728x90
절대 포지션(위치) → absolute
<style>
#parent,
#other {
border: 5px solid tomato;
}
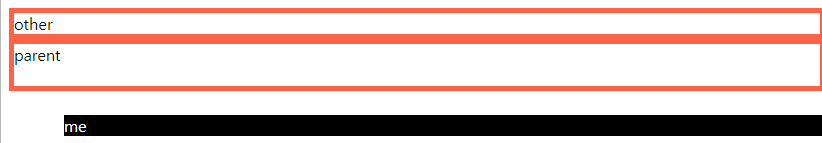
#me {
background-color: black;
color: white;
position: absolute;
left: 50px;
top: 50px;
}
</style>
어떤 element에 position : absolute로 지정 시 그 element는 더 이상 부모의 소속이 아닙니다.
링크가 끊기면서 더이상 부모와는 상관이 없어집니다.
상대 포지션(위치) → relative
<style>
#parent,
#other {
border: 5px solid tomato;
}
#me {
background-color: black;
color: white;
position: relative;
left: 50px;
top: 50px;
}
</style>
728x90
'프레임워크 > CSS' 카테고리의 다른 글
| [생활코딩] flex : intro (0) | 2022.02.03 |
|---|---|
| [생활코딩] fixed (0) | 2022.01.31 |
| [생활코딩] relative vs static (0) | 2022.01.31 |
| [생활코딩] 마진 겹침 2 (0) | 2022.01.30 |
| [생활코딩] 마진 겹침 1 (0) | 2022.01.30 |




댓글