728x90
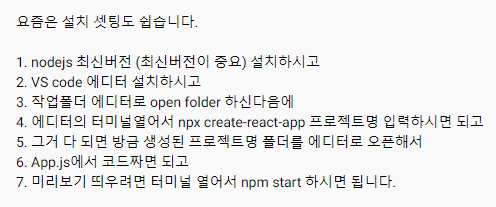
리액트 설치 / 세팅


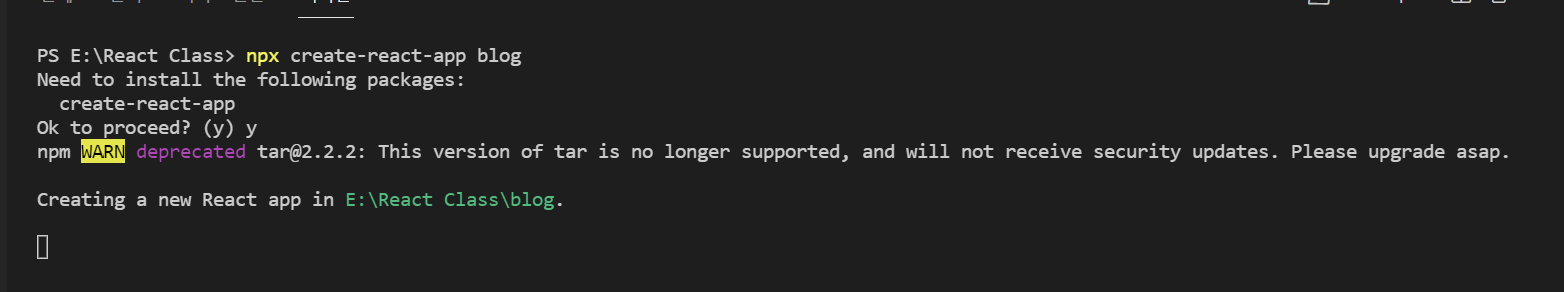
- npx : 라이브러리 설치 도와주는 명령어(nodejs 설치가 잘 되어 있어야 이용 가능)
- create-react-app : 리액트 셋팅 다 된 boilerplate 만들기 쉽게 도와주는 라이브러리
- blog : 프로젝트 이름

설치 후
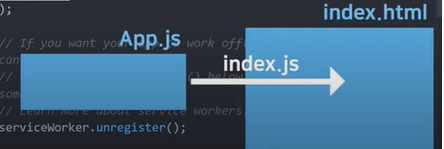
src -> App.js가 main 페이지이다.
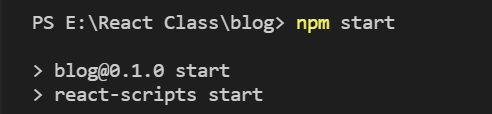
코드 짠 거 미리보기 띄우기
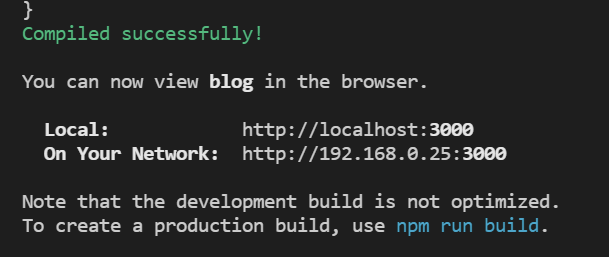
terminer -> 프로젝트명 확인 -> npm start

에러 발생
: ERR_OSSL_EVP_UNSUPPORTED라는 에러가 발생해서 찾아보니
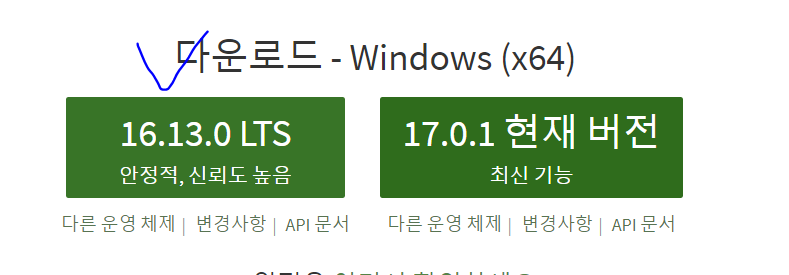
node.js를 최신 버전으로 깔 지 말고 왼쪽에 있는 걸로 깔아야 미리보기가 띄워진다고 한다.


상세 설명
- node.js를 설치하는 이유는?
: create-react-app 라이브러리 때문에
: npm이라는 툴 이용가능(라이브러리를 쉽게 설치 할 수 있게 도와주는 툴)
- App.js는 메인페이지에 들어갈 HTML을 짜는 곳이다.


- node_modules : 라이브버리 모은 폴더

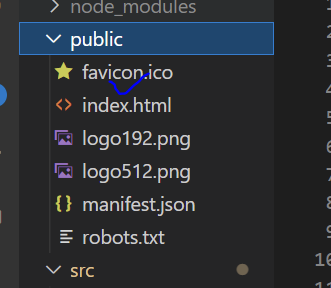
- public : static 파일 보관함

- src : 소스코드 보관함

- package.json : 설치한 라이브러리 목록
https://www.youtube.com/watch?v=nahwuaXmgt8&list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy&index=2&t=87s
728x90
'프레임워크 > React' 카테고리의 다른 글
| [React] state 변경하는 법 (setState는 너무 옛날꺼야!) (0) | 2021.11.05 |
|---|---|
| [React] 버튼에 이벤트 리스너(핸들러) 장착하는 방법 (0) | 2021.11.05 |
| [React] state(useState) 사용법 (0) | 2021.11.05 |
| [React] JSX 사용법 (0) | 2021.11.05 |
| [React] 리액트를 왜 쓰는가 (0) | 2021.11.04 |




댓글