728x90
1. 처음 시도
: 실전 프로젝트에서 버블 차트를 만들어야 해서 찾아보다가 2시간이 넘어서도 자바스크립트로 된 코드를 응용해서 리액트에 접목 시키지 못해서 하드 코딩으로 한번 만들어 보는 건 어떨까 라는 생각이 들었고, 여러 블로그를 참고해서 만들어 봤다. 예쁜 버블 차트라고는 못하지만... 나름 열심히 만들어 보았다.
import React from "react";
const Bubble = () => {
const style = {area : [], gap : [], rgb : []};
const makeColor = () => {
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
return `rgb(${r}, ${g}, ${b})`; // rgb color code
}
for (let i = 0; i < 10; i++) {
style.area.push(Math.ceil(Math.random() * (100-50) + 40));
style.gap.push(Math.ceil(Math.random() * (10-5) + 5));
style.rgb.push(makeColor());
}
return (
<div>
<div
style={{
width: "15%",
display: "flex",
flexWrap: "wrap",
justifyContent: "center",
alignItems: "center",
}}
>
{style.area.map((item, index) => {
return (
<p
key={item}
style={{
width: `${item}px`,
height: `${item}px`,
backgroundColor: `${style.rgb[index]}`,
borderRadius: "50%",
marginRight: `${style.gap[index]}px`,
}}
></p>
);
})}
</div>
</div>
);
};
export default Bubble;
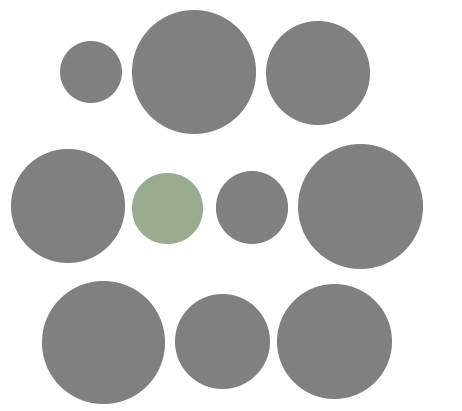
2. 두번째 시도
: 뭔가 볼 수록 아쉬운 느낌이 들어서 버전을 3가지로 나눠 보았다.
- 사용자가 들은 음성들의 색상을 칠해준다.
const changeColor = (index) => {
let x = document.getElementById(index);
checkCircle = x; // 바꿔치기
checkCircle.style.backgroundColor = makeColor();
}
- 사용자가 누른 div만 랜덤한 색상으로 활성화
const changeColor2 = (index) => {
if(checkCircle === ''){ // 전에 눌렀던 게 없을 때
let x = document.getElementById(index);
x.style.backgroundColor = makeColor();
checkCircle = x;
}else if(parseInt(checkCircle.id) === index){
console.log("눌렀던 거 또 누름")
}else{ // 전에 눌렀던 음성이 있으면 다시 비활성화
checkCircle.style.backgroundColor = "grey";
let x = document.getElementById(index);
checkCircle = x; // 바꿔치기
checkCircle.style.backgroundColor = makeColor();
}
}

- 사용자가 누른 div만 정해진 색상으로 활성화
const changeColor3 = (index) => {
if(checkCircle === ''){ // 전에 눌렀던 게 없을 때
let x = document.getElementById(index);
x.style.backgroundColor = 'purple';
checkCircle = x;
}else if(parseInt(checkCircle.id) === index){
console.log("눌렀던 거 또 누름")
}else{ // 전에 눌렀던 음성이 있으면 다시 비활성화
checkCircle.style.backgroundColor = "grey";
let x = document.getElementById(index);
checkCircle = x; // 바꿔치기
checkCircle.style.backgroundColor = 'purple'; // 정해진 색상으로만 활성화 되게
}
}

