
JavaScript에서 특정 DOM을 선택해야 할 때는 DOM selector를 사용하고,
React에서도 특정 요소의 크기를 가져오거나 focus를 설정할 때 특정 DOM을 선택해야 하는 상황이 있습니다.
이럴 때, React 함수형 컴포넌트에서는 React Hook 중 하나인 useRef() 함수를 사용합니다.
클래스형 컴포넌트에서는 콜백 함수를 사용하거나 React.createRef() 함수를 사용합니다.
[ Ref란 무엇인가 ]
- reference의 줄임말로, DOM을 직접 참조하기 위해 사용합니다.
클래스형 컴포넌트에서는 createRef, 함수형 컴포넌트에서는 useRef를 사용하는 데 둘의 동작 방식은 동일하다. - HTML에서 id를 사용해서 DOM에 이름을 다는 것처럼 리액트 프로젝트 내부에서 DOM에 이름을 다는 방법이다.
[ id를 사용하지 않고 ref를 사용하는 이유 ]
- React 컴포넌트 안에서도 물론 id를 사용 할 수 있지만 컴포넌트를 재사용하게 된다면 문제가 생길 수 있습니다.
- 예를 들어 컴포넌트 안에 있는 DOM에 id를 지정한 후 해당 컴포넌트를 여러 번 재사용하게 됐을 경우 유일해야 하는 id는 더 이상 유일하지 않고, 문제가 생길 수 있습니다.
그래서 id를 대신하여 ref를 사용하는 것을 추천합니다. - 다른 라이브러리나 프레임워크와 함께 id를 사용 해야 하는 경우에는 id 뒷부분에 01, 02, 03... 과 같은 추가 텍스트를 붙여서 중복 id가 발생하는 것을 방지합니다.
[ 언제 ref를 사용하는 지 ]
크게 보자면 DOM을 직접적으로 건드려야 할 때입니다. 아래의 상황에서 사용합니다.
- 스크롤 이벤트
- 특정 input에 focus 주기
- canvas 요소에 그림 그리기 등
[ useRef 사용법 ]
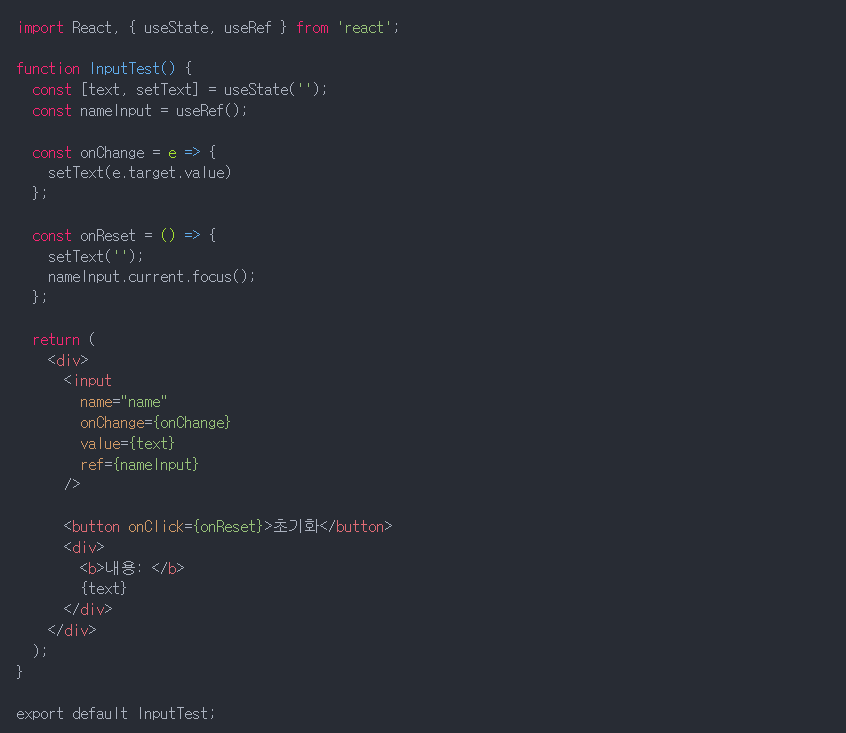
ex 초기화 버튼을 누를 경우 input 태그에 focus 잡히는 기능 구현하기

- const nameInput = useRef();
→ Ref 객체를 만들어 줍니다. - <input name="name" onChange={onChange} value={text} ref={nameInput} />
→ 참조(선택)하고 싶은 DOM에 속성으로 ref 값을 설정해줍니다. - nameInput.current.focus()
→ Ref 객체의 current 값은 우리가 선택하고자 하는 DOM을 가리킵니다.
그리고 focus를 해주는 DOM API focus()를 호출합니다.
[ useRef로 컴포넌트 안의 변수 관리하기 ]
useRef Hook은 DOM 선택 용도 외에도, 컴포넌트 안에서 조회 및 수정 가능한 변수를 관리하는 용도가 있습니다.
useRef로 변수를 관리하게 되면, 그 변수가 업데이트된다고 해서 컴포넌트가 리 렌더링 되지 않습니다.
즉, 굳이 리렌더링 할 필요가 없는 변수라면 useRef로 관리해주는 것이 효율적입니다.
useRef를 활용한 변수는 아래와 같은 곳에 쓰입니다.
- setTimeout, setInterval을 통해 만들어진 id
- scroll 위치
- 배열에 새 항목을 추가할 때 필요한 고유값 key

