Firebase 시작하기
1. 구글 계정 로그인 후 Firebase 프로젝트 추가하기

2. 웹 프로젝트를 진행 중이기 때문에 </> 버튼을 눌러서 웹 앱에 firebase 추가를 하게 되면 firebaseConfig 값을 확인 할 수 있다.


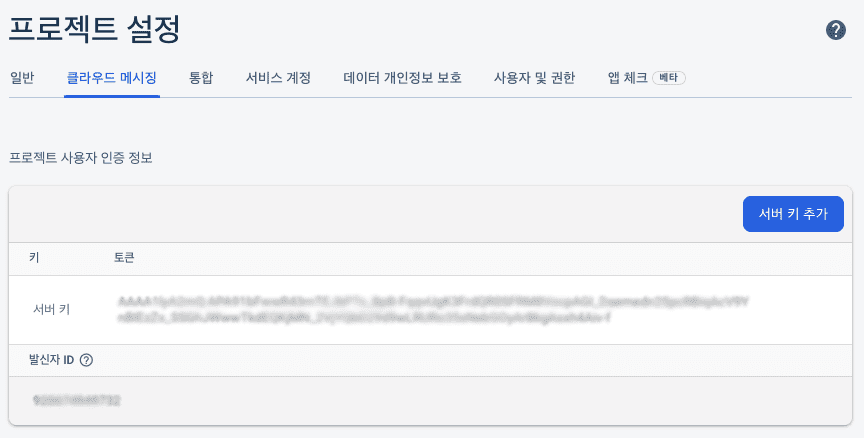
3. 추가한 앱에서 프로젝트 설정 → 클라우드 메세징 탭에 들어가면 서버 키를 확인 할 수 있다.
(만약 백에서 등록 토큰을 준다면 사실 프론트에서는 서버 키를 몰라도 되지만, 나중에 테스트 할 때 쓸 수 있기 때문에 알아두면 좋다. 서버 키의 경우 보안이 중요하기 때문에 사용하게 된다면 환경변수를 통해 git에 올리지 않도록 해야 한다.)

React에서 Firebase 설정하기
- Firebase 모듈 설치하기
yarn => yarn add firebase npm => npm install firebase - src 폴더에 firebase.js를 생성해서 Firebase를 사용해도 되고, 다른 데 사용해도 된다. (나는 notification 관련 js에 넣었다.)
// src/firebase.js import firebase from "firebase"; const firebaseConfig = { apiKey: "", authDomain: "", projectId: "", storageBucket: "", messagingSenderId: "", appId: "", measurementId: "", }; export const firebaseApp = firebase.initializeApp(firebaseConfig); - FCM 메세지 알림을 받기 위해서는 아래처럼 알림 권한을 요청 후 허용을 통해서 등록 토큰을 가져와야 한다. firebase의 messaging에 있는 함수 중 하나인 requestPermission()으로 권한을 요청한 후, 사용자가 허용을 누르면 getToken()을 사용해 등록 토큰을 받을 수 있다.
// src.App.js import React from "react"; import { firebaseApp } from "./firebase"; const firebaseMessaging = firebaseApp.messaging(); firebaseMessaging .requestPermission() .then(() => { return firebaseMessaging.getToken(); // 등록 토큰 받기 }) .then(function (token) { console.log(token); //토큰 출력 }) .catch(function (error) { console.log("FCM Error : ", error); }); - FCM에서는 onMessage를 통해서 알림 메세지를 받을 수 있다.
참고로 FCM은 백그라운드(화면을 보고 있지 않을 때 = 다른 사이트를 보고 있을 때)에서만 웹 푸시 알림이 온다.
포그라운드(화면을 보고 있을 때)에서는 아래처럼 알림을 콘솔에 찍도록 만들 수 있다. 나중에 전달되는 payload 값을 활용해서 css 처리를 해주면 포그라운드에서는 직접 만든 알림을 보여 줄 수 있다. - 마지막으로 Service Worker 설정을 해주면 백그라운드 환경일 때도 알림을 받을 수 있다.
- 리액트에서는 Service Worker를 설정하기 위해서 public 폴더 아래에 "firebase-messaging-sw.js"라는 이름으로 파일을 만들어 줘야 한다. (반드시 파일명은 같아야 한다.)
importScripts("https://www.gstatic.com/firebasejs/8.7.1/firebase-app.js"); importScripts("https://www.gstatic.com/firebasejs/8.7.1/firebase-messaging.js"); firebase.initializeApp({ apiKey: "", authDomain: "", projectId: "", storageBucket: "", messagingSenderId: "", appId: "", measurementId: "", }); const messaging = firebase.messaging();더보기더보기더보기더보기
app.js 전체 코드
import React from "react"; import { firebaseApp } from "./firebase"; const firebaseMessaging = firebaseApp.messaging(); firebaseMessaging .requestPermission() .then(() => { return firebaseMessaging.getToken(); //등록 토큰 받기 }) .then(function (token) { console.log(token); //토큰 출력 }) .catch(function (error) { console.log("FCM Error : ", error); }); firebaseMessaging.onMessage((payload) => { console.log(payload.notification.title); console.log(payload.notification.body); }); function App() { return ( <div className="App"> <h1>FCM TEST</h1> </div> ); } export default App;
출처
https://2dowon.netlify.app/react/react-fcm-web-push/React - FCM으로 웹 푸시 기능 구현하기
웹 프로젝트를 진행하면서 유저들간의 상호작용시 알림 기능 제공이 필요해 FCM을 통해 웹 푸시 기능을 구현하기로 했다. FCM(Firebase Cloud Messaging)은 Firebase에서 제공해주는 서비스 중 하나로 이를
2dowon.netlify.app
오류 1
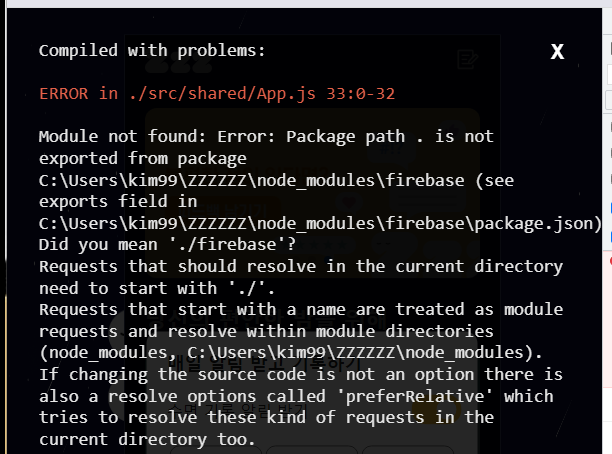
문제 - 처음에 firebase import 할 때 Module을 찾을 수 없다는 오류가 발생했다.
import firebase from "firebase";
import "firebase/messaging";
해결 - /compat/app과 /compat을 붙여 줬더니 해결 되었다.
import firebase from "firebase/compat/app"; //firebase모듈을 import해줘야 합니다.
import "firebase/compat/messaging";https://blog.logrocket.com/push-notifications-with-react-and-firebase/
Push notifications with React and Firebase - LogRocket Blog
In this article, you can learn the process of enabling the push-notifications feature with React and Firebase.
blog.logrocket.com
https://sukvvon.tistory.com/75
[React] React에서 Firebase 연동 오류 해결하기(v8 -> v9)
firebase 연동 오류 오류 발생 코드 import firebase from "firebase/app"; import 'firebase/auth'; const firebaseConfig = { apiKey: process.env.REACT_APP_APT_KEY, authDomain: process.env.REACT_APP_AUTH_..
sukvvon.tistory.com
오류 2
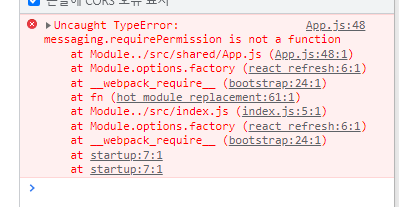
문제 - requestPermission()은 함수가 아니라는 오류 발생 (requirePermission()은 사용자가 알림을 받을 지 안받을 지 물어보는 함수)

