728x90
페이지 구분은 라우터를 써야 하지만 그건 나중에 배우겠다.
이번에는 Modal 창으로 띄우는 상세페이지를 만든다.

return 안에는 여러개의 div 태그를 연달아 사용 할 수 없다.

복잡하고 어려운 div 지옥 -> HTML을 줄여서 쓸 수 있는 방법(HTML을 한 단어로 줄여서 쓸 수 있는 방법)
: 리액트의 Component 문법을 사용한다.
Component 만드는 법
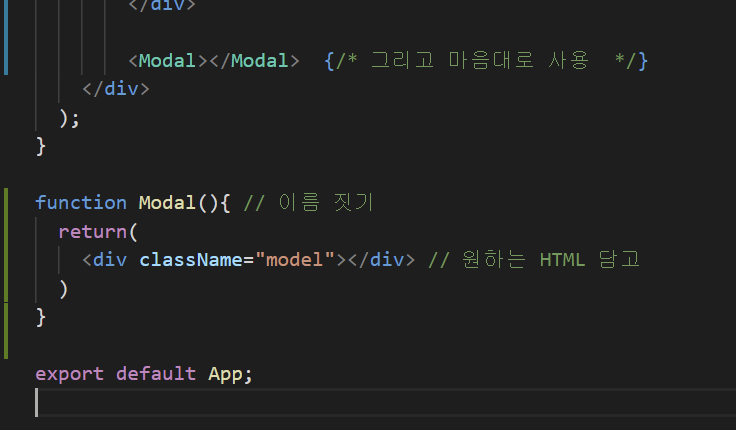
1) 함수 만들고 이름 짓고
2) 축약을 원하는 HTML에 넣고
3) 원하는 곳에서 <함수명/>

Component 유의사항
1) 이름은 대문자
2) return() 안에 있는 건 태그 하나로 묶어야 함
추가사항
1) return() 내부에 묶을 때 의미없는 <div> 쓰기 싫으면 <>, </>를 사용하면 됨
2) Component를 만들면 관리가 편해짐
어떤 걸 Component로 만들면 좋을까
1) 반복 출현하는 HTML 덩어리들
2) 자주 변경되는 HTML UI들
3) 다른 페이지 만들 때도 컴포넌트로 만듦
Component 많이 만들면 단점
1) state 쓸 때 복잡해짐
(상위 Component에서 만든 state를 쓰려면 props라는 문법을 이용해야 한다.)
+ 이후 강의는 직접 결제해서 수강하고 노션에 정리했다.
728x90
'프레임워크 > React' 카테고리의 다른 글
| [React] location(defaultProps) → useLocation(hooks) 사용하기! (0) | 2021.12.31 |
|---|---|
| [React] 가상돔, 라이프 사이클, 클래스 컴포넌트 (0) | 2021.11.15 |
| [React] state 변경하는 법 (setState는 너무 옛날꺼야!) (0) | 2021.11.05 |
| [React] 버튼에 이벤트 리스너(핸들러) 장착하는 방법 (0) | 2021.11.05 |
| [React] state(useState) 사용법 (0) | 2021.11.05 |




댓글