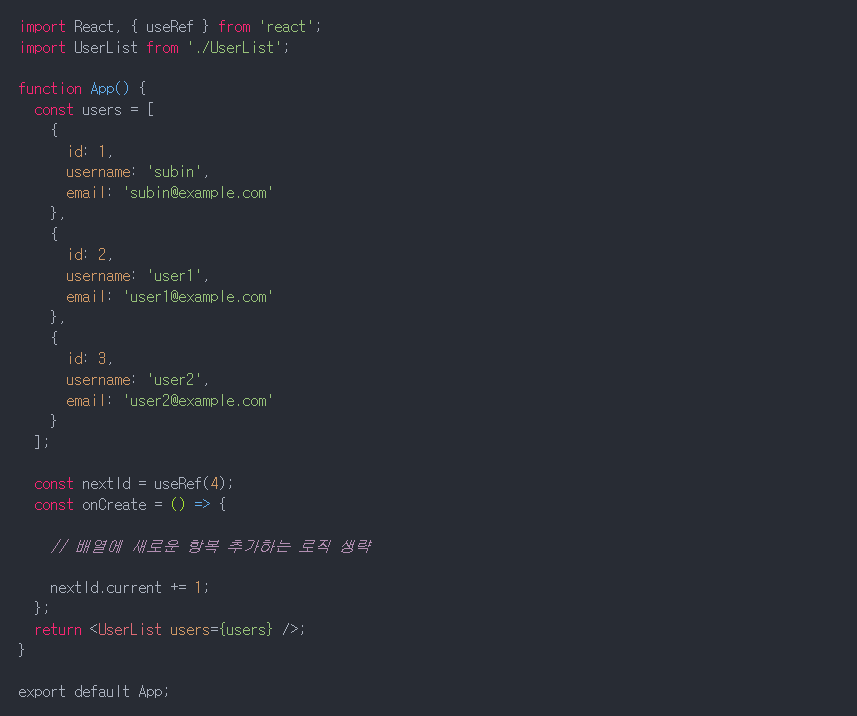
- import React, {useRef} from "react";
→ useRef 함수를 불러온다. - const nextId = useRef(4);
→ 배열의 고유값 변수로 nextId를 설정해주고, useRef() 파라미터로 다음 id가 될 숫자 4를 넣어준다.
파라미터 값을 넣어주면 해당 값이 변수의 current 값이 된다.
그리고 nextId 변수를 수정하거나 조회하려면. current 값을 수정하거나 조회한다. - nextId.current += 1;
→ nextId 변수에 1씩 더하여 업데이트합니다.
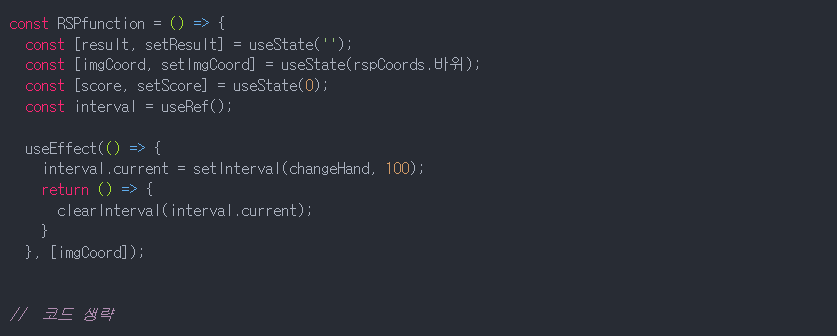
[ useRef로 setInterval, setTimeout 함수 clear 하기 ]
: setInterval이나 setTimeout과 같은 함수는 clear 시켜주지 않으면 메모리를 많이 소모한다.
따라서 함수를 구현하고 컴포넌트가 unmount 될 때나 특정 상황에서 clear 해줄 필요가 있다.

- const Interval = useRef();
→ ref 객체를 만들어 준다. - interval.current = setInterval(changeHand, 100);
→ ref 객체에 setInterval 함수를 넣어준다. - clearInterval(interval.current);
→ 컴포넌트가 unmount 될 때 clearInterval을 활용해서 setInterval 함수가 들어있는 ref 객체를 초기화해준다.
[react] useRef 사용하기
개발환경react - v17.0.2typescript - v4.3.2reference의 줄임말로, DOM을 직접 참조하기 위해 사용한다. 클래스형 컴포넌트에서는 createRef, 함수형 컴포넌트에서는 useRef를 사용하는데, 둘의 동작 방식은 동일
velog.io
React Hooks : useRef() 함수
자바스크립트에서 특정 DOM 을 선택해야할 때는 DOM Selector를 사용한다. 리액트 프로젝트에서도 특정 요소의 크기를 가져온다거나, 포커스를 설정해야한다거나 특정 DOM을 선택해야할 상황이 있다
xiubindev.tistory.com
Hooks API Reference – React
A JavaScript library for building user interfaces
ko.reactjs.org
'프레임워크 > React' 카테고리의 다른 글
| [React] useRef - DOM 요소 접근 (0) | 2022.01.25 |
|---|---|
| [React] useRef - 변수 관리 (0) | 2022.01.25 |
| [React] 렌더링 최적화 Hook - useCallback, useMemo (0) | 2022.01.18 |
| [React] location(defaultProps) → useLocation(hooks) 사용하기! (0) | 2021.12.31 |
| [React] 가상돔, 라이프 사이클, 클래스 컴포넌트 (0) | 2021.11.15 |




댓글