해결 - Notification을 붙였더니 알림 허용 유무를 물어보는 팝업이 나온다.
Notification.requestPermission().then((permission) => {
if (permission === "granted") {
console.log("Notification permission granted.");
messaging
.getToken()
.then(function (token) {
console.log(token);
})
.catch(function (error) {
console.log("Error : ", error);
});
} else {
console.log("Unable to get permission to notify.");
}
});
전체 코드
// public/firebase-messaging-sw.js
importScripts("https://www.gstatic.com/firebasejs/4.8.1/firebase-app.js");
importScripts("https://www.gstatic.com/firebasejs/4.8.1/firebase-messaging.js");
const config = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: "",
};
firebase.initializeApp(config);
const messaging = firebase.messaging();
messaging.setBackgroundMessageHandler(function (payload) {
const title = "hello world";
const options = {
body: payload.data.status,
};
return self.registration.showNotification(title, options);
});// src/App.js
// firebase
import firebase from "firebase/compat/app"; // firebase모듈을 import해줘야 합니다.
import "firebase/compat/messaging";
const config = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: "",
};
firebase.initializeApp(config);
const messaging = firebase.messaging();
Notification.requestPermission().then((permission) => {
if (permission === "granted") {
console.log("Notification permission granted.");
messaging
.getToken()
.then(function (token) {
console.log(token);
})
.catch(function (error) {
console.log("Error : ", error);
});
} else {
console.log("Unable to get permission to notify.");
}
});
messaging.onMessage(function (payload) {
console.log("onMessage : ", payload);
});참고한 영상
https://www.youtube.com/watch?v=BsCBCudx58g
'항해 중 > 8-13주차 실전 프로젝트' 카테고리의 다른 글
| [실전 프로젝트] 플레이 중인 음원 활성화 (setTimeout X) (0) | 2022.01.17 |
|---|---|
| [실전 프로젝트] React에서 FCM으로 푸쉬 알림 보내기 2 (0) | 2022.01.15 |
| [실전 프로젝트] 카카오 소셜 로그인 구현 (0) | 2022.01.14 |
| [실전 프로젝트] withRouter(from. react-router-dom) 사용하여 url에 따라 Header 스타일 변경하기 (0) | 2022.01.12 |
| [실전 프로젝트] :hover 이벤트 발생 시 형제 요소 선택해서 스타일 변경하기 (0) | 2022.01.12 |




댓글