막 정리 함, 참고 해봤자 도움 X, 멘탈 부셔짐
firebase messaging의 getToken 함수를 사용하여 token 받아오기 → googleApis로 send 요청(axios) 보내기
아래 사이트에서 어떤 HTTP에 요청을 보내야 하는 지, 다운스트링 메세지는 어떤 게 있는 지 참고 할 수 있다.
https://firebase.google.com/docs/cloud-messaging/http-server-ref
Firebase 클라우드 메시징 HTTP 프로토콜
firebase.ml.naturallanguage.translate
firebase.google.com
[주의 할 점] JSON 형태로 요청을 보내야 한다. .js 파일에 작성 후 prettier를 이용하다 보니 자동으로 객체 형태가 되었는 데 이럴 경우 요청 자체가 안간다.
messaging
.getToken()
.then(function (token) {
console.log("알림 O");
console.log(token);
axios
.post(
"https://fcm.googleapis.com/fcm/send",
{
"notification": {
"body": "새로운글",
"title": "ㅇㅇ",
},
"to": "token 값",
},
{
headers: {
"Content-type": "application/json",
"Authorization": "key=서버 키 값",
},
}
)
.then((res) => {
console.log(res.data, res.config.data);
});
})
.catch(function (error) {
console.log("Error : ", error);
});
token은 이전 글에서 가져온 코드를 사용 하였고,
2022.01.15 - [항해 중/실전 프로젝트] - 실전 프로젝트 - React에서 FCM으로 푸쉬 알림 보내기 1
실전 프로젝트 - React에서 FCM으로 푸쉬 알림 보내기 1
Firebase 시작하기 1. 구글 계정 로그인 후 Firebase 프로젝트 추가하기 2. 웹 프로젝트를 진행 중이기 때문에 버튼을 눌러서 웹 앱에 firebase 추가를 하게 되면 firebaseConfig 값을 확인 할 수 있다. 3. 추가
eundol1113.tistory.com
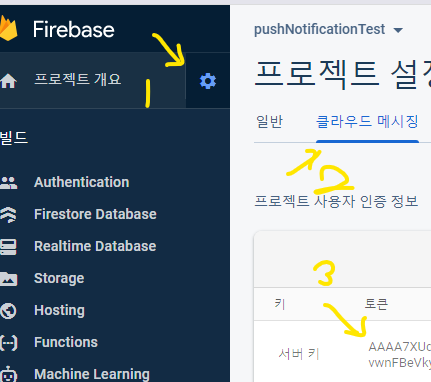
서버 키는 firebase에 생성한 애플리케이션에서 가져왔다.


- npm ls로 firebase 버전을 확인 해보니 9버전이었고, 위에 작성한 코드는 8버전이기 때문에 9버전 코드에 맞춰 변경
import { getMessaging, getToken } from "firebase/messaging";
const messaging = getMessaging();
getToken(messaging, { vapidKey: '웹 푸시 인증서 키' }).then((currentToken) => {
if (currentToken) {
// 토큰이 있을 경우
} else {
// 토큰이 없을 경우
}
}).catch((err) => {
// firebase 연결 안될 경우 (오류)
});- 백그라운드 앱에 테스트 메세지 보내기

공식 문서를 읽어 보던 중 텍스트 알림 메세지 전송 과정을 보게 되었다.

알림 작성기를 눌렀더니 애플리케이션을 선택 할 수 있는 창이 나오고 그 후에는 위와 같은 화면이 나온다.
제목과 내용을 입력 할 수 있는 칸이 있고, 추가적으로 아래 사진과 같이 타켓, 예약, 이벤트 등등을 선택 할 수 있다.


제목과 내용, 예약까지 설정한 후 "테스트 메세지 전송" 버튼을 클릭 후 FCM 등록 토큰 추가에 getToken()을 통해서 출력된 token을 넣어주고 테스트를 눌렀다.

설정한 시간에 알림이 잘 온다.. 이걸 코드로 구현을 하기만 하면 되는 데 onMessage()가 안먹는다
- Firebase Hosting으로 배포 후 웹앱에서 알림 오는 지 확인

드디어 프론트 한을 풀었다.... 이거 정리는 나중에 코드 리뷰 하게 되면 그때...


'항해 중 > 8-13주차 실전 프로젝트' 카테고리의 다른 글
| Zzz🌕 (0) | 2022.01.21 |
|---|---|
| [실전 프로젝트] 플레이 중인 음원 활성화 (setTimeout X) (0) | 2022.01.17 |
| [실전 프로젝트] React에서 FCM으로 푸쉬 알림 보내기 1 (0) | 2022.01.15 |
| [실전 프로젝트] 카카오 소셜 로그인 구현 (0) | 2022.01.14 |
| [실전 프로젝트] withRouter(from. react-router-dom) 사용하여 url에 따라 Header 스타일 변경하기 (0) | 2022.01.12 |




댓글