728x90
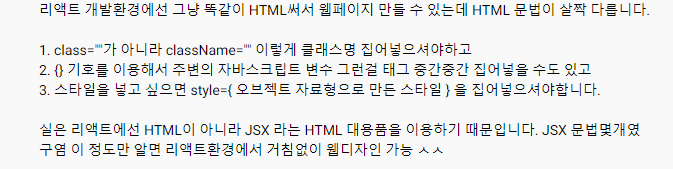
JSX라는 문법은 HTML처럼 생겼는데, HTML의 대용이라고 보면 된다

1. 태그에 class 주고 싶을 때는 <div class=""> 사용이 불가능하다.
-> <div className="클래스명">
2. 리액트가 쌩HTML 코딩보다 편리한 이유
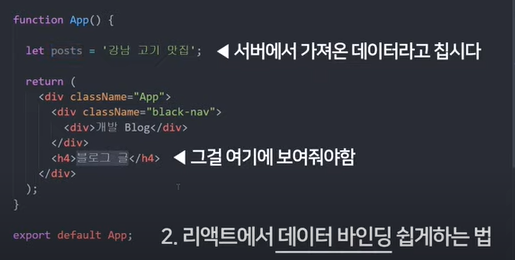
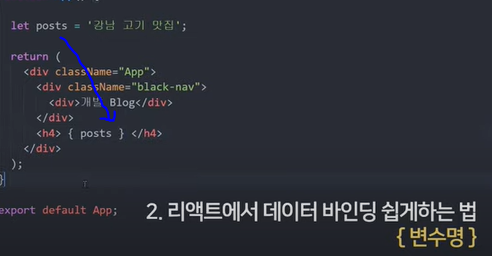
- 리액트는 데이터 바인딩을 쉽게 할 수 있다.
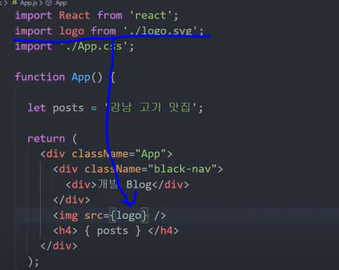
- {변수명} or {함수명} or src, id, href 등의 속성에도 {변수명, 함수 등}
(상상하는 모든 곳에 {}로 변수 집어넣기가 가능하다.
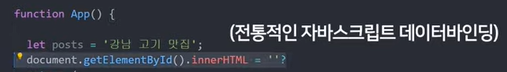
(데이터 바인딩 : 데이터를 받아와서 자바스크립트로 저장해서 HTML에 박아 넣어서 출력하는 것)
(데이터 바인딩이 쉬워지는 React, Vue, Angular 등이 있다.)




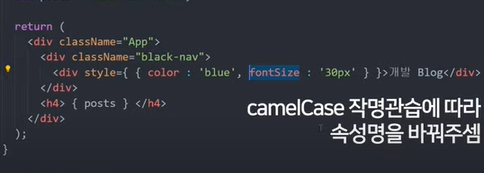
3. JSX에서 style 속성 집어 넣을 때
: 그냥 쓰면 안되고 object 형식으로 넣어야 한다.
- style = { object 자료형으로 만든 스타일 }
- camelCase 작명 관습에 따라 속성명을 적어야 한다.
- 스타일은 변수에 넣어서 사용 할 수도 있다. (귀찮으면 className 사용하면 됨)

배운 내용 사용
import logo from './logo.svg';
import './App.css';
function App() {
let text = "200"
function textFc(){
return 100;
}
return (
<div className="App">
<div className="black-nav" style={ {color:'blue', fontSize:'20px'} } >
<div>개발 Blog</div>
</div>
<p>{ textFc() }</p>
<p>{ text }</p>
<img src={ logo }></img>
</div>
);
}
export default App;
https://www.youtube.com/watch?v=FqnAFX9lQPQ&list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy&index=3
728x90
'🧱 언어 모음집 > React' 카테고리의 다른 글
| [React] state 변경하는 법 (setState는 너무 옛날꺼야!) (0) | 2021.11.05 |
|---|---|
| [React] 버튼에 이벤트 리스너(핸들러) 장착하는 방법 (0) | 2021.11.05 |
| [React] state(useState) 사용법 (0) | 2021.11.05 |
| [React] 리액트 설치와 세팅 (0) | 2021.11.05 |
| [React] 리액트를 왜 쓰는가 (0) | 2021.11.04 |




댓글