
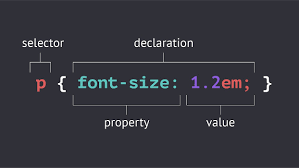
- selector : 선택자
- declaration : 선언
- property : 속성
- value : 속성 값
- ":" : 속성과 속성 값을 구분 해주는 구분자
- ";" : 선언과 선언을 구분 해주는 구분자
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>기본 틀</title> <style> li { color: red; text-decoration: underline; /* 효과 지정 시 ;를 사용하면 구분을 지어줘야 한다. */ /* 줄바꿈을 해주면 가독성이 높아진다. */ } </style> </head> <body> <ul> <li>HTLM</li> <li>CSS</li> <li>JavaScript</li> </ul> </body> </html>
'프레임워크 > CSS' 카테고리의 다른 글
| [생활코딩] 선택자의 종류 : 아이디 선택자 (0) | 2022.01.19 |
|---|---|
| [CSS] @keyframes 사용하기 (0) | 2022.01.18 |
| [생활코딩] HTML과 CSS가 만나는 법 (0) | 2022.01.18 |
| [생활코딩] 실습 환경 (0) | 2022.01.17 |
| [생활코딩] CSS 시작하기 (0) | 2022.01.17 |




댓글