728x90
기존에는 useHistory 사용 시에 location을 사용해서 아래와 같이 데이터를 담아 이동하고

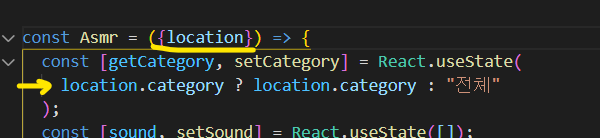
이동한 컴포넌트에서는 아래와 같이 데이터를 받아 사용 했습니다. 이럴 경우 파라미터로 {location} 받을 시 props를 받아오지 못하는 단점이 있었는 데

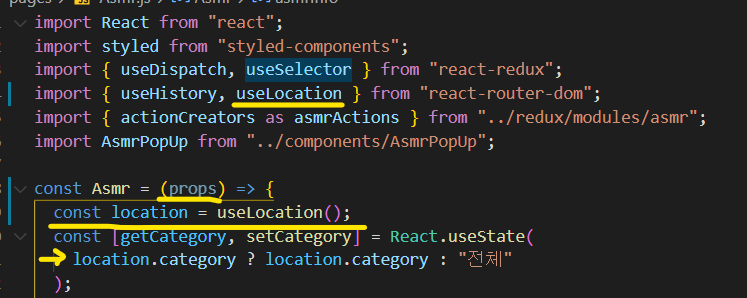
팀원분이 사용하시던 중 react-router-dom 패키지에 useLocation을 사용하면 파라미터로 props도 받을 수 있고! location 객체로도 데이터를 받을 수 있다고 알려주셨다! (아래처럼 사용하면 된다)

참고 사이트
https://velog.io/@yiyb0603/React-Router-dom%EC%9D%98-%EC%9C%A0%EC%9A%A9%ED%95%9C-hooks%EB%93%A4
React Router dom의 유용한 hooks들 📃
안녕하세요! 오늘은 제가 프로젝트들을 진행 해오면서 편리함을 느꼈던 react-router-dom의 유용한 hooks들에 대해서 소개하려고 합니다.
velog.io
728x90
'🧱 언어 모음집 > React' 카테고리의 다른 글
| [React] 렌더링 최적화 Hook - useRef (0) | 2022.01.20 |
|---|---|
| [React] 렌더링 최적화 Hook - useCallback, useMemo (0) | 2022.01.18 |
| [React] 가상돔, 라이프 사이클, 클래스 컴포넌트 (0) | 2021.11.15 |
| [React] Component로 HTML 깔끔하게 줄이기 (0) | 2021.11.05 |
| [React] state 변경하는 법 (setState는 너무 옛날꺼야!) (0) | 2021.11.05 |




댓글