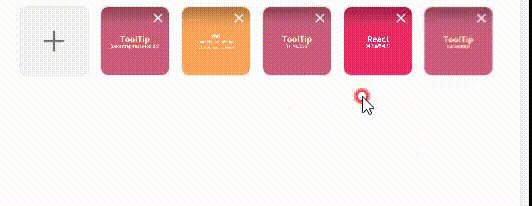
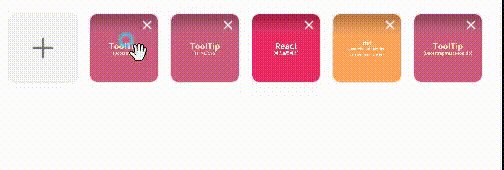
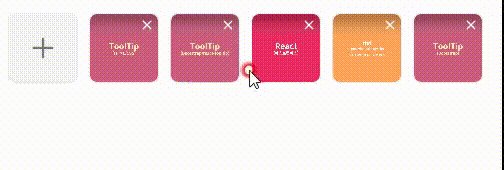
이전 게시물에서 구현했던 dnd는 수직으로 정렬되어 있어서 단순히 display: flex 설정만 해주면 동작하겠지 했는 데
[Next.js] 다중 이미지 업로드 및 미리보기 + 드래그로 순서 변경
[React, Next.js] react-beautiful-dnd를 사용하여 드래그로 순서 변경하기 라이브러리는 react-beautiful-dnd npm 사이트에서 가져와서 사용했다. react-beautiful-dnd Beautiful and accessible drag and drop f..
eundol1113.tistory.com
아래처럼 깨지는 느낌과 함께 내가 원하는 대로 정렬이 안되어서 애를 먹었다.

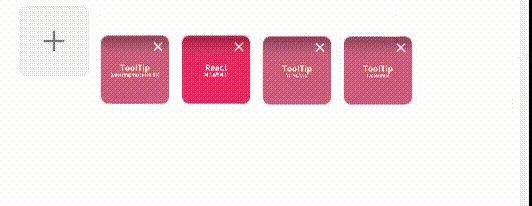
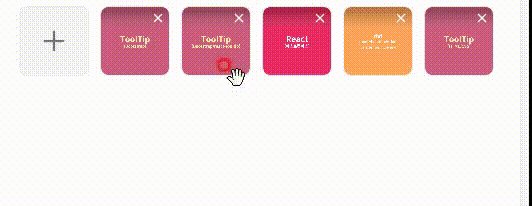
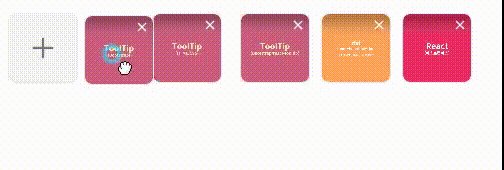
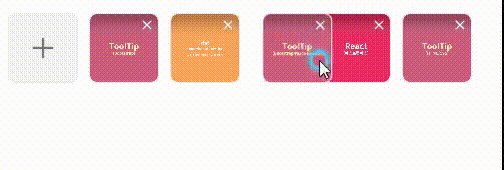
공식 문서와 구글링으로 찾은 블로그를 참고하여 문제를 해결 할 수 있었다.
GitHub - atlassian/react-beautiful-dnd: Beautiful and accessible drag and drop for lists with React
Beautiful and accessible drag and drop for lists with React - GitHub - atlassian/react-beautiful-dnd: Beautiful and accessible drag and drop for lists with React
github.com
React-beautiful-dnd 알아보기 ④ | Kasterra's Archive
풀 스택이 되고자 하는 학생의 꾸준하고 싶은 기록입니다.
kasterra.github.io
빨간색으로 표시한 영역에서 direction="horizontal"과 display: flex만 설정해주면 쉽게 문제 해결이 가능하다.



'🧠 지식창고 > 기능' 카테고리의 다른 글
| [React] 마우스 드래그로 스크롤 구현하기 - 라이브러리 X (0) | 2022.07.14 |
|---|---|
| [React] 다중 체크박스 구현하기 (0) | 2022.07.07 |
| [React] 마우스로 드래그 스크롤 구현하기 - 라이브러리 O (0) | 2022.07.04 |
| [Next.js] 다중 이미지 업로드 및 미리보기 + 드래그로 순서 변경 (0) | 2022.06.28 |
| [React, Next.js] react-beautiful-dnd를 사용하여 드래그로 순서 변경하기 (0) | 2022.06.28 |




댓글