- 전체 코드
import React from "react";
const Bubble = () => {
const style = { area: [], gap: [] }; // div들을 담고 있는 객체
let checkCircle = ''; // 현재 재생 중인 음성의 index가 무엇인 지 담는다.
const makeColor = () => {
// 랜덤 색상 추출하는 함수
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
return `rgb(${r}, ${g}, ${b})`; // rgb color code
};
for (let i = 0; i < 10; i++) {
style.area.push(Math.ceil(Math.random() * (100 - 40) + 40)); // 동그라미
style.gap.push(Math.ceil(Math.random() * (10 - 5) + 5)); // 간격
// style.rgb.push(makeColor()); // 색상
}
// ** 사용자가 들은 음성들의 색상을 칠해준다. **
const changeColor = (index) => {
let x = document.getElementById(index);
checkCircle = x; // 바꿔치기
checkCircle.style.backgroundColor = makeColor();
}
// ** 사용자가 누른 div만 랜덤한 색상으로 활성화 **
const changeColor2 = (index) => {
if(checkCircle === ''){ // 전에 눌렀던 게 없을 때
let x = document.getElementById(index);
x.style.backgroundColor = makeColor();
checkCircle = x;
}else if(parseInt(checkCircle.id) === index){
console.log("눌렀던 거 또 누름")
}else{ // 전에 눌렀던 음성이 있으면 다시 비활성화
checkCircle.style.backgroundColor = "grey";
let x = document.getElementById(index);
checkCircle = x; // 바꿔치기
checkCircle.style.backgroundColor = makeColor();
}
}
// ** 사용자가 누른 div만 정해진 색상으로 활성화 **
const changeColor3 = (index) => {
if(checkCircle === ''){ // 전에 눌렀던 게 없을 때
let x = document.getElementById(index);
x.style.backgroundColor = 'purple';
checkCircle = x;
}else if(parseInt(checkCircle.id) === index){
console.log("눌렀던 거 또 누름")
}else{ // 전에 눌렀던 음성이 있으면 다시 비활성화
checkCircle.style.backgroundColor = "grey";
let x = document.getElementById(index);
checkCircle = x; // 바꿔치기
checkCircle.style.backgroundColor = 'purple'; // 정해진 색상으로만 활성화 되게
}
}
return (
<div>
<div
style={{
width: "23%",
flexWrap: "wrap",
display: "flex",
justifyContent: "center",
alignItems: "center",
}}
>
{style.area.map((item, index) => {
return (
<p
key={item}
id={index}
style={{
width: `${item}px`,
height: `${item}px`,
backgroundColor: "grey",
borderRadius: "50%",
marginRight: `${style.gap[index]}px`,
marginBottom: `-${style.gap[index]}px`,
}}
onClick={()=>{changeColor3(index)}}
></p>
);
})}
</div>
</div>
);
};
export default Bubble;
참고한 사이트
→ Math.random() 함수를 사용하여 원하는 범위의 랜덤 숫자를 출력했다.
[JAVA] Math.random() 원하는 범위의 랜덤숫자 출력! 초간단방법!
Q1. Math.random() 메소드는 어떤 숫자들을 랜덤으로 제공할까? Q2. Math.random() 메소드를 이용하여 원하는 (정수)범위까지 어떻게 만들까?
velog.io
→ div마다 다른 색상을 넣어주고 싶어서 참고했다.
[자바스크립트] 랜덤 색상, 칼라 구하는 방법
자바스크립트를 사용하여 랜덤 색상을 선택하는 방법을 알아봅니다. 어떻게 하면 자바스크립트에서 간단하게 랜덤 색상을 얻을 수 있을까요?
webisfree.com
728x90
'더 알아보기 > 기능' 카테고리의 다른 글
| Modal 팝업창 만들기 (0) | 2021.12.27 |
|---|---|
| 녹음/녹음 파일 재생 + 서버에 녹음 파일 보내는 방법 (4) | 2021.12.27 |
| 리액트에서 워드 클라우드 만들기 (0) | 2021.12.24 |
| Audio 기능 (0) | 2021.12.22 |
| PWA (0) | 2021.12.21 |




댓글